
몰라도 잘할 수 있다, AI 활용 자동화 - 뻘짓하기 (1)
n8n을 시작했으면 이런 저런 템플릿도 활용해보고, 치열하게 자동화를 고민해보는 것이 자연의 순리라 생각한다. 이 점에 100% 동의한다. 그런데 나는 왜 뻘짓을 시작했을까.
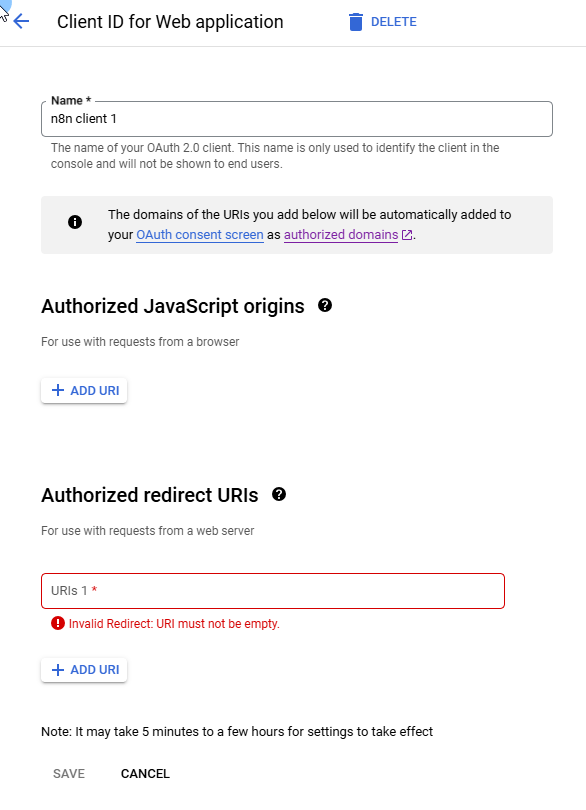
시작은 이렇게 아주 자연스러웠다. Google OAuth 자격 인증 설정이 이해되지 않아 관련한 질문을 ChatGPT 선생님께 물어보며 배워 나갔다. 그러다 Google Calendar account credential 설정에서 Redirection URI에 관련한 질문을 무심코 던졌고, 여기서 함정에 빠지고 만다.

정확히 말하면 어쩌다가 n8n 인스턴스 도메인에 대한 질문을 던졌고, 지금이었으면 그냥 넘어갔을 건데, 어쩌다가 외부에서도 내 로컬 n8n을 사용하겠다는 비뚫어진 도전 정신을 갖게 된 것이다. 그렇게 ngrok에 빠지게 된다.
ngrok을 사용한 외부 접근 설정
로컬 환경에서 실행되는 n8n에 외부에서 접근하거나 Webhook 기능을 사용하려면, ngrok과 같은 도구를 사용하여 로컬 서버를 공개할 수 있습니다.
ngrok 설치:
ngrok 공식 웹사이트에서 회원가입을 하고, 설치 파일을 다운로드하여 설치합니다.
ngrok 인증 설정:
터미널에서 ngrok 인증 토큰을 설정합니다. ngrok 웹사이트의 안내에 따라 인증 토큰을 복사한 후, 다음 명령어를 입력합니다.
ngrok config add-authtoken [YOUR_AUTHTOKEN]여기서
[YOUR_AUTHTOKEN]은 ngrok에서 발급받은 인증 토큰입니다.
ngrok으로 로컬 서버 공개:
터미널에 다음 명령어를 입력하여 로컬의 5678 포트를 공개합니다.
ngrok http 5678명령어를 실행하면 ngrok이 로컬 서버를 공개하고, 외부에서 접근 가능한 URL을 제공합니다.
그런데 우리는 도커에서 실행하고 있지 않은가? 그래서 질문을 더했다.
n8n을 도커에 올려서 쓰고 있는데 이 경우에는 어떻게 ngrok을 설정해?
Docker Compose 파일 작성
n8n과 ngrok을 함께 실행하기 위해 docker-compose.yml 파일을 작성해야 한다. 이 파일은 두 개의 서비스를 정의하며, 하나는 n8n, 다른 하나는 ngrok입니다
version: "3.9"
services:
n8n:
container_name: n8n
image: docker.n8n.io/n8nio/n8n
environment:
- WEBHOOK_URL=${URL}
- TZ=${TIMEZONE}
- GENERIC_TIMEZONE=${TIMEZONE}
networks:
- n8n-network
volumes:
- n8n_data:/home/node/.n8n
ngrok:
container_name: ngrok
image: ngrok/ngrok:latest
environment:
- NGROK_AUTHTOKEN=${NGROK_TOKEN}
command:
- "start"
- "--all"
- "--config"
- "/etc/ngrok.yml"
networks:
- n8n-network
volumes:
- ./ngrok.yml:/etc/ngrok.yml
volumes:
n8n_data:
networks:
n8n-network:
driver: bridge이때 파일에 직접 변수를 입력해도 좋지만 이렇게 환경 변수 파일을 별도로 설정해도 좋다. 토큰 유출을 방지하기 위함이다.
NGROK_TOKEN=YOUR_NGROK_AUTH_TOKEN
URL=https://your-reserved-ngrok-domain.ngrok-free.app
TIMEZONE=Asia/Seoul물론 ngrok 설정 파일을 작성해도 좋다.
version: 2
log_level: debug
tunnels:
n8n:
proto: http
addr: n8n:5678
domain: your-reserved-ngrok-domain.ngrok-free.appDocker Compose로 서비스 시작하기
모든 설정이 완료되면, 터미널에서 다음 명령어를 실행하여 n8n과 ngrok 서비스를 시작한다.
docker-compose up -d이 명령어는 백그라운드에서 두 개의 컨테이너(n8n과 ngrok)를 실행한다.
이제 ngrok을 통해 생성한 공개 URL을 사용하여 n8n 웹 인터페이스에 접근할 수 있다.
그런데 무엇이 뻘짓일까?
뻘짓 1
여러 템플릿을 테스트하다 보면 Vector Store를 활용하는 템플릿이 있는데, 스타터 키트와 딸려온 Qdrant를 활용할 생각에 이것 저것 하다, ngrok가 제공해준 고정 주소를 활용해 포트 번호를 바꾸든, 서브 도메인을 설정하든 해서 편하게 벡터 스토어 설정을 해야지 생각한 것이다. (무식하면 용감하다.) 그러다가 설정이 꼬여버렸다.
뻘짓 2
갑자기 왜그랬는지, 외부에 내 n8n 주소가 공개될 수 있으니 포트 번호라도 바꿔 안전하게 사용해야겠단 생각을 했다. (그리고 ngrok 주소엔 포트 번호 지정이 어렵다는 것을 알게 됐다. 아니, 가능한지 불가능한지 모르겠다.) 열심히 ChatGPT의 도움을 받아 이것 저것하다 결국 설정이 꼬였는지 어떻게 해도 외부에서 접속할 수 없게 되었다.
뻘짓 3
결국 모두 다 삭제하고 다시 설치해 처음부터 설정해야겠단 생각을 했는데, 뻘짓 1과, 뻘짓 2로 인해 어마어마하게 꼬인 코드 들로 인해 결국 원상 복구하는데 2일이란 시간을 보내게 되었다.
결론
남들이 안 하는 데는 다 이유가 있는 법이다. 앞으로 한눈 안 팔고 자동화에만 집중할테다.
(사실 위에 적은 거 말고도 많은 뻘짓을 했는데 번거로워서 안 적는다.)
내 최종 코드(하찮지만 소중하다)
version: "3.9"
services:
n8n:
container_name: n8n_unique
image: n8nio/n8n:latest
platform: linux/amd64
environment:
- N8N_PORT=510
- WEBHOOK_URL=https://ngrok 주소
- TZ=Asia/Seoul
networks:
- n8n-network
volumes:
- n8n_data:/home/node/.n8n
ports:
- "510:510"
ngrok:
container_name: ngrok
image: ngrok/ngrok:latest
platform: linux/amd64 # ARM 환경에서 amd64 이미지를 사용하도록 지정
environment:
- NGROK_AUTHTOKEN={{인증 토큰}}
command:
- "http"
- "n8n:510"
- "--domain=ngrok 주소"
# 만약 커스텀 도메인 옵션이 무료 플랜에서 지원되지 않는다면, 옵션을 제거하세요.
ports:
- "4040:4040"
networks:
- n8n-network
volumes:
n8n_data:
networks:
n8n-network:
driver: bridge

