next 에서 prettier 세팅하기
내 서비스 만들기 : 프론트 엔드 (react, next, typescript)prettier
prettier는 코드를 예쁘게 정리해주는 코드 포매터이다. 두 줄 들여쓰기, 큰 따옴표 등 정해놓은 규칙에 따라 코드를 정리해 준다.
prettier 설치
yarn add --dev prettier eslint-config-prettierdev dependancy로 설치해 준다.
eslint-config-prettier는 prettier와 eslint가 충돌하지 않게 해주는 패키지이다.
그 다음 루트 폴더에 .prettierrc.json 파일을 만들고 다음 내용을 써준다.
{
"semi": false,
"trailingComma": "es5",
"singleQuote": false,
"tabWidth": 2,
}https://prettier.io/docs/en/options.html 에서 모든 옵션을 볼 수 있다.
trailingComma는 배열이나 객체의 마지막에 쉼표를 붙이는 기능이다.
{
'orange': 139,
'apple': 23, <- 마지막에 콤마가 붙은 것을 알 수 있다.
}그 다음 .eslintrc.json 를 다음과 같이 바꿔준다.
{
"extends": [
"next/core-web-vitals",
"plugin:@typescript-eslint/recommended",
"prettier"
]
}마지막에 prettier를 추가하면 eslint랑 충돌되는 규칙은 끄는 효과를 낸다.
vscode에 prettier 설치하기
이렇게만 한다고 코드 포매터가 적용되는 건 아니다. vscode에 플러그인을 설치해서 저장될 때 코드 포매팅이 되게 해보자. 다음을 설치한다.
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
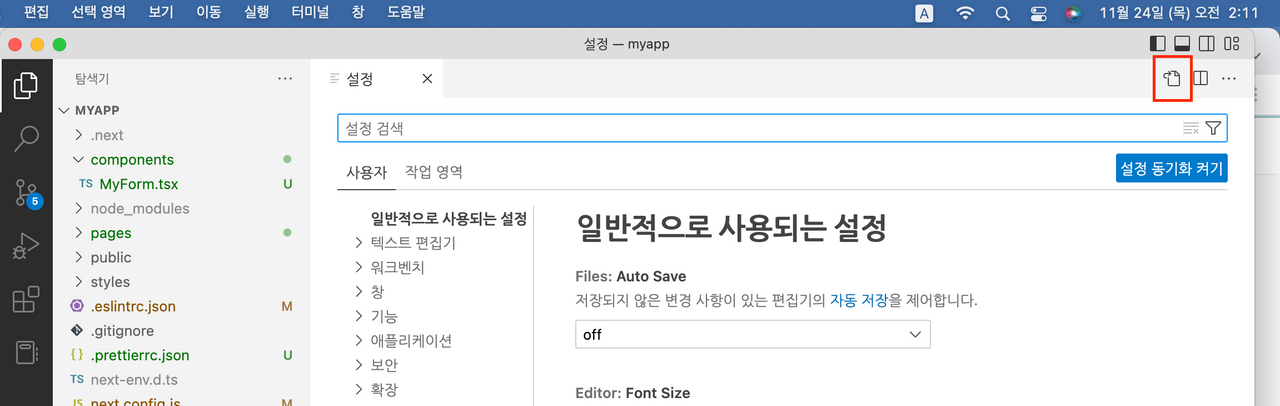
Code -> 기본 설정 -> 설정을 누른다.
다음 아이콘을 눌러 .vscode/setting.json 파일을 연다.

그 다음 이 두 줄을 적어준다.
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}이렇게 하면 저장할 때마다 프리티어를 적용해준다. vs code를 재시작해야할 수 도 있다.
#next
