google onetap 로그인 next (react) 에서 구현하기
google onetap 이란?
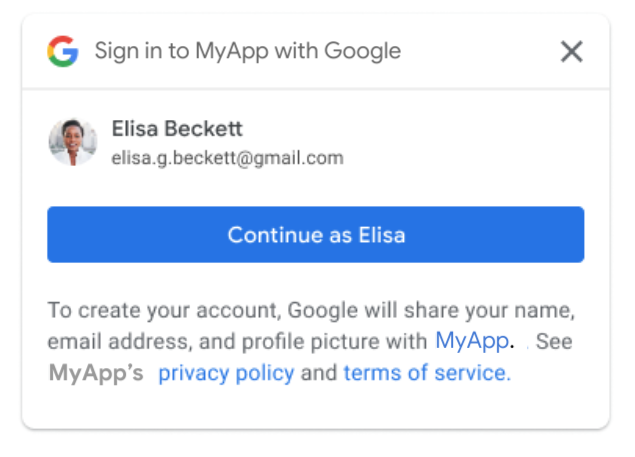
구글 원탭 로그인 (Google One Tap Sign In) 이라고 한다. 웹 사이트 우측 상단에 구글로 로그인 프롬프트가 항상 떠있는 상태가 된다. 회원 가입 전환율이 높아지는 효과가 있다.

사용자가 좀 더 편안하게 가입과 로그인을 할 수 있어 회원 가입과 로그인 전환이 쉬워진다. producthunt, twitter, medium 등에서 쓰인다.
모바일에서는 하단에 나온다. 화면을 가리는 면이 있어 잘 고려해서 사용하면 좋다. 구글에 아예 로그인이 되어 있지 않은 상태면 아예 표시가 되지 않는다.
그리고 사용자가 닫기 X 버튼을 눌러 닫으면 일정 시간 동안 쿨타임으로 표시가 되지 않는다. 예를 들어 한 번 종료 하면 2시간 동안 나오지 않고 2번 종료하면 1일 동안 나오지 않는다. 처음 개발할 때 잘 모르고 닫았다가 캐시랑 쿠키 초기화해서 겨우 했던 기억이 난다.
NEXT, react 에서 구글 원탭 구현하기
그러면 next에서 어떻게 구현하면 좋을까? 패키지도 있지만 그냥 직접 구현하는것도 어렵지 않다.
일단 구글의 공식 문서는 여기서 확인하면 된다. Use the JavaScript API | Authentication | Google Developers
나는 구글 원탭 로그인이 보이기를 원하는 페이지에서 useEffect를 통해 자바스크립트를 로드한 뒤 callback으로 백엔드에서 구글로 로그인 처리를 해주었다.
useEffect(()=>{
const gscript = document.createElement("script");
gscript.src = "https://accounts.google.com/gsi/client";
gscript.async = true;
document.body.appendChild(gscript);
gscript.onload = () => {
google.accounts.id.initialize({
client_id: process.env.NEXT_PUBLIC_GOOGLE_CLIENT_ID,
callback: (response) => {
if (response.credential) {
axios.post("/google-login-one-tap", {
identityToken: response.credential,
}).then((res) => {
// login 성공시 처리
});
}
},
});
// google login prompt 뜨게 하기
google.accounts.id.prompt();
// 에러가 난다면 다음과 같은 방법으로 에러 메시지 확인
// google.accounts.id.prompt((notification) => {
// console.log(notification);
// });
};
});백엔드에서는 google-auth-library 의 OAuthClient 를 사용해서 인증을 하고 통과되면 로그인을 진행하면 된다.
try {
const client = new OAuth2Client(YOUR_GOOGLE_CLIENT_ID);
const ticket = await client.verifyIdToken({
identityToken,
audience: YOUR_GOOGLE_CLIENT_ID,
});
const payload = ticket.getPayload();
// 토큰 통과됨. 로그인 처리 등.
}catch(e){
next(e)
} payload 에 구글 로그인 정보가 잘 담겨져 있다.
사람들이 많이 쓰는 좋은 앱을 만들어 보자!
