
내 서비스 만들기 : 프론트 엔드 (react, next, typescript)
react (next)에 typescript 적용하기
typescript
javascript에서 string, number, boolean, array, any, void 등의 타입을 지정해서 쓸 수 있게 한다.
any는 어떤 타입이라도 올 수 있는 것을 의미하며 void는 아무것도 리턴하지 않을 때 사용한다.
let myName: string = "Alice";이런 식으로 : (colon) 옆에 타입을 지정해 주면 된다.
type alias
type alias 객체를 만들어서 사용한다.
type PersonProps = {
name: string;
};
const Hello: PersonProps = ({ name }) => (
<div>Hello, {name}</div>
);interface
interface SquareConfig {
color?: string;
width?: number;
}interface는 클래스나 객체를 위한 타입을 지정할 수 있게 한다.
인터페이스와 type alias는 거의 비슷하다. interface는 extends와 implements를 사용할 수 있고 선언 병합을 사용할 수 있다. 타입스크립트 팀에서는 인터페이스를 쓰는 것을 권장한다고 한다.
? 는 있을 수 도 있고 없을 수 도 있는 값을 표현할 때 사용한다.
Generics 사용하기
<> 꺽쇄 모양으로 표시한다. 이러한 형태가 들어간다는 것을 나타내는 문법이다.
useState에서 Item 객체가 들어가거나 null이 들어갈 수 도 있다는 것을 나타낼 때 사용하면 좋다.
type Item = { name: string; description: string };
const [item, setItem] = useState<Item | null>(null);onChange 등 react 함수에 들어가는 타입 알아내기

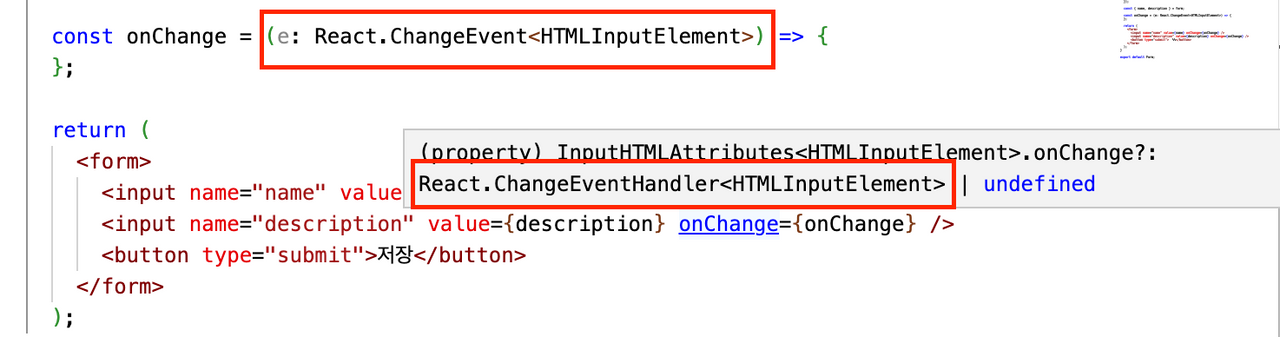
타입을 알고 싶은 함수 (onChange) 위에 마우스를 올려보면 사용하는 타입을 알 수 있다. 사용하는 타입을 알아내서 복사해서 사용하면 된다.
함수의 리턴 값의 타입을 표시해주기
interface IPerson = {
name: string;
age: number;
}
function myFunction(name: string, age: number): IPerson {
}함수의 옆에 : 를 하고 반환 값의 타입을 지정해 줄 수 있다. 아무것도 반환하지 않을 때는 void를 적어준다.



