블로그 썸네일 만들기 - canva나 figma를 사용

wislan
•조회수 1,178
블로그를 하다보면 썸네일을 만들어야 할 때가 있다. 아무래도 그림이나 이미지가 한 장이라도 들어가면 글의 가시성이 훨씬 높아지기 때문이다. 이번 시간에는 간단한 썸네일을 만들어 보자. 이걸 바탕으로 자신의 스타일을 확장해 나가면 된다.
canva를 활용
canva는 다양한 디자인 도구를 이용할 수 있는 사이트이다. https://www.canva.com/
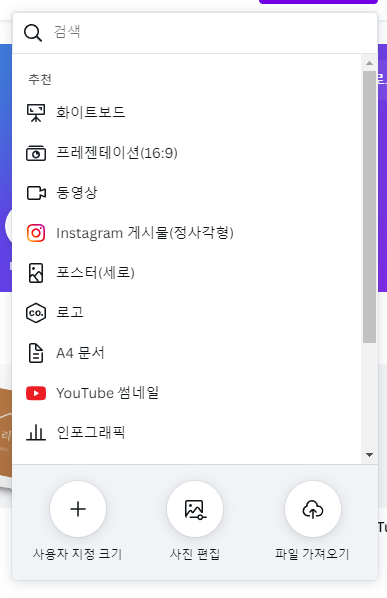
정사각형 모양의 썸네일은 instagram 게시물 (정사각형)을 이용하면 되고 직사각형의 경우 유튜브 썸네일을 이용하면 된다.

정사각형을 택하고 색깔을 지정해주고 텍스트만 입력하면 끝이다.

특정한 크기를 원한다면 사용자 지정 크기를 사용하면 된다.
무료 템플릿도 많으니 원하는 것을 골라서 사용하면 된다. 원하는 글꼴도 지정할 수 있다.
figma 사용
figma를 활용해서 간단하게 만들어도 된다. Figma: the collaborative interface design tool.
사각형을 만들고 색을 채우고 글씨를 쓰면 끝이다. 자신이 자주 쓰는 템플릿을 만들어 놓고 사용하면 좋을것 같다.
이렇게 만든걸 그룹으로 지정한 후 export를 해주면 끝이다.
 요즘은 디자인 에셋들을 만들어서 사용하기 편하게 되어 있다.
요즘은 디자인 에셋들을 만들어서 사용하기 편하게 되어 있다.
조금씩 신경써서 이쁘게 만들어 보자 ^^
