Screenshot to code - 스크린샷을 HTML, Tailwind 로 바꿔주는 서비스
GPT-4 Vision을 활용해 스크린샷을 코드로 바꿔주는 서비스이다. 서비스 자체가 깃허브에 공개되어 있다. GitHub - abi/screenshot-to-code: Drop in a screenshot and convert it to clean code (HTML/Tailwind/React)
웹사이트에서도 사용할 수 있다. Screenshot to Code 여기에서는 OpenAI API Key를 직접 입력하거나 크레딧을 구입해서 사용할 수 있다. 설정 아이콘을 클릭해서 API 키를 입력하면 된다. API Key는 브라우저의 로컬 스토리지에 저장된다.

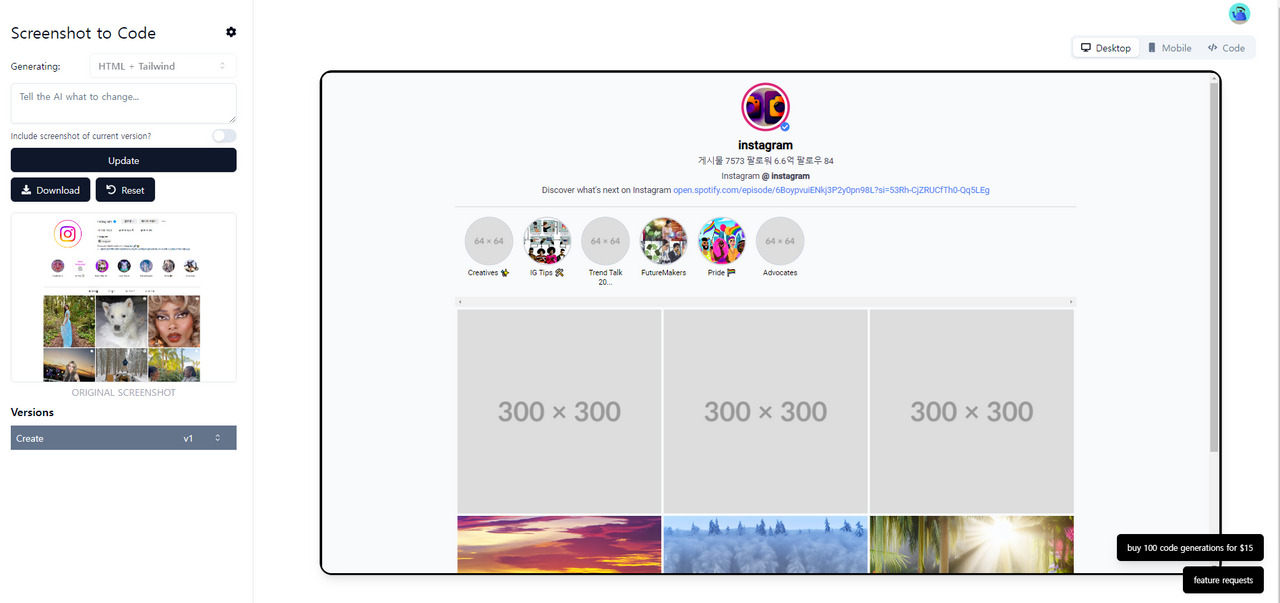
인스타그램을 캡처한 후 코드를 생성해봤다. 윈도우에서 스크린 캡처는 윈도우키+쉬프트+S 로 할 수 있다.
스크린샷에 이미지가 있다면 비슷한 이미지를 DALL-E로 만들어 준다.
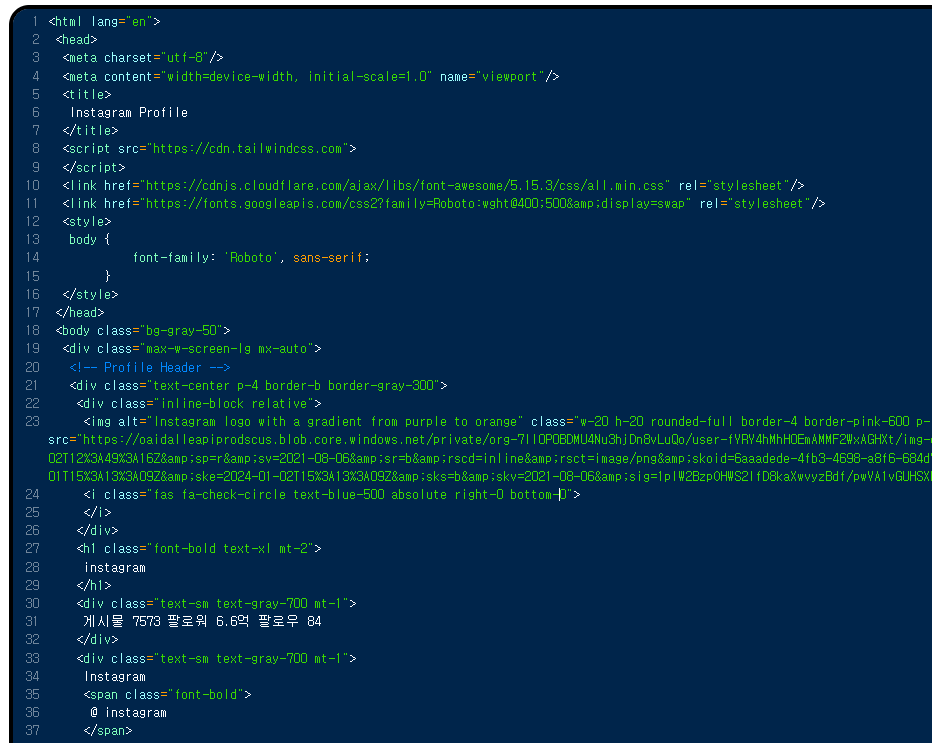
다음과 같이 코드로 확인할 수 있다. 코드펜에서는 바로 작동하는 것을 볼 수 있다.

HTML은 다운로드가 가능하다.
테일윈드 외에도 다음과 같은 형식이 지원 가능하다.
HTML + Tailwind
React + Tailwind
Bootstrap
Ionic + Tailwind
SVG
스크린샷 투 코드도 요긴하게 사용할 것 같다. 특히 프론트의 구조 같은 것을 파악할 때 좋을 것 같다.
마지막으로 GPTs로 사용하면 OpenAI 키 없이도 사용할 수 있다. https://chat.openai.com/g/g-hz8Pw1quF-screenshot-to-code-gpt
해당 GPTs로 생성한 html 파일입니다. 굉장히 잘 만들어 주네요~!
