next 서비스를 pwa 앱으로 만들기
PWA : progressive web app
웹 서비스를 네이티브 서비스처럼 설치해서 사용할 수 있게 만들어 준다.
새로운 버전이 나왔을 때 앱 업데이트 알림을 보내서 새로 설치할 수 있게 해준다.
나의 경우 앱을 만들 여력이 없고 설치해서 사용하고 싶어 적용해 봤다.
참고 : Turn your Next.js application into a PWA
next-pwa 설치하기
npm i -D next-pwa
또는
yarn add next-pwa -D
next.config.js 파일 적용하기
예전에는 next-compose-plugins를 사용했었는데 새로운 next 버전에서는 적용이 안됐다. 하지만 이런 방식으로 next pwa만으로 기존의 next config 파일과 결합해서 사용할 수 있었다.
next.config.js
const withPWA = require("next-pwa");
const isProduction = process.env.NODE_ENV === "production";
const config = {
// ...원래 next config 파일
}
const nextConfig = withPWA({
dest: "public",
disable: !isProduction,
runtimeCaching: [],
})(config);
module.exports = nextConfig;나의 경우 캐시가 된 경우 새로운 콘텐츠가 바로 표시되지 않아 해제했다. 빈 배열을 넣으면 기본값이 적용되는데 이 때 값은 network first 이다.
캐시를 하려면 다음 코드를 추가한다.
const runtimeCaching = require("next-pwa/cache.js");
nextConfig에 해당 옵션을 추가해 준다.
runtimeCaching: runtimeCaching,
public folder에 manifest.json 만들기
public 폴더에 manifest.json을 다음과 같은 형식으로 만들어 준다.
{
"theme_color": "#0056b3",
"background_color": "#0056b3",
"display": "standalone",
"scope": "/",
"start_url": "/",
"name": "Your PWA APP NAME",
"short_name": "Your PWA APP NAME",
"icons": [
{
"src": "/images/icon-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "/images/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "/images/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}만약 아이콘이 없다면 다음 사이트에서 만들어 주면 된다. 512x512 로고 이미지 파일을 여러 형태의 아이콘으로 바꾸어 준다. PWA Application Icon Generator Free Online Tool
src 부분은 파일이 위치한 곳과 맞는지 확인해 주면 된다.
_document의 Head에 manifest 파일 지정하기
_document 또는 이와 유사하게 전체 Head 를 설정할 수 있는 페이지에서 manifest.json 파일을 링크 걸어 준다.
<link rel="manifest" href="/manifest.json" />gitignore 파일 설정해 주기
build 할 때 나오는 여러 파일을 git에서 제외하기 위해서 .gitignore 에서 다음과 같이 추가해 준다.
public/sw.js
public/workbox-*.js이렇게 하면 설정이 끝난다. local 환경에서 맞게 적용되는지 확인하기 위해서 config 파일에서 disable을 해제 한 후 실행해 보자.
next.config.js
const nextConfig = withPWA({
dest: "public",
// disable: !isProduction,
runtimeCaching: [],
})(config);yarn build
yarn dev
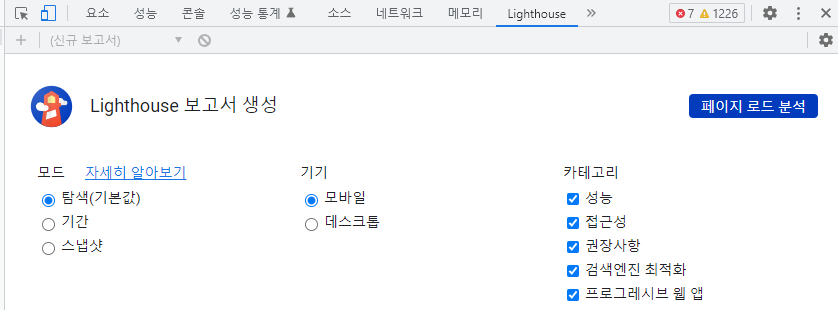
그 다음 lighthouse에서 f12를 눌러 개발자 모드를 부른 후 라이트 하우스를 실행시켜 보자.

페이지 로드 분석을 누른다.

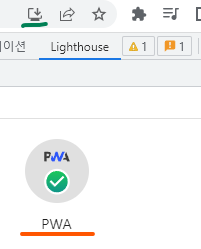
그러면 주황색 줄과 같이 PWA가 적용이 됐음을 알 수 있다.
그리고 주소 위쪽의 초록색 줄을 보면 데스크탑이나 모바일에서 다운로드를 받을 수 있음을 알 수 있다.
이제 tilnote를 간단하게 앱처럼 설치해서 사용할 수 있습니다. 데스크탑이나 스마트폰에 설치하고 메모가 필요할 때 빠르게 접근하세요.
