ChatGPT로 30분 안에 TTS 프로그램 만들기

요즘 모니터를 많이 보면 눈이 아프더라구요. 그래서 텍스트를 읽어주는 TTS 프로그램을 찾아볼까 하다가 직접 만들어 보기로 했습니다.
gpt4를 활용했습니다. 한글로 해도 됩니다. 다음과 같이 요청했습니다.
write a tts app using html and css, javascript. use html5 tts technology. detect language and speak with appropriate language when button clicked.
기본적으로 html5의 tts 기능인 음성합성 기술이 있다는 것을 알고 있었습니다. 그래서 html, css, javascript를 활용해서 간단한 앱을 써달라고 했습니다. 텍스트의 언어를 인식하고 이에 맞는 언어로 읽어 달라고 했습니다. 요청할 때 심지어 문법이 틀려도 됩니다.
gpt4라서 느리기는 했지만 이렇게 하면 코드들을 작성해 줍니다. 이에 맞게 파일을 작성하고 붙어 넣으면 끝입니다. 이렇게 10분정도 걸렸던 것 같네요.
하지만 결과물이 마음에 들지 않아 여러 기능을 수정하고 추가했습니다.
stop 버튼을 만들어줘
텍스트를 문장으로 나누고 각 문장에 맞는 언어(영어, 한국어, 일본어, 중국어 등)으로 읽어주기
마침표에는 잠깐 쉬었다 읽기
stop 버튼을 눌렀을 때 어디까지 읽었는지 기억하기
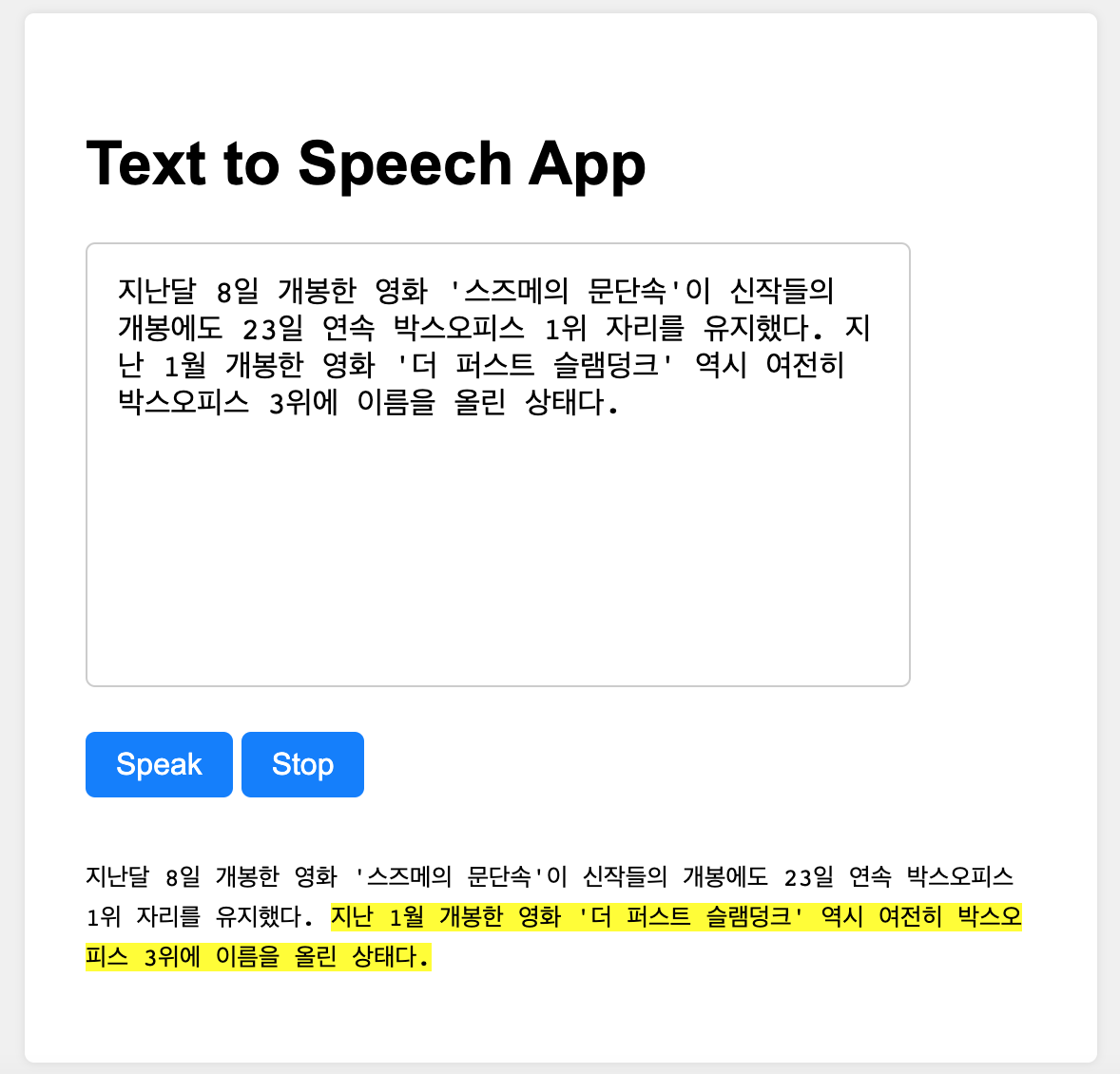
현재 읽고 있는 텍스트를 하이라이트 해주기
이렇게 몇 번 주고 받으면서 프로그램을 만들면 됩니다.

이런 식으로 텍스트를 붙여 넣고 Speak를 누르면 어디를 읽고 있는지 표시하며 읽어주는 프로그램입니다. 한국어, 영어, 일본어, 중국어 등이 지원됩니다.
이제 다른 사람들이 사용해 볼 수 있도록 github에 올려보겠습니다.
GitHub - wisdomcrane/tts: simple html app that reads text (tts)
우측 상단 쪽에 있는 Code를 눌러 zip 파일을 다운로드 받은 후 사용해 보면 됩니다.
진짜 간단한 오프라인 앱입니다. 제가 사용하려고 만들었습니다.
괜찮게 작동하는 앱을 만드는데 30분 정도 걸린 것 같네요.
물론 버그를 수정하고 더 좋은 앱을 만드는 건 다른 이야기이겠습니다. 하지만 이렇게 프로그램을 간단하게 바로 만들어서 사용하는 사람들이 많아질 것 같습니다.
