Vercel v0 소개: 자연어로 UI를 생성하는 새로운 개발 방식과 활용법
최근 개발 트렌드는 단순히 코드를 ‘작성하는 것’을 넘어, ‘코드를 생성하게 하는 것’으로 변화하고 있습니다. 이 가운데 주목받는 기술 중 하나가 바로 v0입니다. 복잡한 프로그래밍 언어 없이, 자연어(일반 문장)만으로도 실제 웹 인터페이스를 생성할 수 있는 혁신적인 도구입니다.
v0는 무엇인가요?
v0는 웹 페이지에서 사용하는 다양한 화면 구성요소, 즉 UI(User Interface) 컴포넌트를 자연어로 만들 수 있는 생성형 인공지능 기반의 툴입니다. 예를 들어, “사용자 로그인 폼을 만들어줘”라고 입력하면, 실제 개발자가 작성하는 수준의 코드를 자동으로 생성해줍니다.
이 도구는 코드 작성을 대체하는 것이 아니라, 개발자의 아이디어를 시각적으로 빠르게 구현해주는 보조 역할에 가깝습니다. 특히 UI 개발 경험이 적은 사람에게 매우 유용하며, 프로토타이핑이나 디자인 검토 단계에서 높은 생산성을 제공합니다.
어떤 기능을 제공하나요?
v0는 다음과 같은 핵심 기능을 제공합니다:
자연어 기반 UI 생성: 별도의 코딩 없이도 원하는 화면을 자연어로 설명만 하면 즉시 결과물을 생성합니다.
직관적인 코드 출력: 생성된 결과는 실제 개발에 바로 사용할 수 있는 코드 형태로 제공되며, React나 Tailwind CSS와 같은 현대적인 웹 기술이 적용됩니다.
실시간 미리보기 제공: 코드를 작성하지 않고도 바로 UI 디자인을 눈으로 확인할 수 있어, 사용자 경험을 빠르게 조정할 수 있습니다.
간편한 편집 및 커스터마이징: 생성된 코드에 추가적인 수정도 쉽게 가능해, 완성도 높은 결과물로 이어집니다.
가격 정
무료 플랜 - 하루 10개 정도의 메시지 가능
가격: $0/월
주요 기능:
v0를 활용한 콘텐츠 생성
채팅 공유 및 게시
최대 200개의 프로젝트 생성
Vercel을 통한 앱 배포
프리미엄 플랜
가격: $20/월
추가 기능:
무료 플랜 대비 10~20배 더 많은 메시지 전송 가능
첨부 파일 크기 제한 5배 증가
무제한 프로젝트 생성
Figma에서의 가져오기 기능 지원
여기에 팀 플랜 등이 따로 있지만 개인적으로 사용하기에는 무료 플랜만으로도 충분하였습니다.
어떻게 사용하나요? - UI설명
v0는 복잡한 설치 과정 없이 웹 브라우저에서 간편하게 사용할 수 있습니다. 사용 방법은 다음과 같습니다:
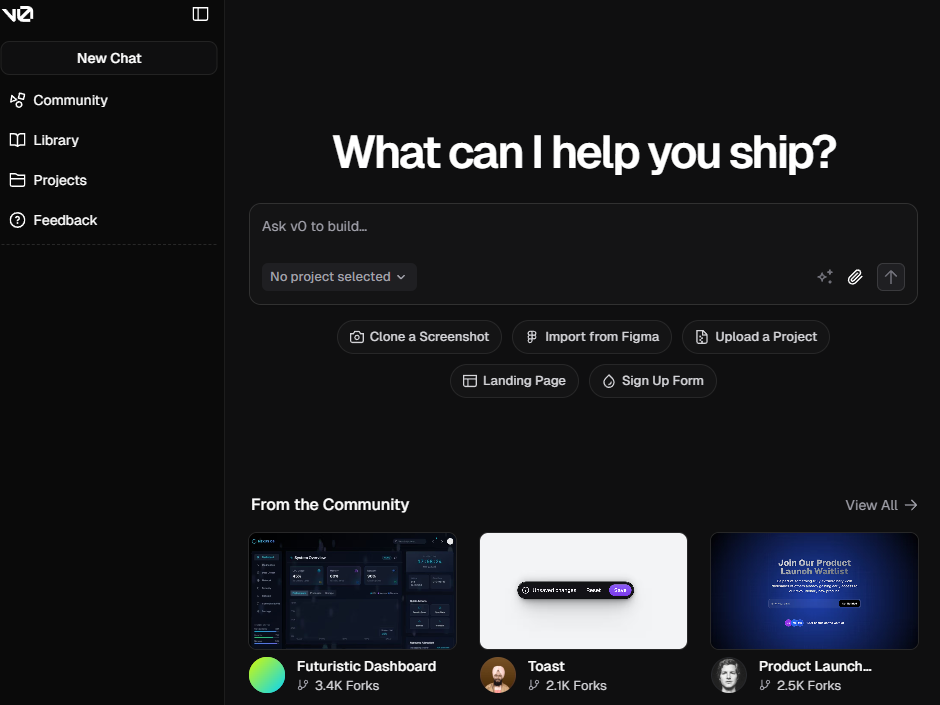
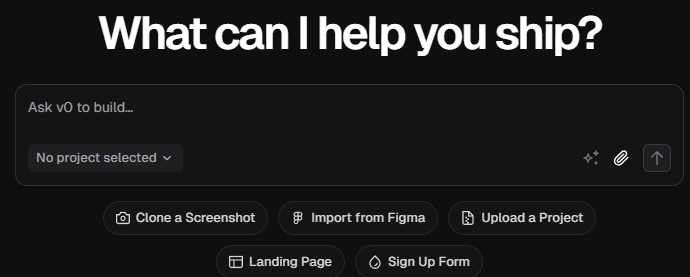
처음 접속하여 회원가입을 마치면 이런 UI를 볼 수 있습니다.

내가 원하는 프로그램에 대한 내용을 여기에 바로 입력하여 사용할 수 있습니다.

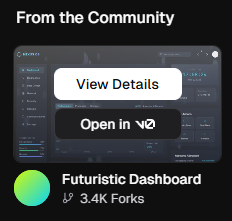
Open in V0를 눌러 기존에 다른 사람이 만들어 놓은 UI를 활용할 수 있습니다. - 다만 vercel의 경우 자유롭게 개발하게 하면 더 좋은 결과물을 내놓는 경우가 많아 이 부분은 비추천합니다.

작성한 내용은 Library에서 확인할 수 있습니다.

📌 실제 활용 사례
[장애인 서비스 신청 페이지 제작 ]
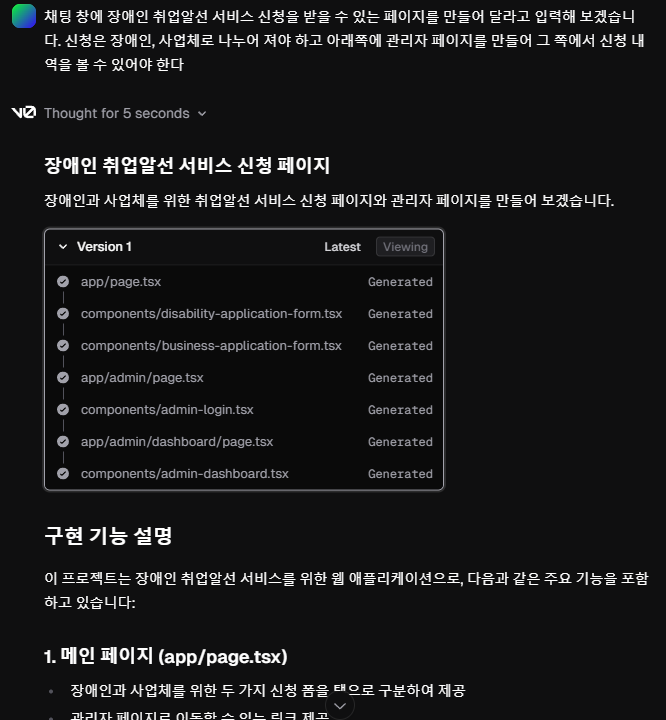
프롬프트: 채팅 창에 장애인 취업알선 서비스 신청을 받을 수 있는 페이지를 만들어 달라고 입력해 보겠습니다. 신청은 장애인, 사업체로 나누어 져야 하고 아래쪽에 관리자 페이지를 만들어 그 쪽에서 신청 내역을 볼 수 있어야 한다
이렇게 채팅창에 입력을 하면 자동으로 코드를 작성하기 시작합니다. - 대략 5분 정도 걸립니다.

작성이 완료되면 실제 구현된 페이지를 확인할 수 있습니다.

수정사항 첫번째 - 그냥 대화하듯이 이렇게 채팅 창에 입력하였습니다
앱이 다소 심심해 보여서 UI를 더 화려하게 변경하고 시각적인 효과도 추가하고자 하도록 했습니다. 초기 화면에는 버튼만 노출되도록 하고, 메인 페이지에는 서비스에 대한 설명도 작성해달라고 하겠습니다.
그리고 버튼을 클릭하면 개인정보 수집 및 이용 동의 페이지로 이동하고, 사용자가 동의한 후에야 서비스 신청 페이지로 넘어가도록 구성하도록 하였습니다.
그러면 이렇게 제가 입력한 내용을 해석하여 반영점을 정리한 후 다시 코딩을 시작합니다.
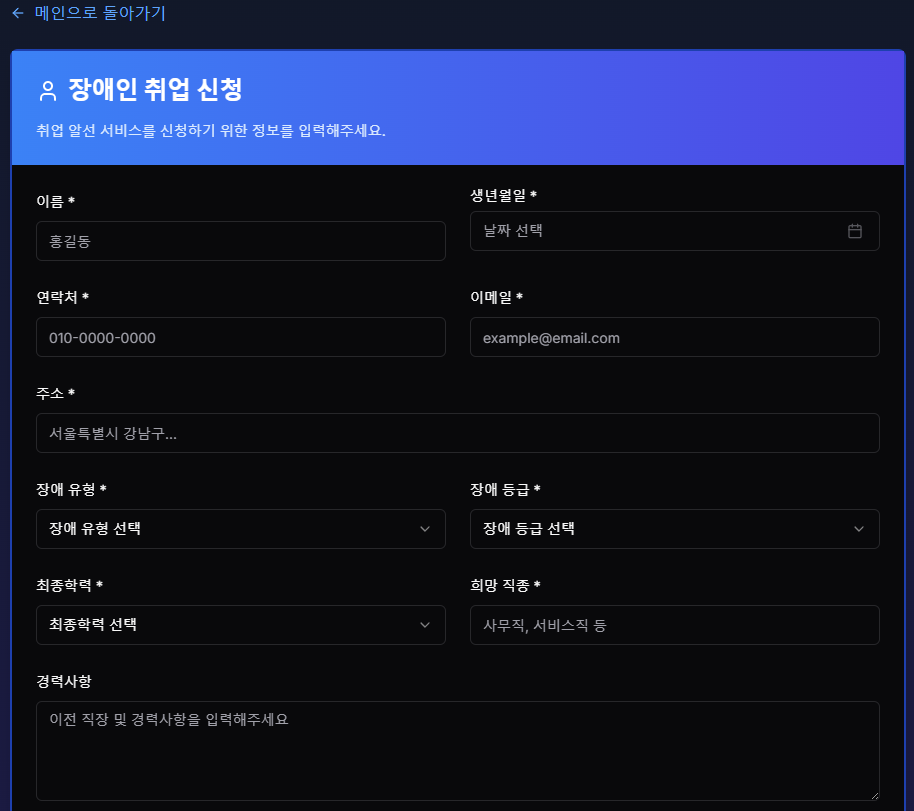
화려하게 바꾸랬더니 색을 화려하게 바꾸었습니다.
좋은 점은 자동으로 모바일에 대응하도록 반응형 UI로 만들어 줍니다.

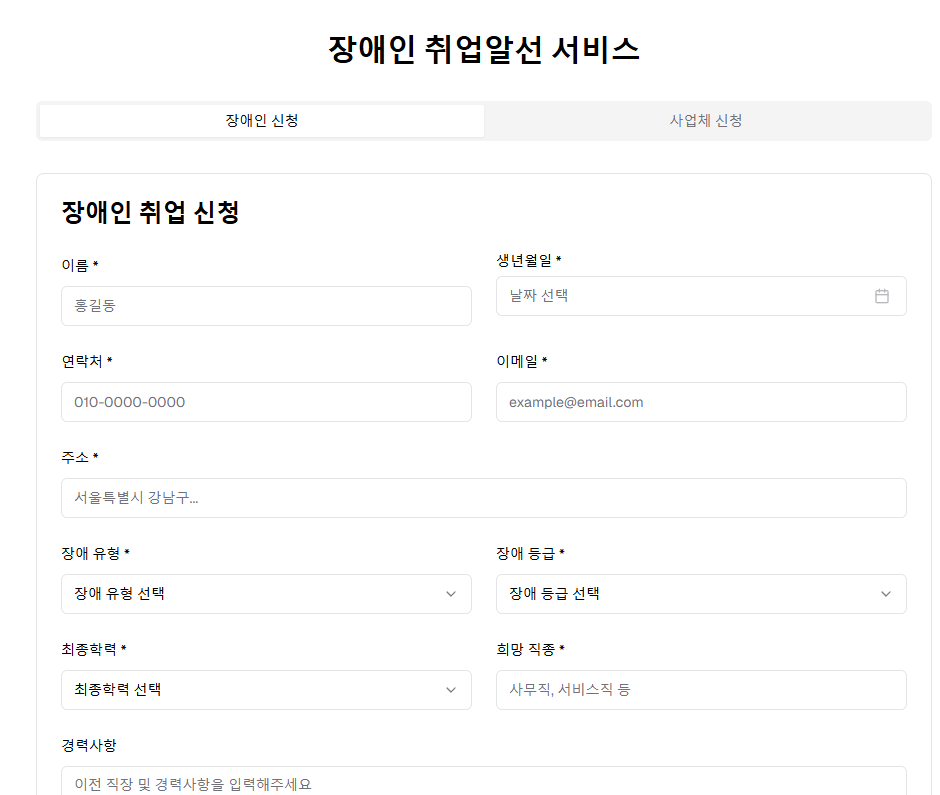
개인 정보 동의 및 서비스 신청 페이지는 잘 구축되어있습니다.
날짜 형식을 지정하지 않았는데 자동으로 이렇게 제작하였습니다.

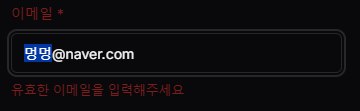
임의로 신청하려고 하였더니 오류도 스스로 잡아냅니다.

신청 완료 후 이런식으로 메시지 출력도 구현되었습니다.
수정사항 두번째 :
관리자 페이지가 어디로 사라졌는지 몰라서, 화면 하단에 관리자 페이지 진입 버튼을 노출하도록 하겠습니다. 아이디는 ‘1’, 비밀번호도 ‘1’로 설정하겠습니다.
또한, 서비스 소개가 다소 빈약하게 느껴지므로, 내용을 훨씬 더 상세하게 보완하고, 적절한 이미지도 함께 삽입하여 콘텐츠를 보다 풍부하게 만들겠습니다. 이미지가 없다면 직접 생성한 이미지도 활용하도록 할 예정입니.
아까 없던 서비스 소개 내용이 추가되었습니다.

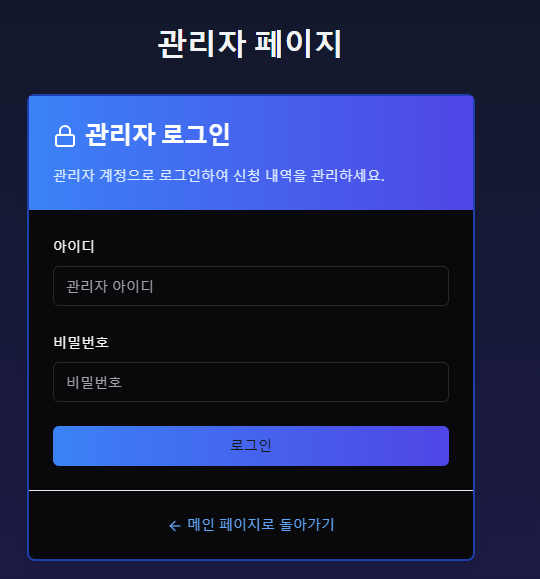
관리자 페이지도 구현되었습니다.

관리자 페이지 내부도 잘 구현되어 있습니다.

다만 다크모드와 라이트 모드나 엑셀로 내보내기 기능은 구현은 되어 있지만 작동은 하지 않았습니다.
추가 명령을 통해 이 부분이 구현되도록 해야할 것 같습니다.
이렇게 작성이 된 부분은 왼쪽 상단에 Version 별로 기록되고 있습니다. 필요한 경우 여기서 필요한 버전을 불러와서 사용할 수 있습니다.

중간에 이렇게 에러가 나는 경우가 있는데 이럴 경우 Fix with v0를 눌러 수정할 수 있습니다.
작성이 완료되었을 경우 Deploy(배포) 버튼을 눌러 배포할 수 있습니다.

잠시 기다리면

이렇게 되면서 배포가 완료 됩니다. Visit Site를 누르면 작성한 사이트에 접속할 수 있습니다.
지금까지 작업한 사이트를 공유드릴테니 한번 사용해보시기 바랍니다.
🧾 마무리: 새로운 개발의 시작점, Vercel v0
v0는 ‘코딩을 몰라도 UI를 만들 수 있는 시대’의 시작을 알립니다.
개발자의 시간을 줄이고, 비개발자에게도 창작의 가능성을 열어주는 도구로서, 향후 다양한 분야에서 활발히 활용될 것으로 기대됩니다.
아이디어만 있다면, 더 이상 구현이 장애물이 되지 않습니다.
v0는 바로 그 아이디어를 현실로 만드는 데 파트너가 될 수 있습니다.

