
타입스크립트 서버에 prisma 설치 하기 (MySQL 버전)
prisma 설치
prisma (프리즈마) 는 쿼리와 마이그레이션을 쉽게 해주는 툴이다. 관계형 쿼리를 쉽게 해주기 때문에 ORM이라고 부른다. ORM이 너무 편하기 때문에 한 번 쓰면 안쓸 수 가 없다. 그리고 프리즈마는 ORM 중 엄청 인기 있는 툴이다.
자세한 설치 링크는 다음 링크를 참조해 주세요.
Start from scratch with relational databases (15 min) | typescript-mysql
다음 튜토리얼은 처음 DB를 세팅하는 기준으로 만들어졌습니다.
prisma 설치
npm install prisma --save-dev
npx prisma init
prisma/schema.prisma 파일이 생긴다.
이 파일에서 db provider를 mysql로 바꿔준다.
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}.env 파일에서 mysql user의 아이디와 패스워드 그리고 db명을 입력한다.
DATABASE_URL="mysql://johndoe:randompassword@localhost:3306/mydb"mysql db와 user를 생성하지 않았다면 생성 후 위의 문자를 교체해 주자.
prisma/schema.prisma 파일에서 다음 스키마를 입력해 주자. 실제 데이터베이스에 들어갈 모델이다.
@prisma/schema.prisma
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
title String @db.VarChar(255)
content String?
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId Int
}
model Profile {
id Int @id @default(autoincrement())
bio String?
user User @relation(fields: [userId], references: [id])
userId Int @unique
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
profile Profile?
}그 다음 migrate를 해주면 된다.
npx prisma migrate dev --name init에러 핸들링
다음과 같은 에러가 나올 수 도 있다.
Datasource "db": MySQL database "typeserver" at "127.0.0.1:3306"
Error: P1010
User `typeserver` was denied access on the database `typeserver이 경우는 mysql 에서 권한을 충분히 주지 않았기 때문에 발생하는 문제이다.
다음은 prisma migrate를 할 때 mysql에서 필요로 하는 권한이다.
PostgreSQL - The user must be a super user or have CREATEDB privilege.
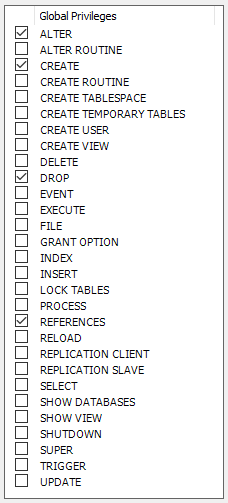
MySQL - Database user must have CREATE, ALTER, DROP, REFERENCES ON . privileges.
SQL Server - The user must be a site admin or have the SERVER securable.
prisma에서 필요한 mysql 권한은 공식 문서에서 확인할 수 있다 : Reference

workbench -> Server -> Users and Privileges에서 필요한 권한을 줬다.
테스트 해보기
그러면 잘 되는지 한번 확인해 보자.
루트 폴더에 테스트로 index.ts 파일을 만든다.
이전 과정에서 ts-node를 설치하지 않았으면 설치해 주자.
npm install typescript ts-node @types/node --save-dev
다음과 같이 클라이언트를 만들고 시험 쿼리를 날려본다.
import { PrismaClient } from "@prisma/client";
const prisma = new PrismaClient();
async function main() {
await prisma.user.create({
data: {
name: "Alice",
email: "alice@prisma.io",
posts: {
create: { title: "Hello World" },
},
profile: {
create: { bio: "I like turtles" },
},
},
});
const allUsers = await prisma.user.findMany({
include: {
posts: true,
profile: true,
},
});
console.dir(allUsers, { depth: null });
}
main()
.then(async () => {
await prisma.$disconnect();
})
.catch(async (e) => {
console.error(e);
await prisma.$disconnect();
process.exit(1);
});ts-node로 파일을 실행해 보자.
npx ts-node index.ts다음과 같이 결과가 나오면 성공이다!
[
{
id: 1,
email: 'alice@prisma.io',
name: 'Alice',
posts: [
{
id: 1,
createdAt: 2022-12-07T09:48:17.419Z,
updatedAt: 2022-12-07T09:48:17.419Z,
title: 'Hello World',
content: null,
published: false,
authorId: 1
}
],
profile: { id: 1, bio: 'I like turtles', userId: 1 }
}
]다음 시간에는 라우터에 prisma의 CRUD를 연결해 보자.



