SEO를 위한 메타 태그 달기 - 소셜네트워크 공유를 위한 링크 프리뷰
요즘 seo에 관심을 가지고 코딩을 하고 있습니다. 최근에 서비스 전체를 바꾸다 보니 ssr (서버사이드 렌더링) 이 풀려있는지도 모르고 있었네요. 두번째 뇌 만들기 카페에 공유하다가 링크에 프리뷰가 안 생기는걸 보고 뒤늦게 알고 수정했습니다. 틸노트는 seo가 비교적 잘 되어있는데 보강하기 위해서 seo를 다시 살펴 보면서 seo를 위한 메타 태그 작업을 했습니다.
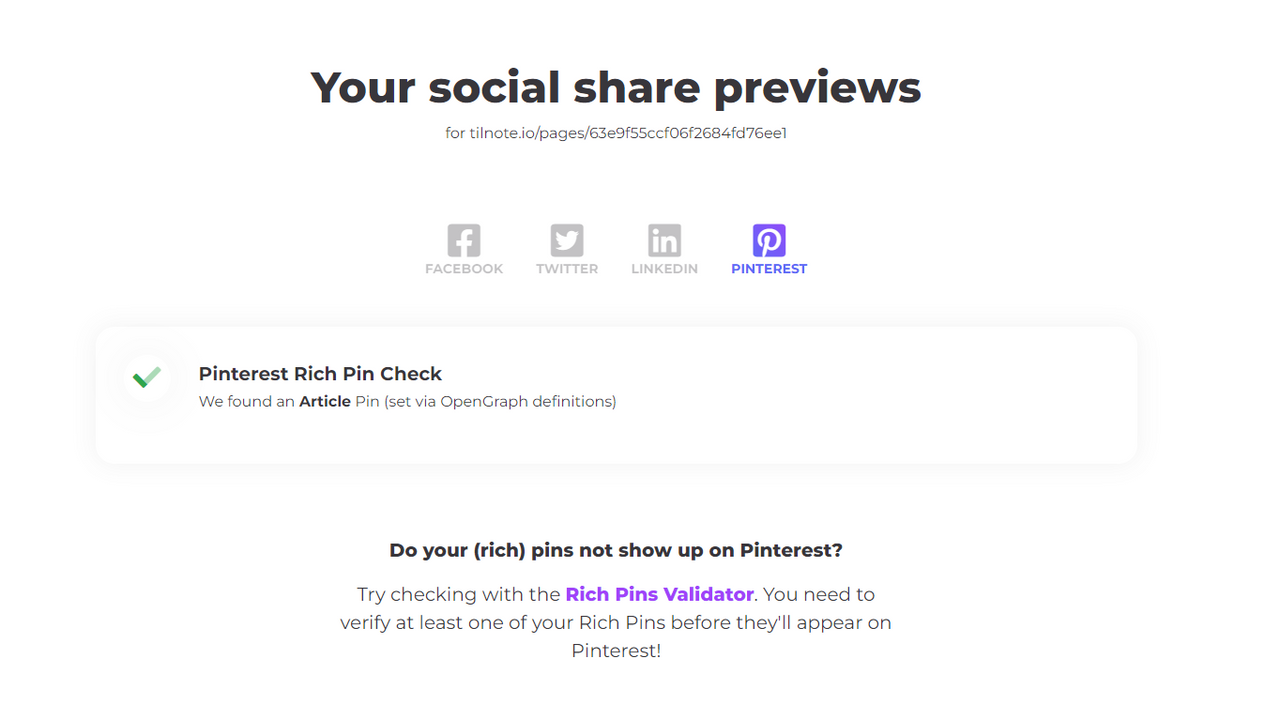
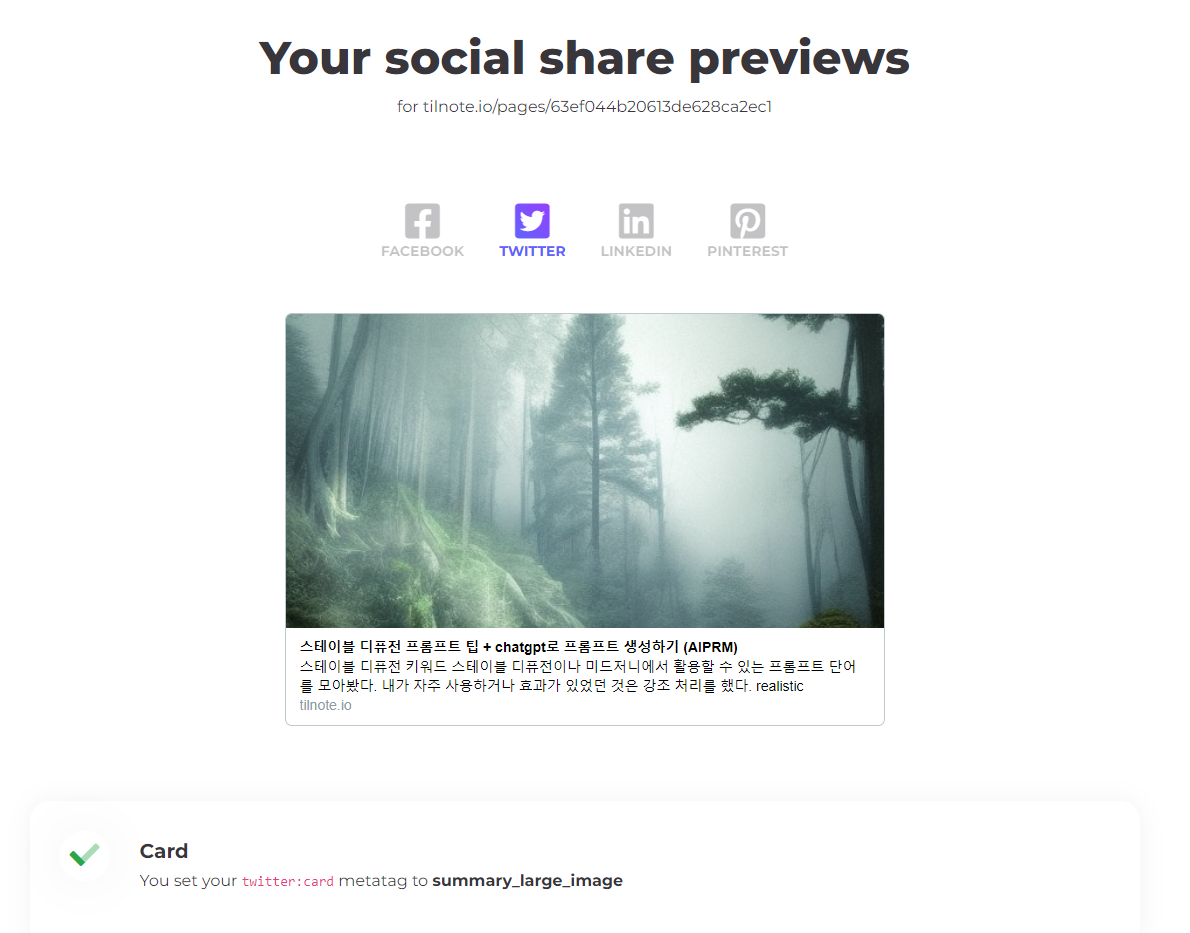
먼저 소셜 네트워크 등 공유할 때 링크의 프리뷰를 체크할 수 있는 사이트입니다.
Social Share Preview – Check social media link previews
이곳에 url을 입력하면 링크가 페이스북, 트위터 등에 공유됐을 때 어떤 모습일지 볼 수 있습니다.

title이나 description 등이 있는지 확인해주고 길이도 체크해 줍니다. 저는 트위터 카드가 없어서 추가해 주고 핀터레스트를 위해 og:type를 article로 바꿨습니다.
아래는 제가 작업한 내용을 예시로 정리한 내용입니다. 혹시 나중에 작업을 하는 분들께 도움이 될까 남겨 봅니다. 완벽하지는 않으니 참고 정도 해주세요. 저의 경우는 세부 페이지 작업입니다!
<title>
{title.slice(0, 60)} // seo 가이드에 따르면 60 이하 추천. 한글의 경우 50으로 해야할 수 도 있음. (실험 필요)
</title>
<meta
name="description"
content={content.slice(0, 160).trim()} // 역시 한글의 경우 160보다 작을 수 있음.
/>
<meta
property="og:image"
content="path/to/image"
/>
<meta
name="twitter:image"
content="path/to/image"
/>
<meta name="keywords" content="a,b,c,d"} /> // , (쉼표)에 공백 없어도 됨.
<meta
property="og:title"
content="아티클의 제목"
/>
<meta
property="og:description"
content="아티클의 내용"
/>
<meta property="og:type" content="article" /> // 랜딩 페이지, 리스트의 경우 website, 단일 페이지는 article (pinterest 에서는 og 태그에 website 안됨. 그래서 article로 지정함.)
<meta property="og:site_name" content="틸노트 - tilnote" />
<meta
property="og:url"
content="사이트의 페이지 주소" // 상세보기 이기 때문에 pages/pageid 처럼 상세 페이지 주소.
/>
<meta property="article:author" content="작가 이름" /> // 선택사항
<meta property="article:published_time" content="2023-02-17T06:59:06.726Z" /> //선택사항. ISO 8601 기준 (YYYY-MM-DDTHH:mm:ss.sssZ)
<meta name="twitter:card" content="summary_large_image" /> // summary도 가능함. large_image는 트위터 공유시 이미지가 크게 나옴.
<meta
name="twitter:url"
content="사이트의 페이지 주소"
/>
<meta
name="twitter:title"
content="아티클의 제목"
/>
<meta
name="twitter:description"
content="아티클의 내용"
/>이상이 seo meta tag 작업을 한 내용입니다. 사용자들이 seo 에 신경쓰지 않고 글을 쓰면 편하게 검색 엔진 등이나 소셜네트워크에 노출이 잘 되도록 시간을 투자할 생각입니다.
서비스를 사용하시다가 혹시 버그 등이 있다면 제보해 주세요! 감사합니다.
참고 : pinterst의 경우 og:type을 article로 해야 리치 핀(rich pin)이 체크된다. 그래서 랜딩 페이지나 리스트의 경우 og:type을 website로 했지만 상세페이지는 article로 했다. 리치핀은 article, product, recipe 의 세 가지 타입 중 하나를 필요로 한다. 핀터레스트에만 한정된 이야기니 크게 중요한 점은 아닌것 같다.