ChatGPT 플러그인 개발하기 oauth 구현하기
오늘은 ChatGPT 플러그인을 개발했다. 어제에 이어 2일차이다.
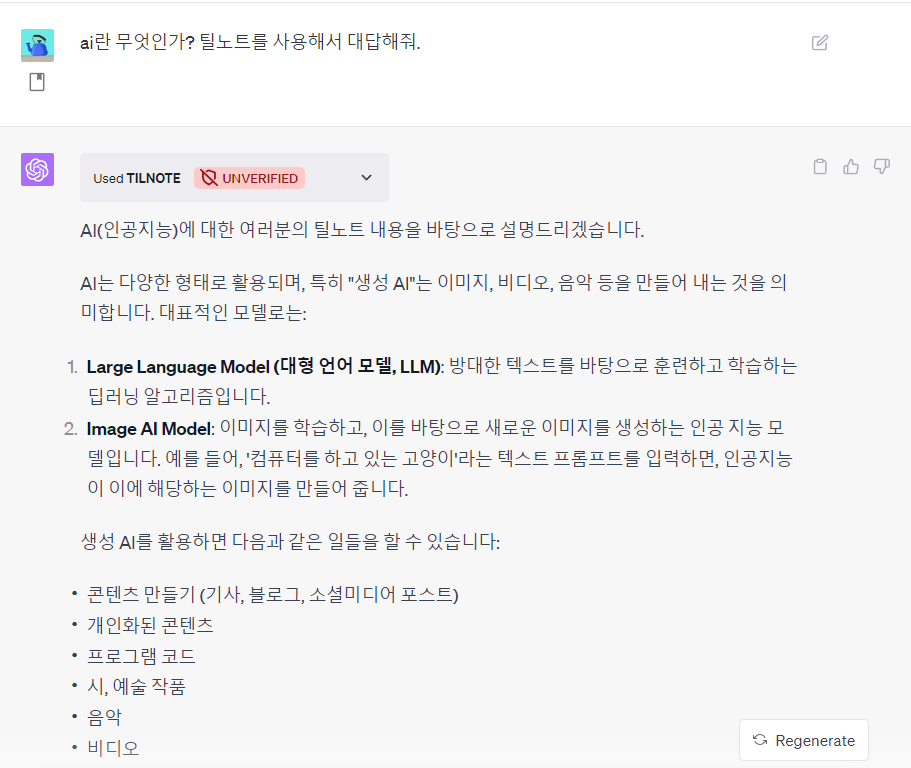
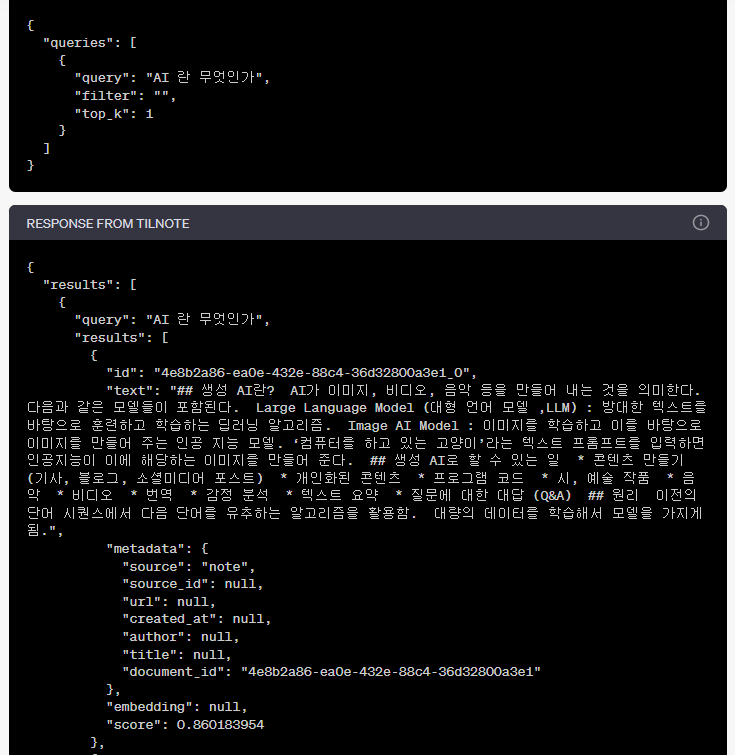
이렇게 틸노트에서 검색을 해서 대답을 해주는 플러그인을 만들었다. 검색은 retrieval 기술을 사용하며 임베딩 공간에서 사용자의 질문과 관련있는 내용을 가져와서 대답을 해주는 것이다.


인증이 제일 힘들었는데 나처럼 개별적인 사용자가 자신만의 데이터를 가져오는 시스템을 구현하기 위해서는 OAuth를 구현해야 한다.
oauth는 이렇게 생겼다. (ai-plugin.json)
"auth": {
"type": "oauth",
"client_url": "https://example.com/authorize",
"scope": "",
"authorization_url": "https://example.com/auth/",
"authorization_content_type": "application/json",
"verification_tokens": {
"openai": "Replace_this_string_with_the_verification_token_generated_in_the_ChatGPT_UI"
}
},oauth flow를 간단하게 말하면 다음과 같다.
chatgpt 에서 client_url 로 넘어간다. (나의 경우 틸노트 로그인 페이지를 전용으로 새로 만들어 줬다.)
client_url에 state를 쿼리값으로 넘겨주는데 이걸 잘가지고 있다가 나중에 돌려줘야 한다.
로그인 페이지에서 구글 로그인 (구글의 oauth는 나의 oauth와는 다르다.) 또는 사용자 패스워드 로그인으로 로그인을 완료한다. 로그인이 완료될 때 일회성의 CODE를 만들어서 chatgpt가 준 redirect url로 넘겨줘야 한다. CODE에는 사용자 정보를 안전하게 전달해줘야 한다. 세션이나 데이터베이스 등을 활용해서 구현해야 한다. 나의 경우 그냥 간단하게 만료시간이 짧은 jwt를 만들어서 활용했다.
chatgpt의 redirect url을 통해 다시 chatgpt 사이트로 오게 된다. 이 때 ChatGPT가 나의 authorization_url 로 client_id, client_secret과 code를 보낸다. (client_id와 client_secret은 내가 초반에 정하는 걸로 추측하기 어려운 문자열을 만들어서 최초에 chatgpt를 활성화할 때 입력하는 것이다.) 이런 정보를 바탕으로 내가 준 code가 맞는지 등을 확인한 후에 access token을 주면 된다. 그러면 다음부터 chatgpt가 요청을 보낼 때 access token을 보내서 인증할 수 있다.
왔다갔다 해야해서 엄청 복잡해 보인다. 나도 처음에 할 때 이해하는데 거의 하루 정도 걸렸다. 하지만 chatgpt가 나에게 주는 건 state이고 내가 인증 후에 code를 준다는 원리만 알면 된다.
플러그인 개발 자체는 그렇게 어렵지 않았다. ai-plugin.json에 앱이 어떻게 작동하는지 말로 기술하면 된다. 그리고 그에 맞는 api를 만들어서 openapi.yaml (구 swagger)에 적어주면 된다.
그런데 테스트 하기가 어렵다. 인증은 no auth, 서비스 레벨 토큰, oauth 이렇게 3가지가 있는데 localhost로 테스트 할 수 있는 것은 no auth 뿐이다. 인증을 구현하려면 서버에 올려서 테스트해야 한다. 나한테는 이게 엄청 노가다였다. 게다가 서버 환경에서는 디버깅도 제대로 안된다.

openapi.yaml이나 내 서버의 변화 같은 경우 위의 install an verified plugin을 하면 다시 테스트 할 수 있다. 그런데 ai-plugin.json을 변경하면 Develop your own plugin 에서 다시 처음부터 등록을 해줘야 한다. ^^;
요약을 하자면
oauth의 경우 내가 oauth flow를 구현해야 한다.
개발은 재밌는 편이었다. 꽤 잘 작동한다.
테스트나 개발 환경은 아직 불편하다.
초기라서 그런지 자료도 별로 없고 oauth의 경우 진입 장벽이 좀 있을 것 같다. 그래도 no auth로 빠르게 이것 저것 만들어서 해보기에는 나쁘지 않은 것 같다.
