바이브 코딩 - 웹사이트 만들기
*지금까지 해 오던게 바이브 코딩이지만, 굳이 제목에 '바이브' 코딩을 넣은 건 바이럴 좀 타고 싶어서 입니다.
한 페이지로 된 웹사이트, 요즘은 정말 쉽게 만들 수 있다. 클로드에게 '비즈니스 마케팅 이벤트 랜딩 페이지를 만들어줘'라고 하면 1분도 안 되어 그럴듯하게 만들어 준다. 이후에 조금 수정은 해야겠지만.
예시: https://claude.site/artifacts/c624d0c4-a39a-42f2-827b-15dae50395bd
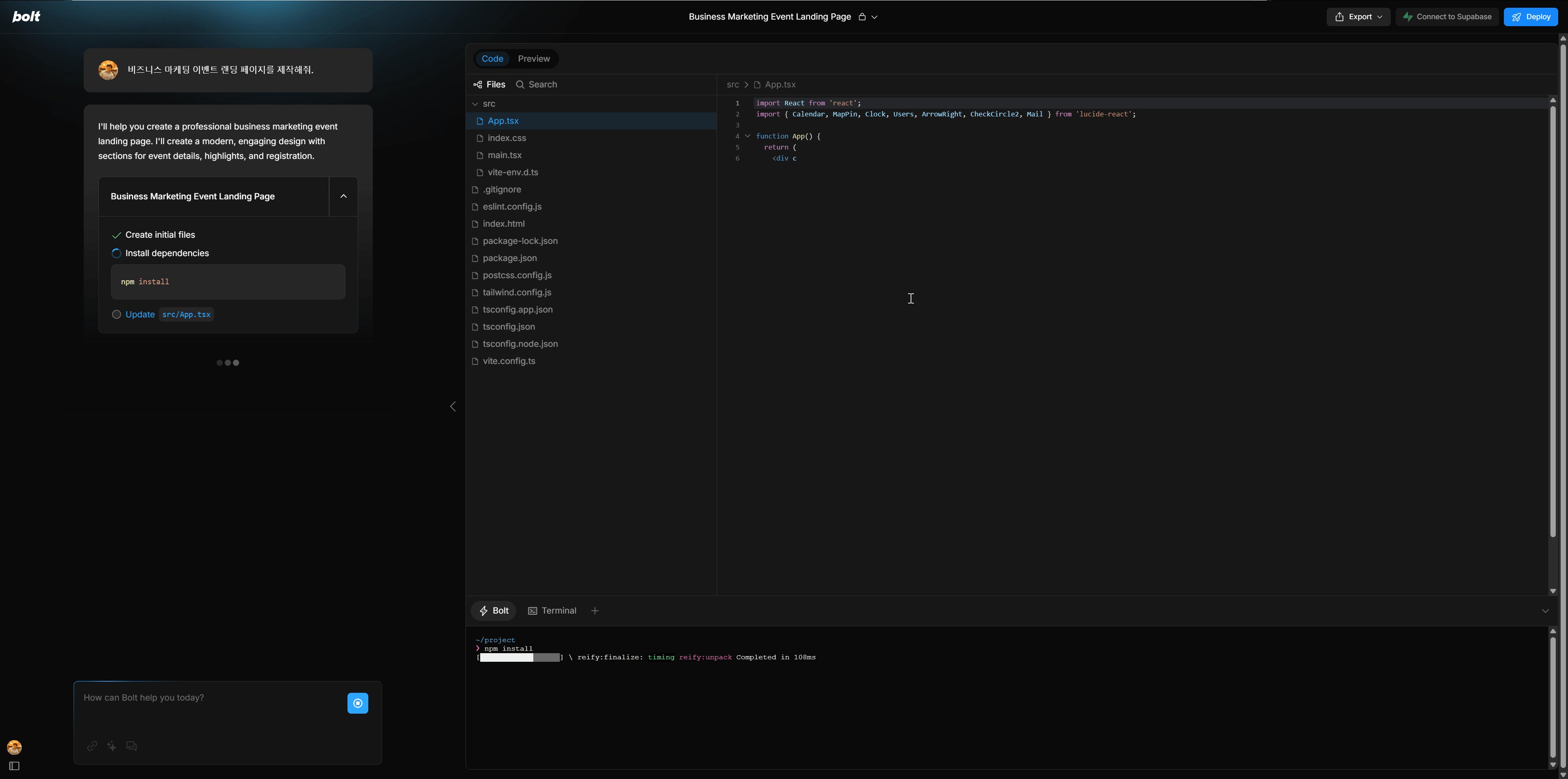
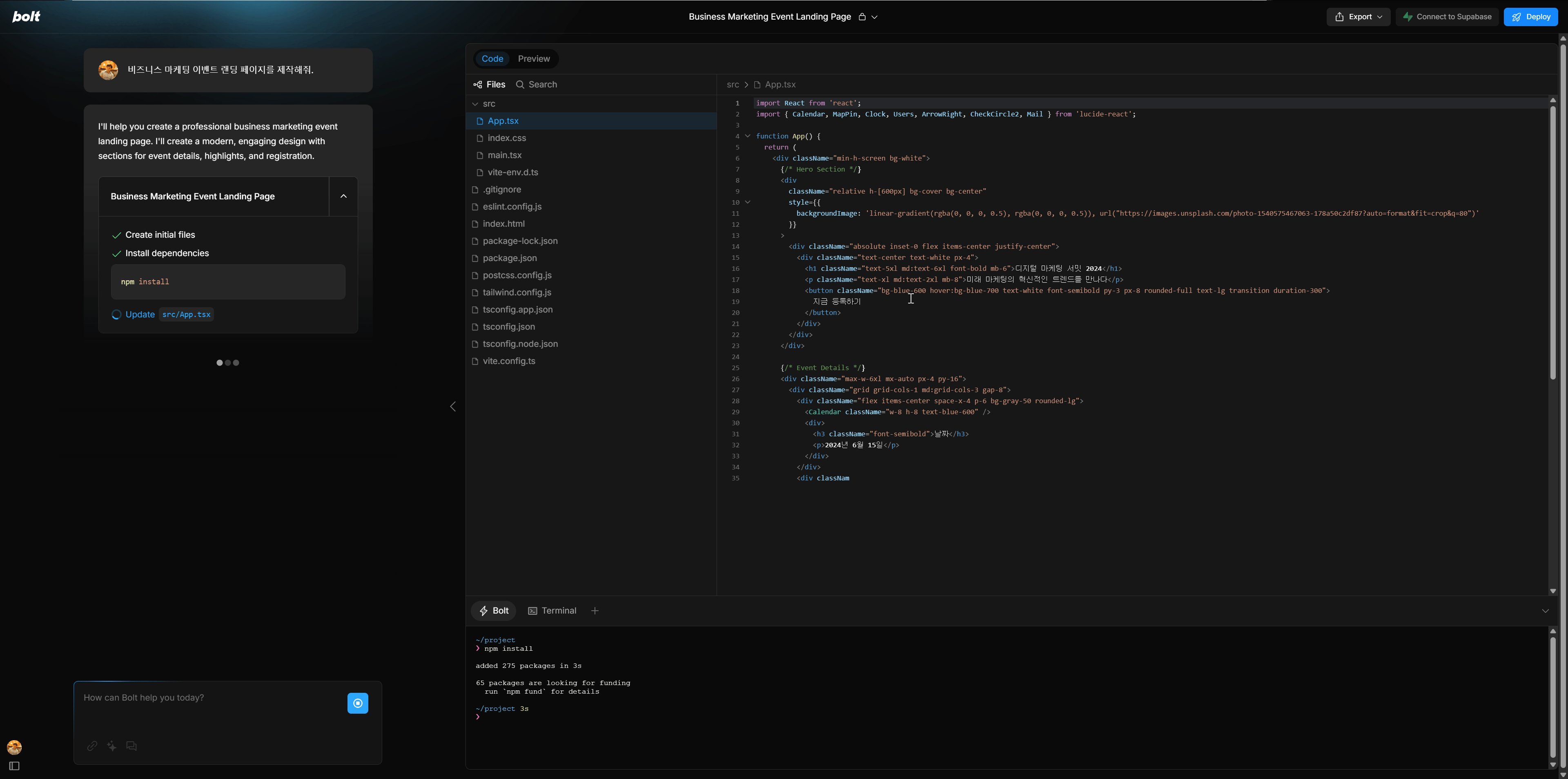
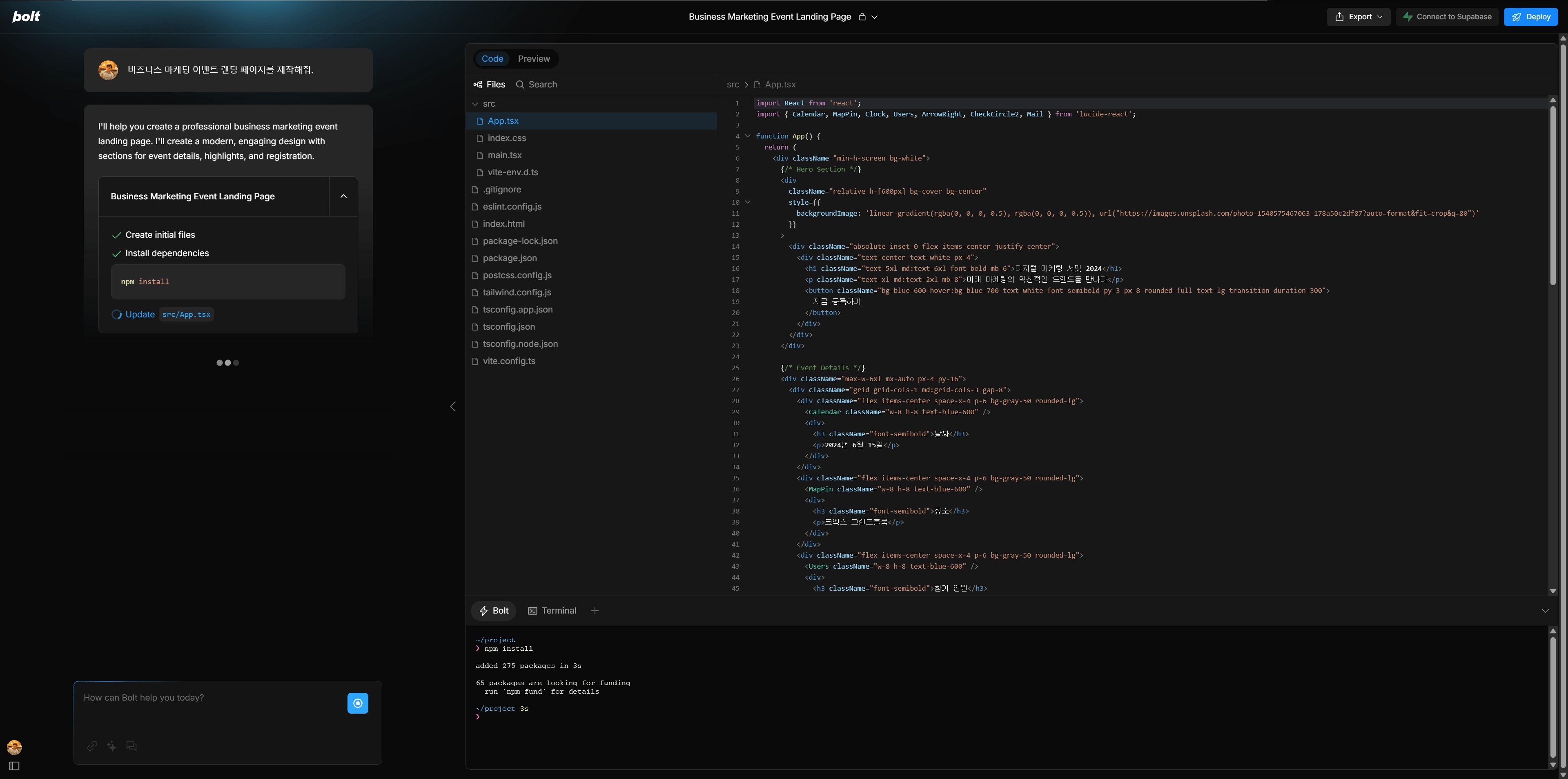
이마저도 번거로우면 bolt.new 나 Cursor AI 에게 만들어 달라고 부탁하면 된다.
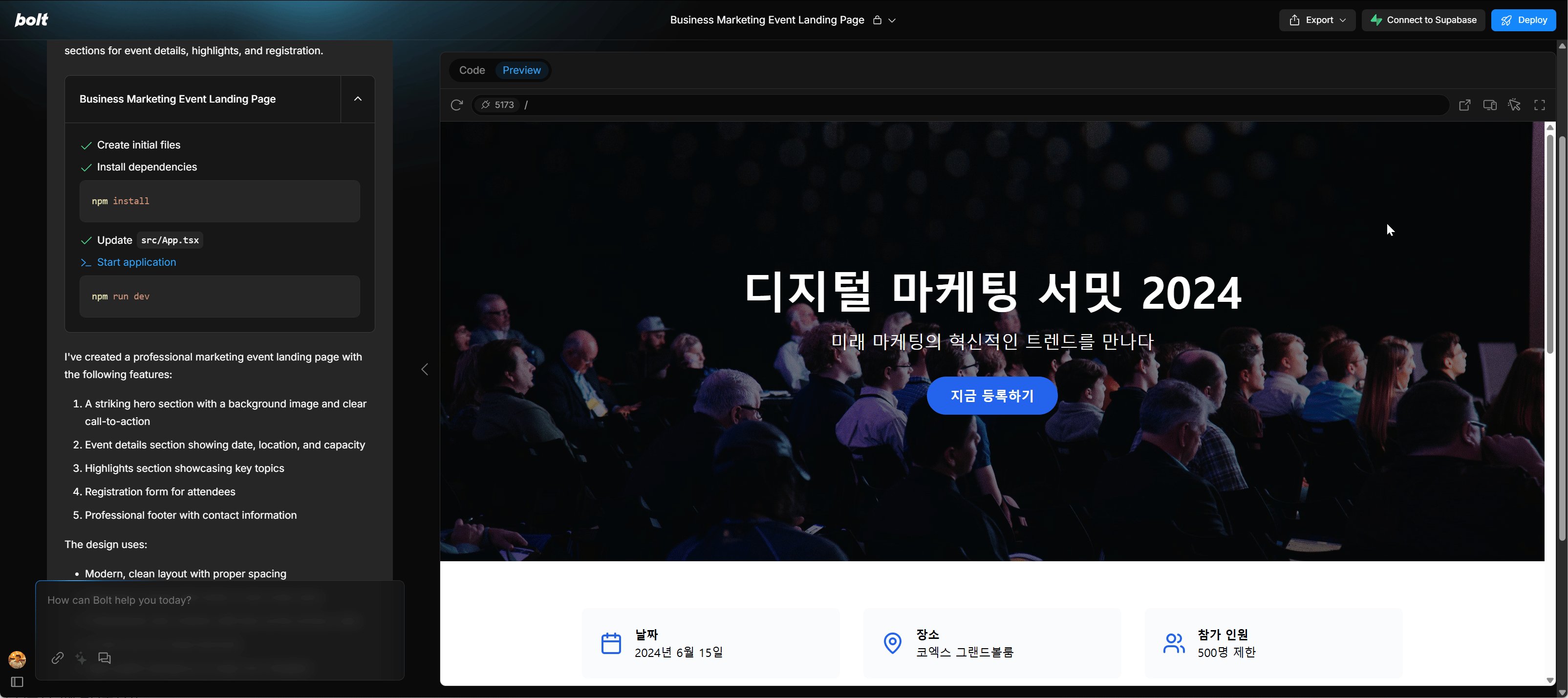
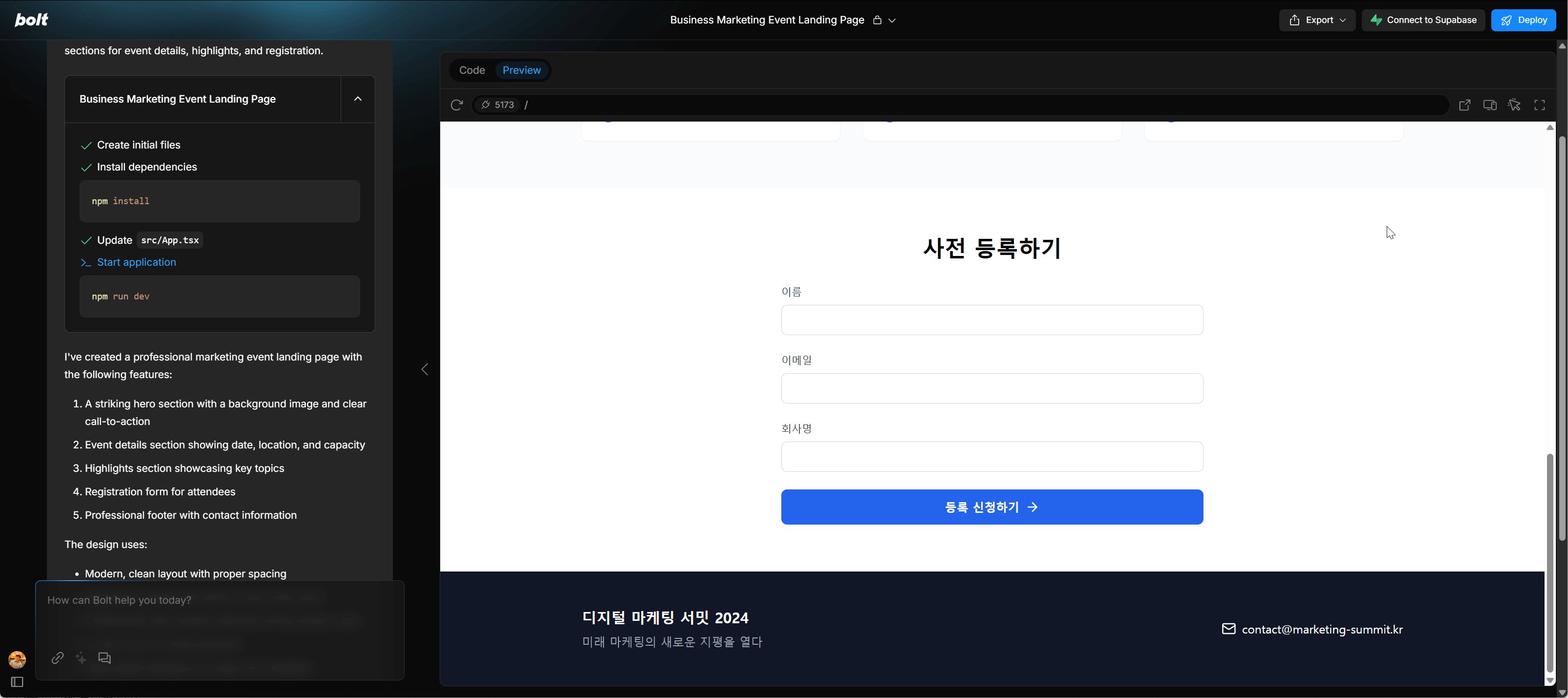
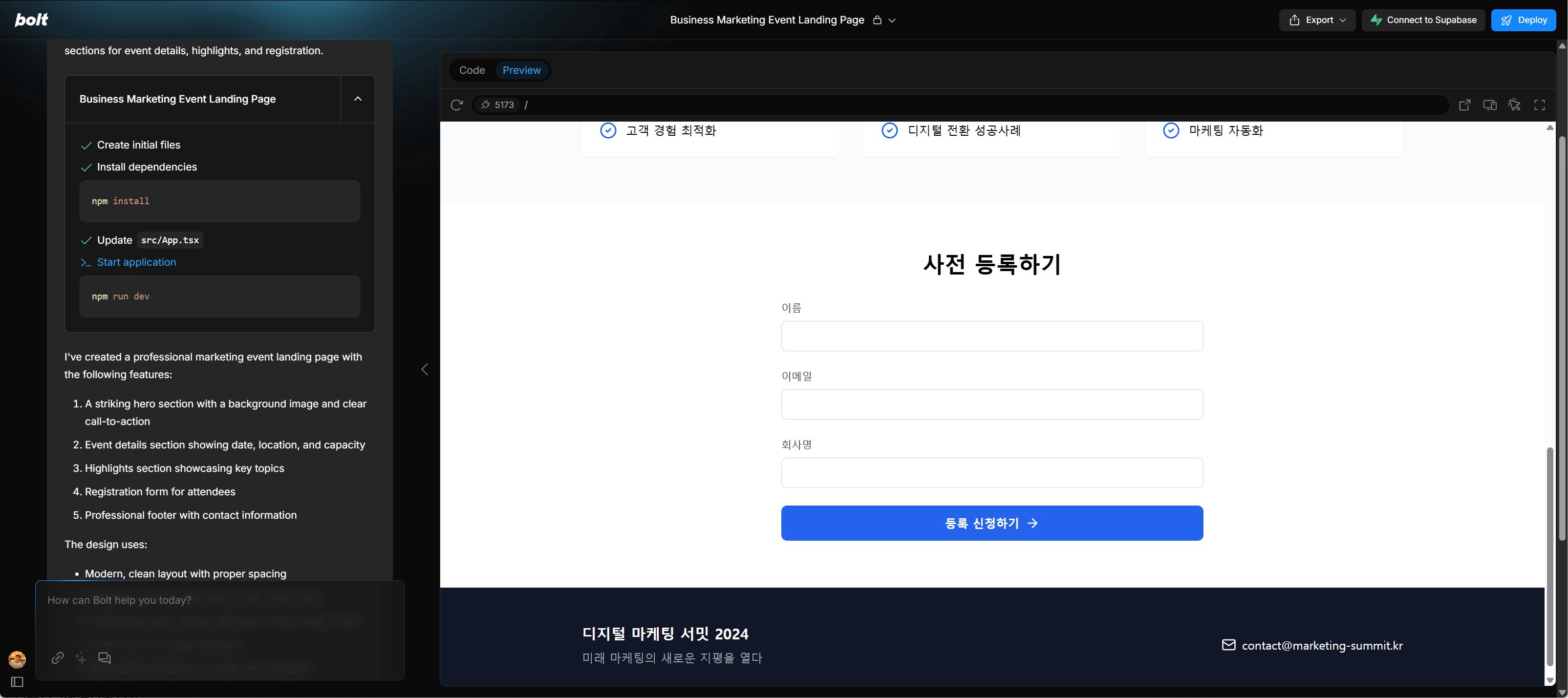
[bolt.new 예시]


[Cursor AI 예시]


bolt.new 의 결과물은 좀 더 구세대의 디자인과 UX로 되어 있는데 CursorAI는 좀 더 최신 유행을 따르는 모습을 볼 수 있습니다.
그래서 저는 이러한 최신 기술로 무엇을 했을까요?
지금은 잠시 멈춰있는 더배러 홈페이지를 만들어 봤습니다.

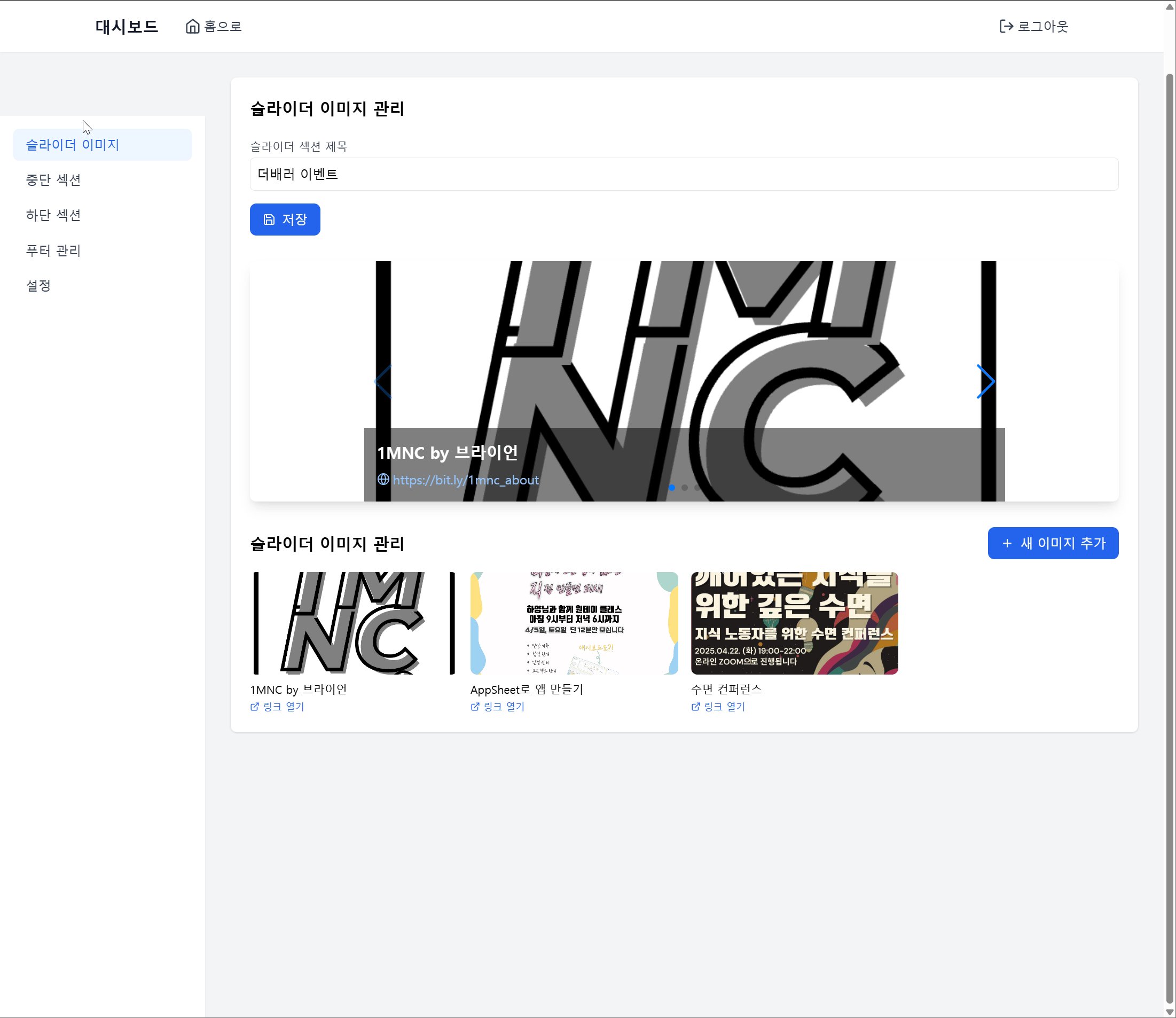
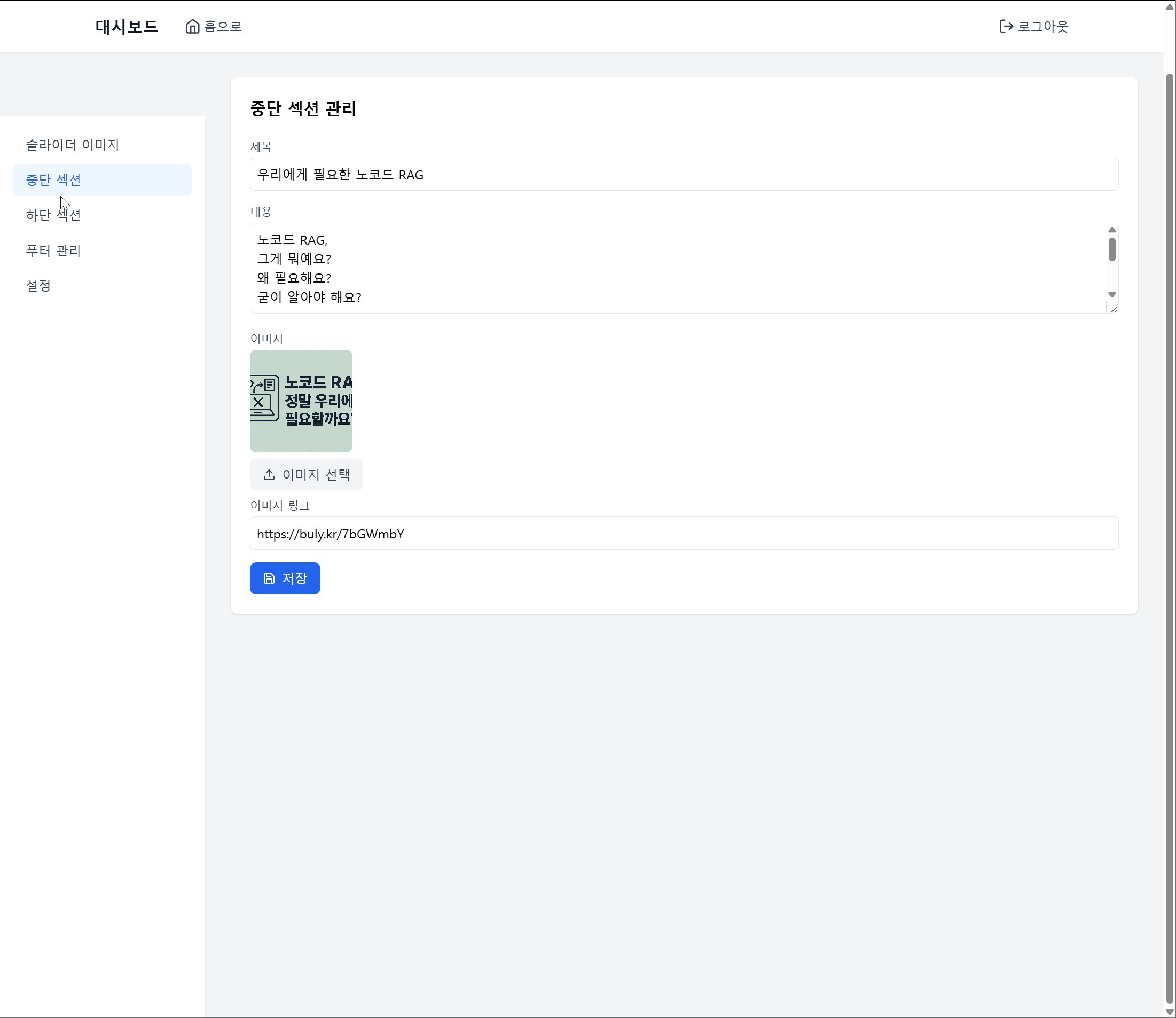
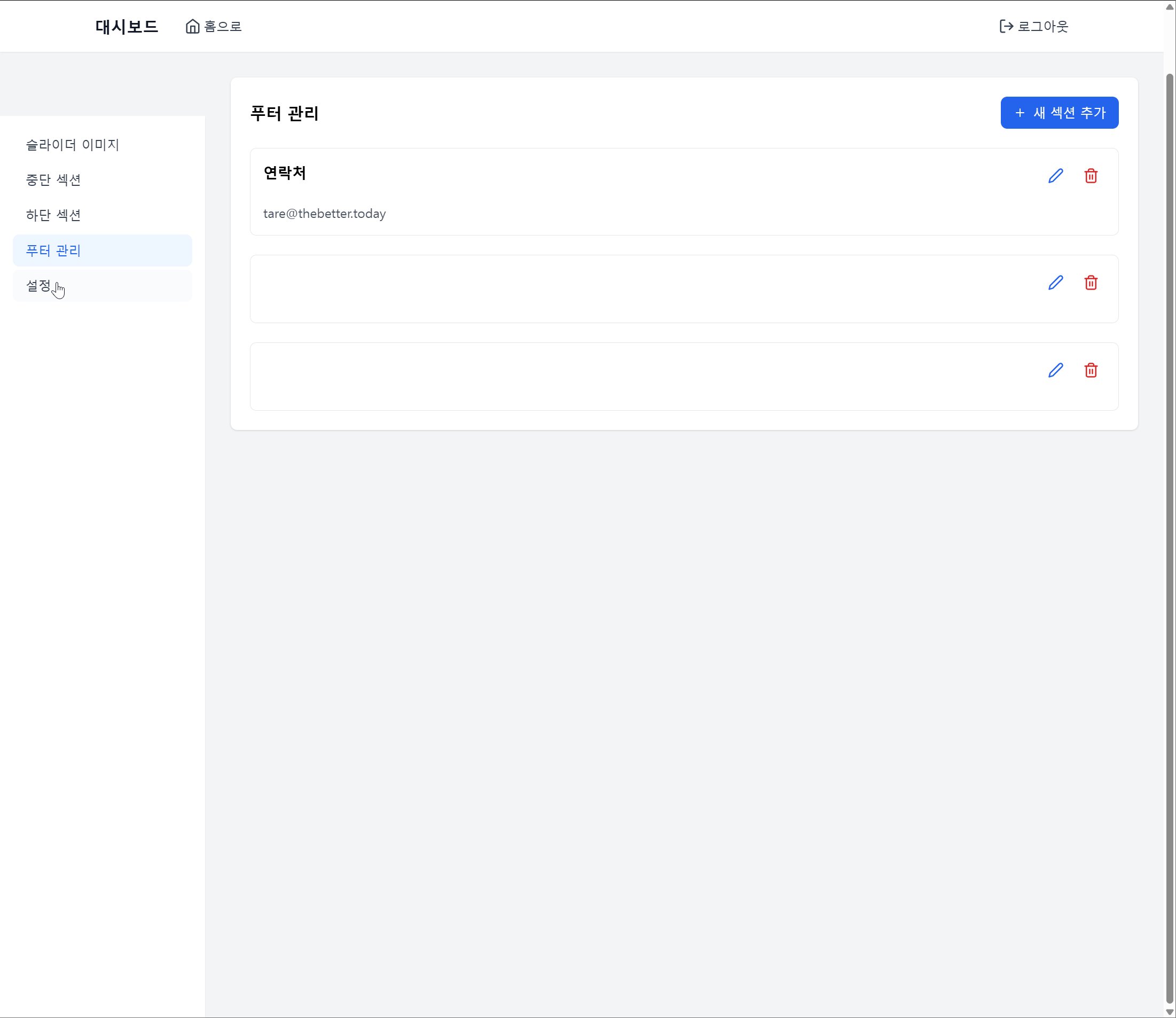
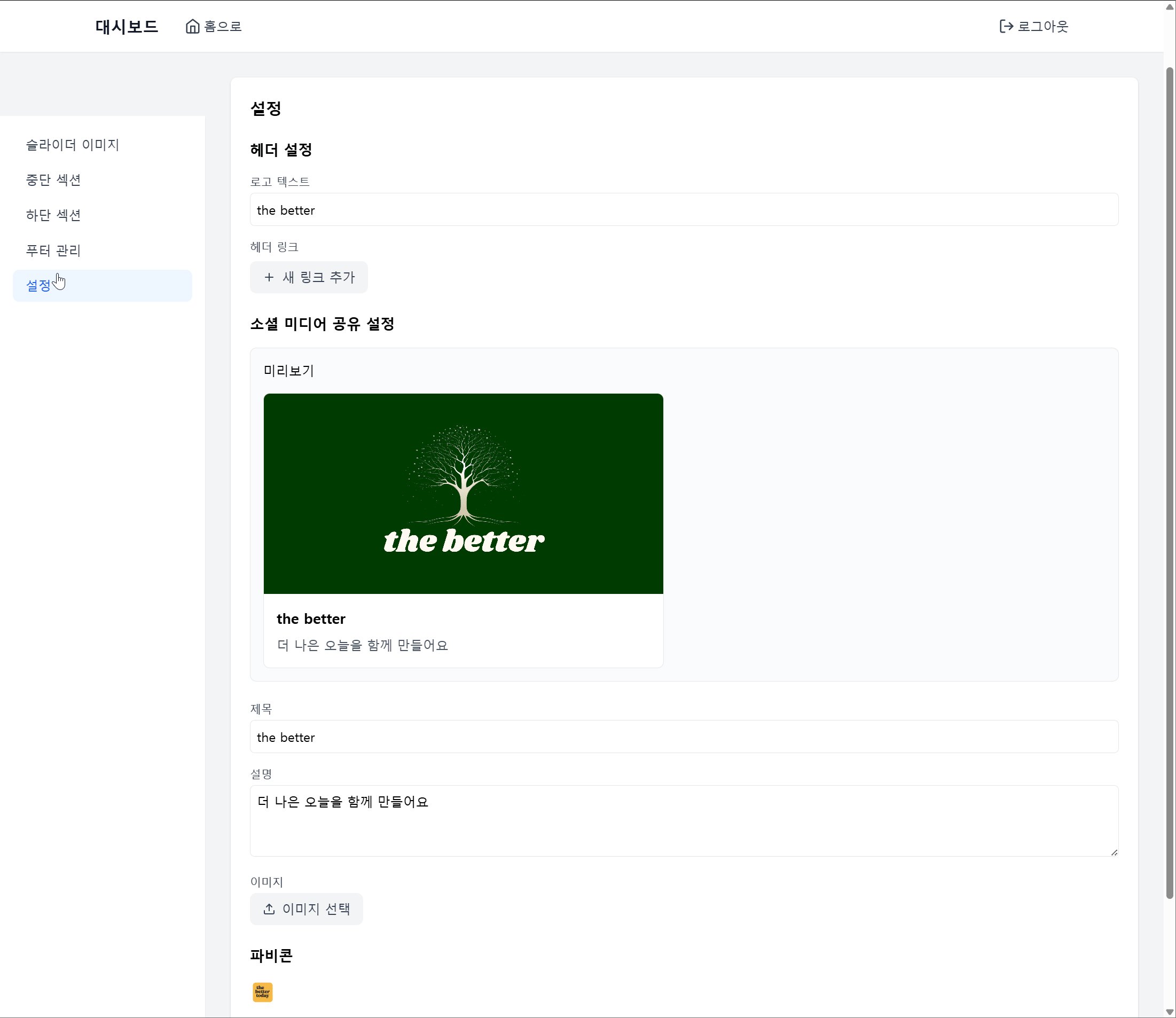
이런 페이지도 bolt나 Cursor를 사용하면 쉽고 빠르게 제작할수 있습니다. 그런데 이번에 제가 집중한 건 단순한 페이지가 아니었습니다. 바로 지속적으로 수정이 편리한 사이트 구축이었죠. 즉, 관리자 페이지의 추가입니다.
이번에는 이렇게 진행했습니다.
사이트 추가
로그인 후 접속 가능한 대시보드 추가
데이터베이스 연결
페이지 수정 기능 추가
그리고 끝 없는 수정

이렇게 제대로 작동하는 사이트를 만드는 데 약 4~5시간 정도 걸린 것 같습니다. 지금은 더 빨리 만들 수 있을 것 같네요. 테스트로 만든 사이트는 아래에서 확인할 수 있습니다. 예쁜이 작업 진행 중이라 디자인은 언제든지 변경될 수 있습니다.
