구글 앱스크립트로 프롬프트 관리 시스템 만들기

🚀 구글 앱스크립트로 프롬프트 관리 시스템 만들기
🌟 1단계: 구글 계정으로 로그인하기
💻 컴퓨터를 켜고 인터넷 브라우저를 엽니다.
🔍 주소창에 "www.google.com"을 입력하고 엔터를 누릅니다.
👤 오른쪽 상단의 "로그인" 버튼을 클릭합니다.
✉️ 구글 계정 이메일을 입력하고 "다음" 버튼을 클릭합니다.
🔑 비밀번호를 입력하고 "다음" 버튼을 클릭합니다.
🎉 로그인 완료! 구글 홈페이지가 나타납니다.
🌈 2단계: 구글 드라이브 열기
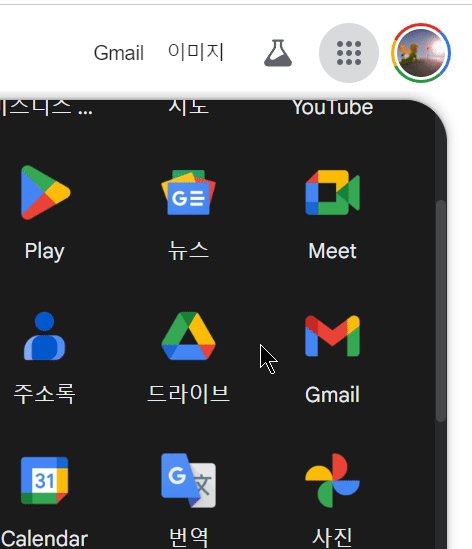
📊 구글 홈페이지 오른쪽 상단의 9개 점 아이콘을 클릭합니다.
📁 "드라이브" 아이콘(삼각형 모양)을 클릭합니다.
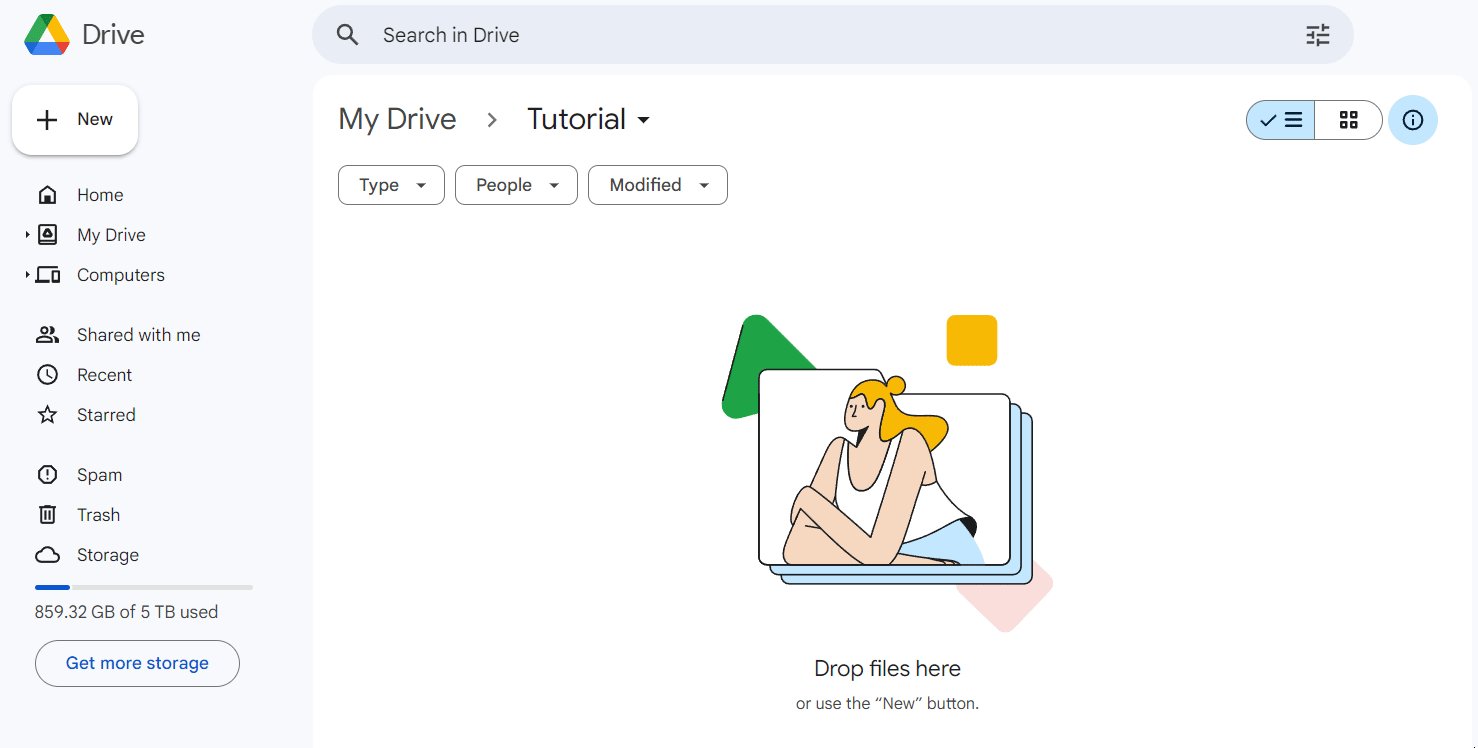
🖥️ 새 탭에서 구글 드라이브가 열립니다.

📊 3단계: 새 구글 시트 만들기
➕ 왼쪽 상단의 파란색 "새로 만들기" 버튼을 클릭합니다.
📈 "Google 스프레드시트"를 선택합니다.
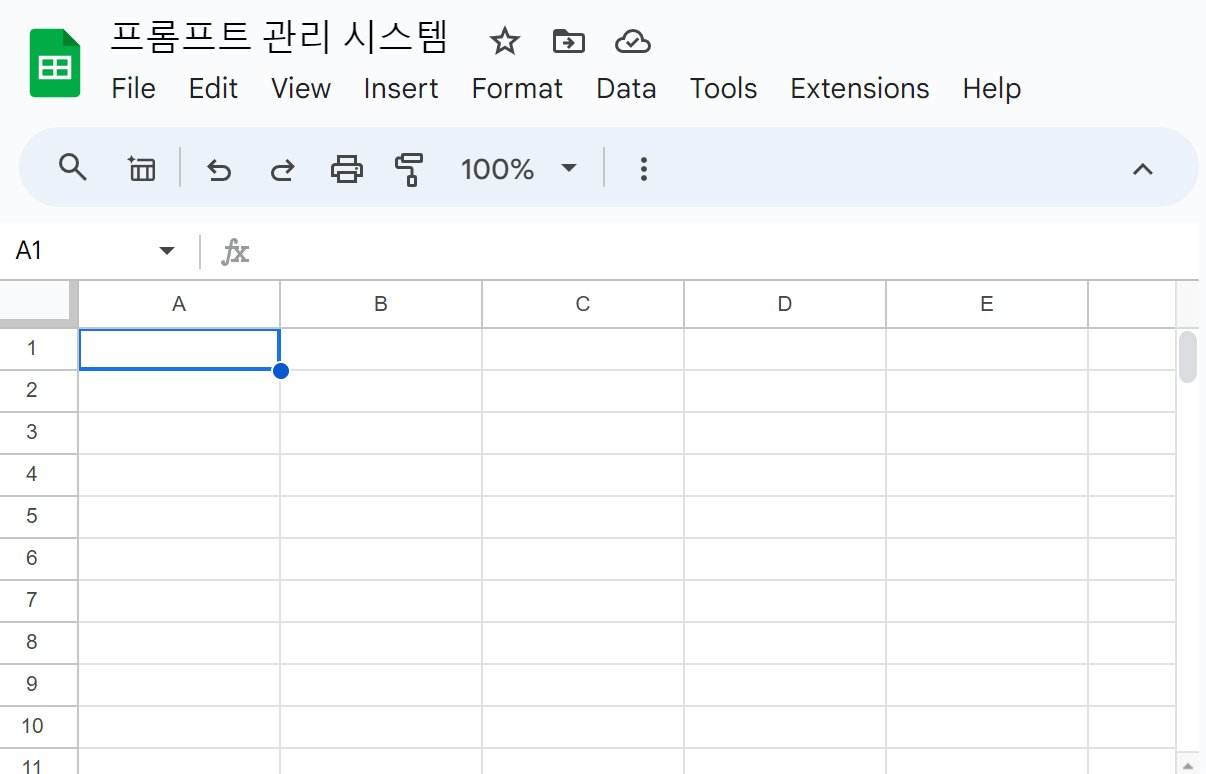
🆕 새 탭에 빈 스프레드시트가 나타납니다.
✏️ 왼쪽 상단의 "제목 없는 스프레드시트"를 클릭합니다.
💡 "프롬프트 관리 시스템"이라고 입력하고 엔터를 누릅니다.

🏷️ 4단계: 시트 이름 변경하기
👀 스프레드시트 하단의 "시트1" 탭을 찾습니다.
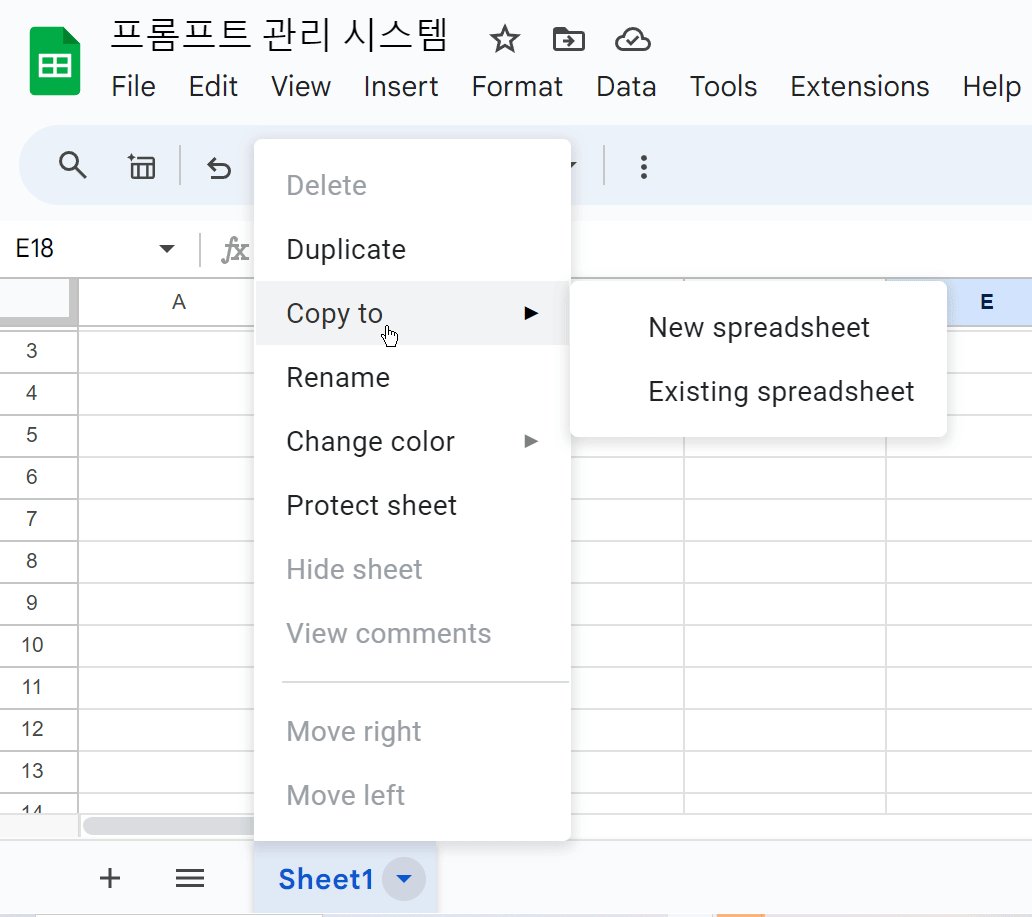
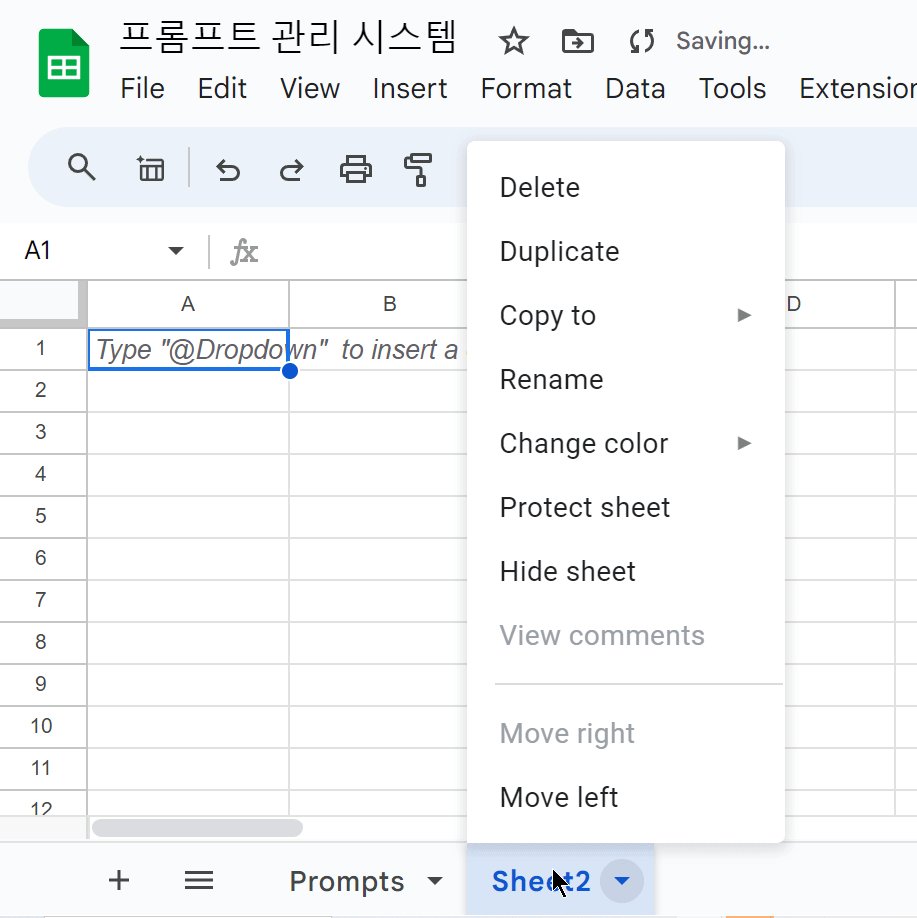
🖱️ "시트1"에 마우스 오른쪽 버튼을 클릭합니다.
🔄 나타나는 메뉴에서 "이름 바꾸기"를 선택합니다.
📝 "Prompts"라고 입력하고 엔터를 누릅니다.

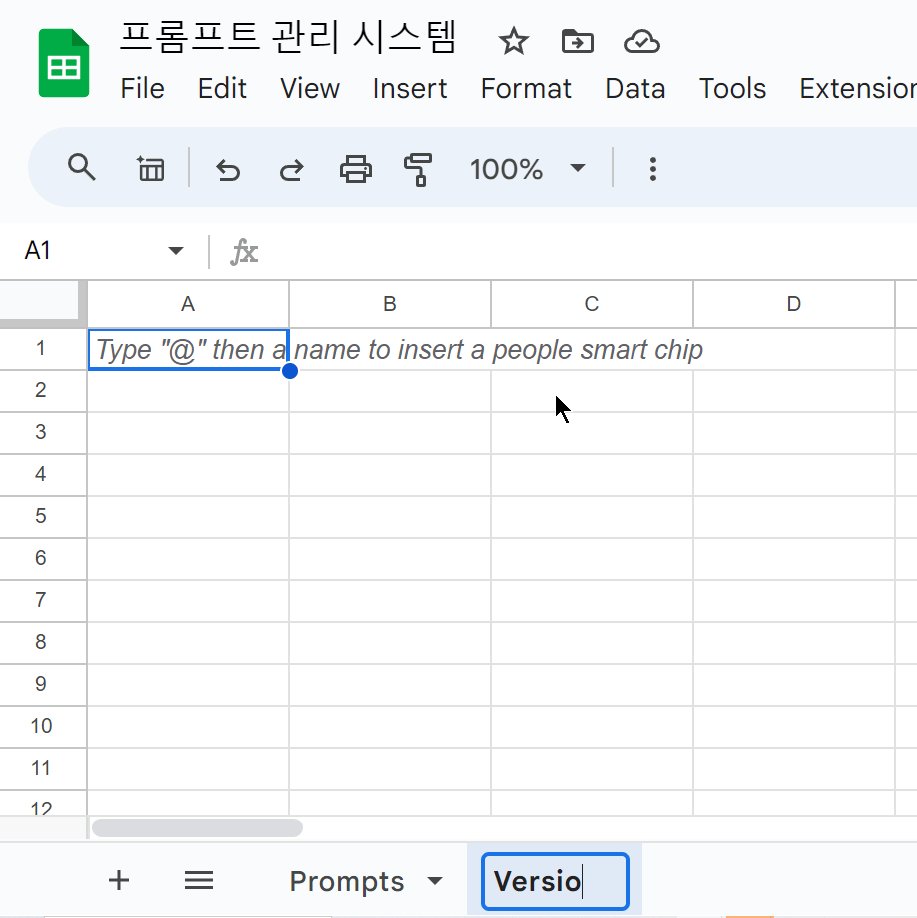
➕ 5단계: 새 시트 추가하기
➕ 스프레드시트 하단 왼쪽의 '+' 기호를 클릭합니다.
🆕 새 시트가 생성됩니다.
🏷️ 새 시트의 이름을 "Versions"로 바꿉니다. (4단계와 동일한 방법으로)

🛠️ 6단계: 스크립트 편집기 열기
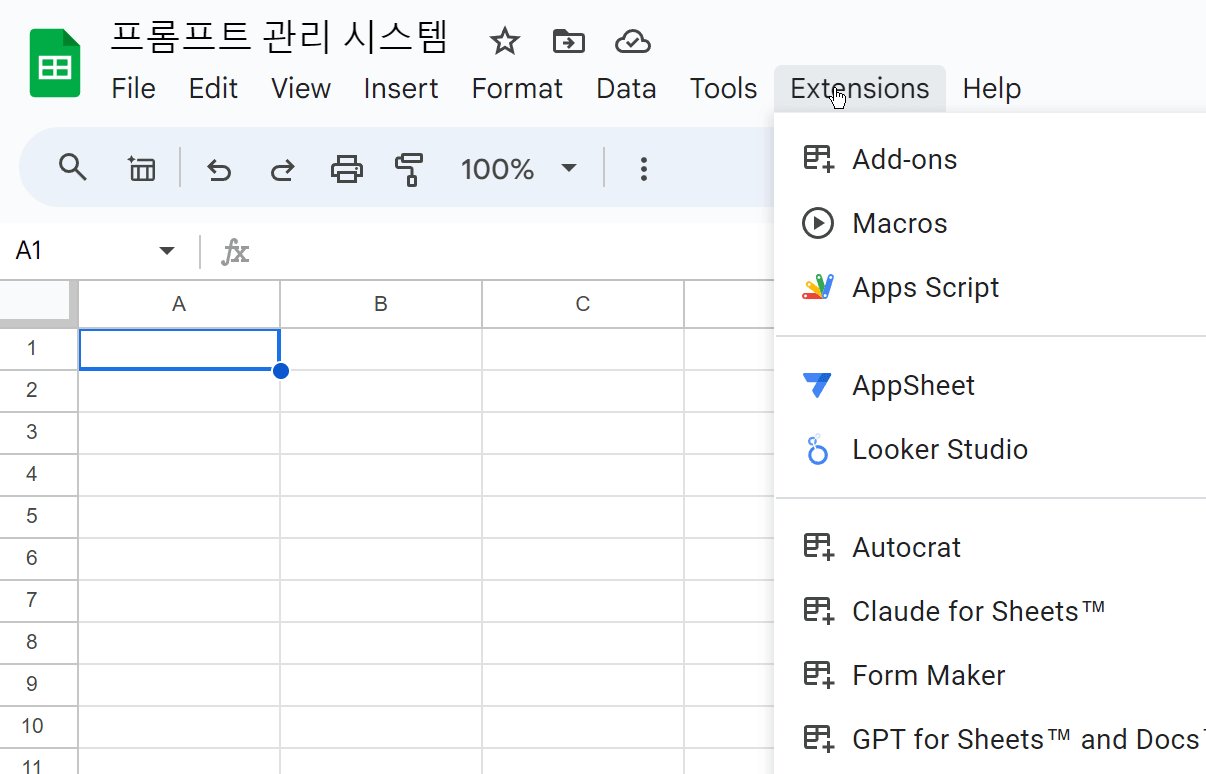
📊 스프레드시트 상단의 메뉴에서 "Extensions"를 클릭합니다.
👨💻 나타나는 목록에서 맨 아래쪽에 있는 "Apps Script"를 클릭합니다.
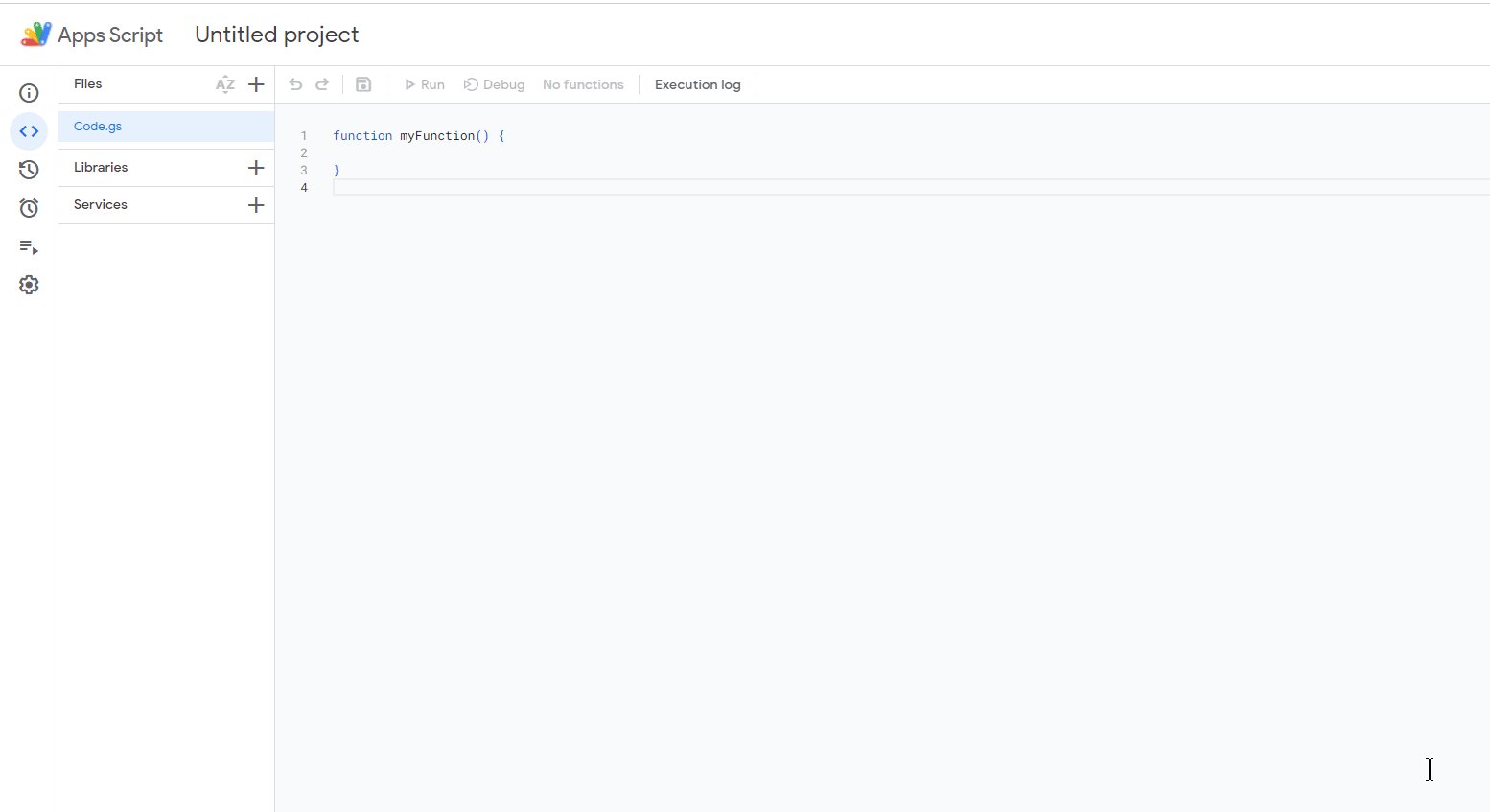
🖥️ 새 탭이 열리면서 스크립트 편집기가 나타납니다.

6.5 단계: 코드 다운로드
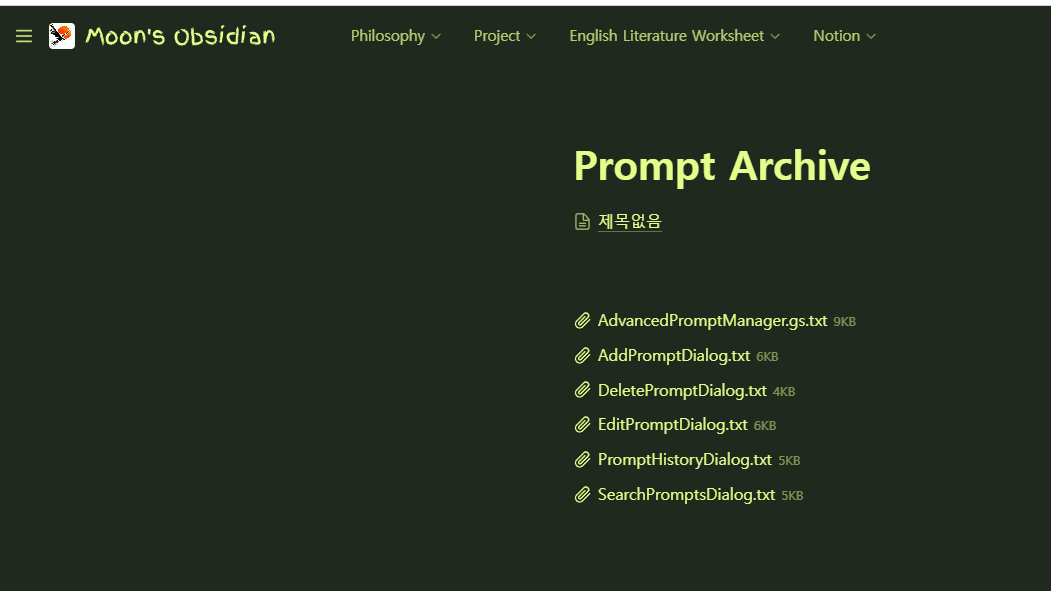
틸노트에서 파일 업로드가 안되기에 따로 페이지를 만들었습니다.
아래 슬래쉬페이지에서 다운로드 받아주세요.
👇👇👇
Prompt Archive - Moon's Obsidian

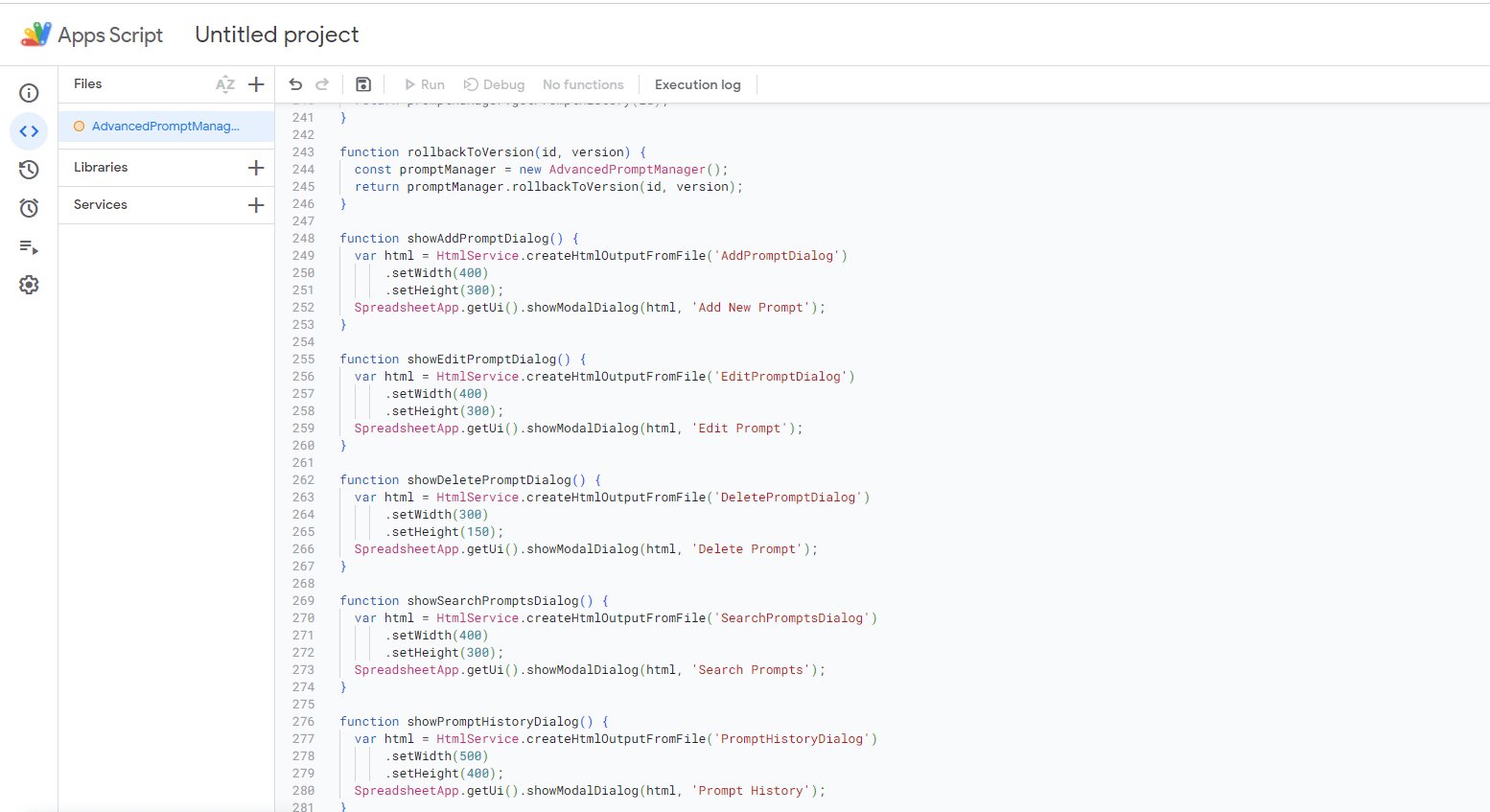
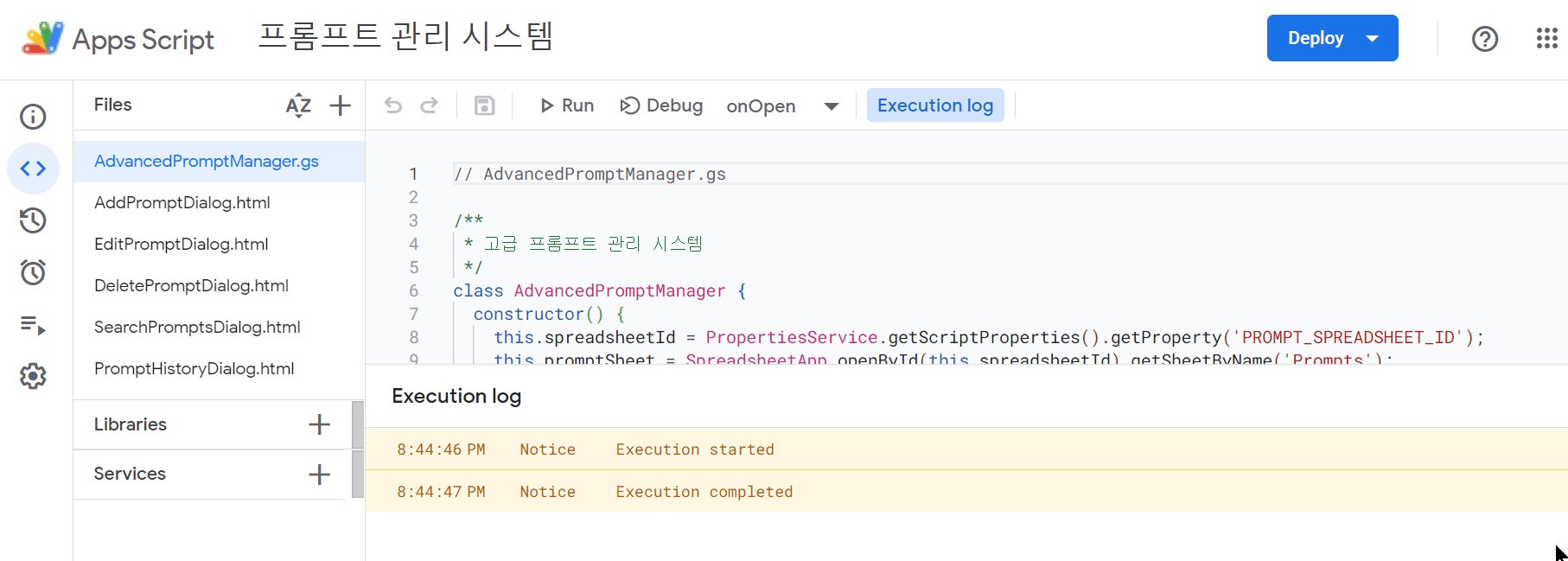
📝 7단계: 코드 붙여넣기 (AdvancedPromptManager.gs)
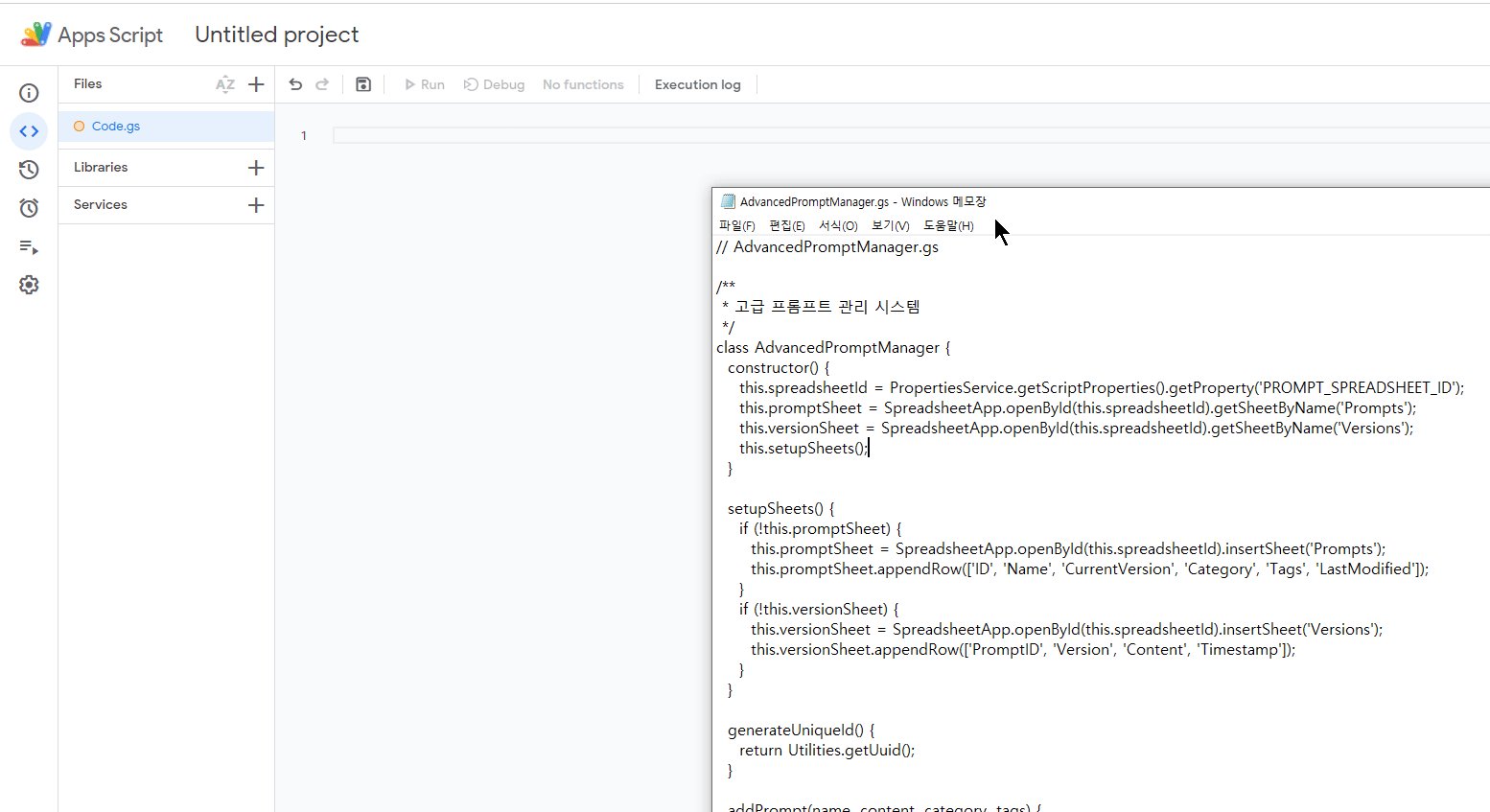
🗑️ 스크립트 편집기에 있는 기존 코드를 모두 지웁니다. (전체 선택 후 Delete 키)
📋 제공된 'AdvancedPromptManager.gs' 코드를 복사합니다.
📌 스크립트 편집기의 빈 공간에 마우스 오른쪽 버튼을 클릭하고 "붙여넣기"를 선택합니다.
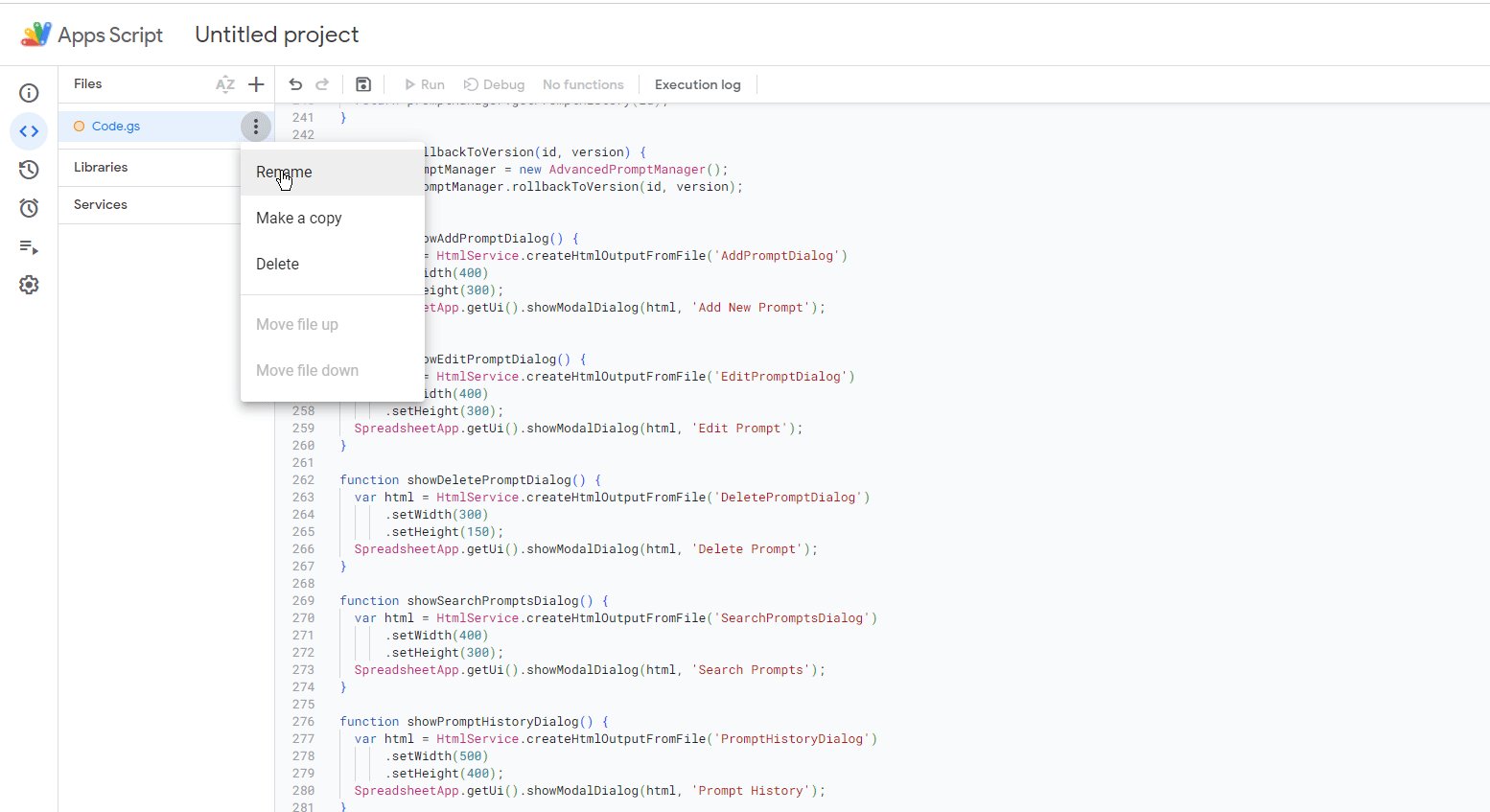
🏷️ 왼쪽의 파일 목록에서 "Code.gs"를 클릭하고 이름을 "AdvancedPromptManager"로 변경합니다.

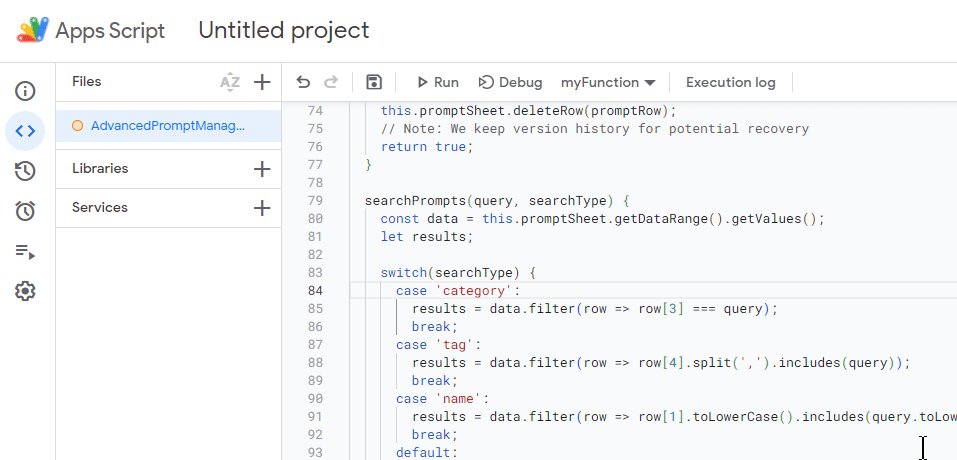
🖼️ 8단계: HTML 파일 만들기 (5개)
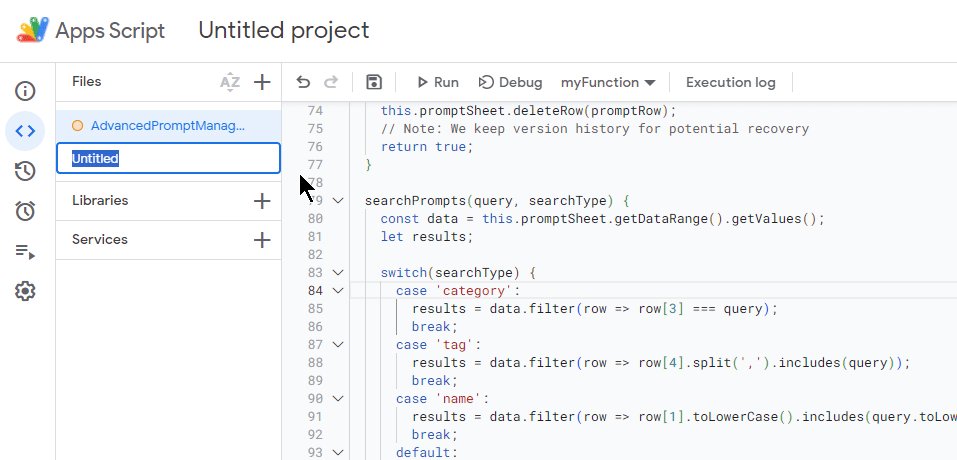
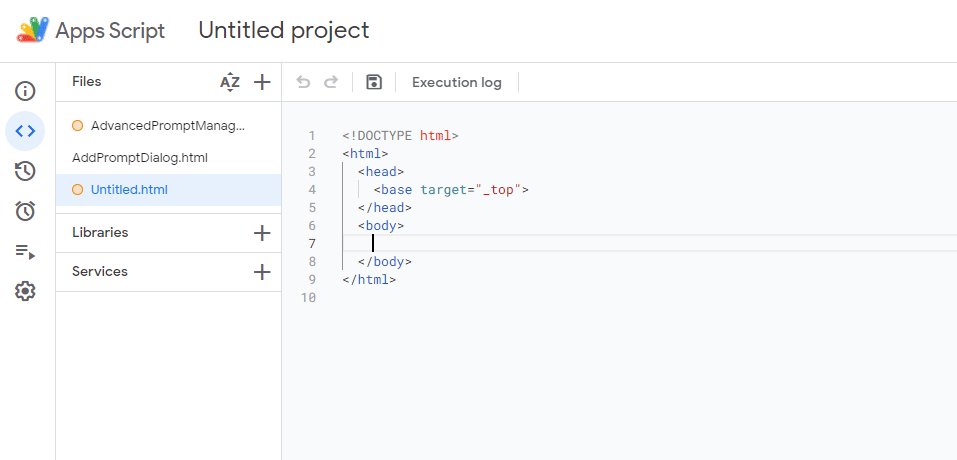
➕ 스크립트 편집기 왼쪽 상단의 파일 옆에 있는 '+' 버튼을 클릭합니다.
📄 나타나는 목록에서 "HTML"을 선택합니다.
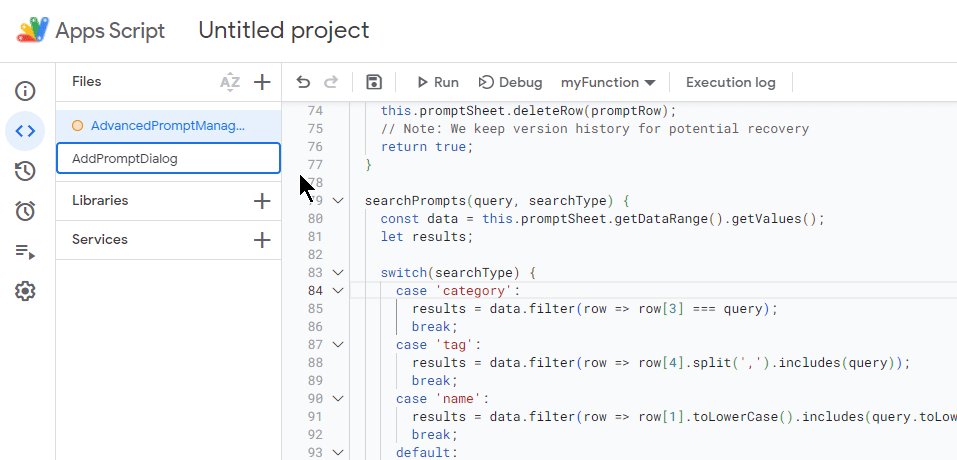
🏷️ 파일 이름을 입력하라는 창이 뜨면 "AddPromptDialog"라고 입력하고 "확인"을 클릭합니다.
📋 제공된 'AddPromptDialog.html' 코드를 복사해서 새로 만든 HTML 파일에 붙여넣습니다.
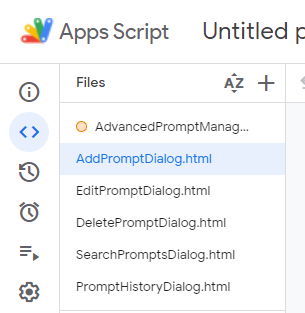
🔁 이 과정을 4번 더 반복하여 다음 파일들을 만듭니다:
'EditPromptDialog'
'DeletePromptDialog'
'SearchPromptsDialog'
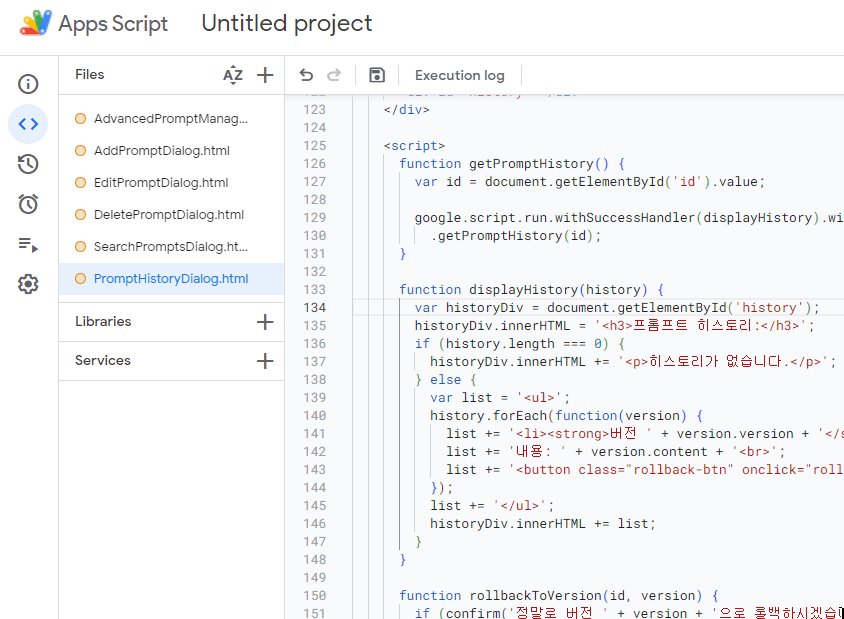
'PromptHistoryDialog'



(ctrl + a : 전체선택, ctrl + c : 복사하기, ctrl + v: 붙여넣기)
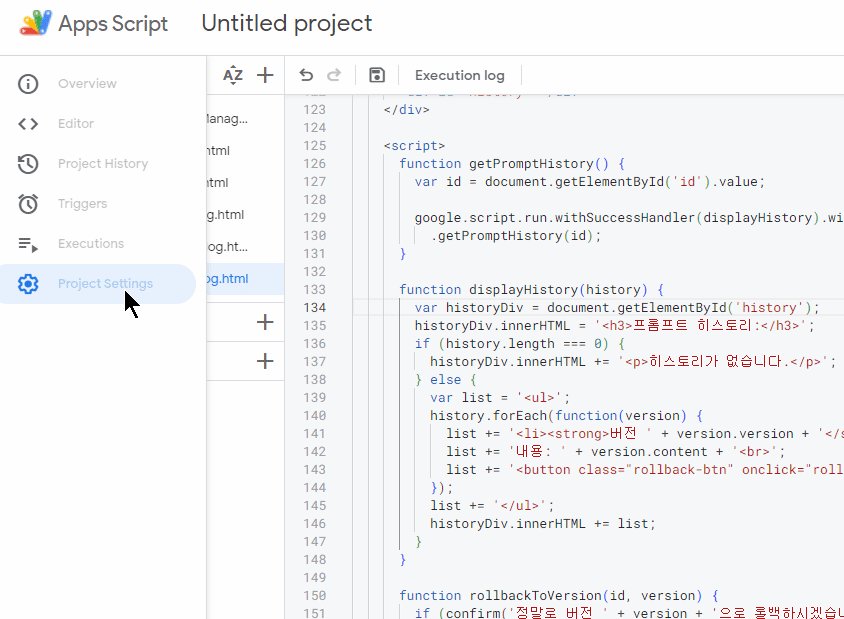
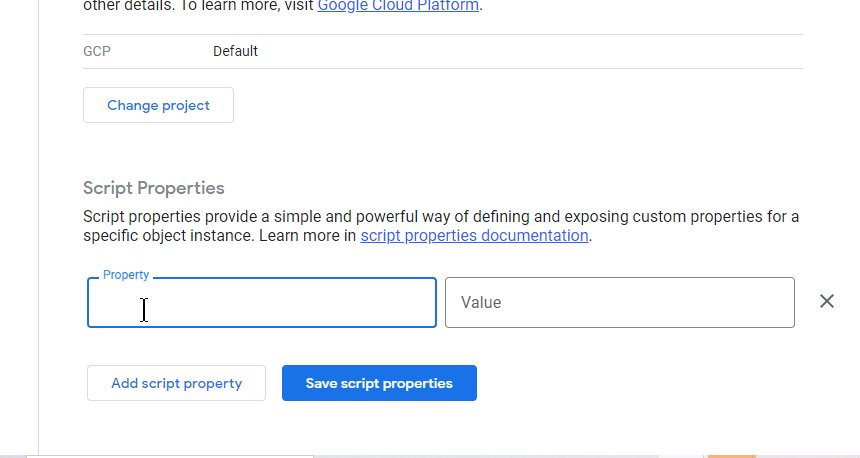
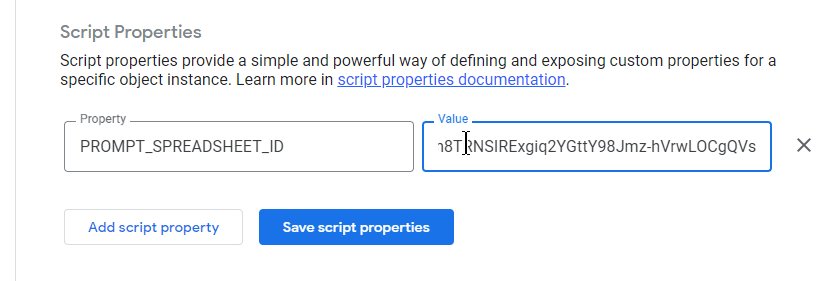
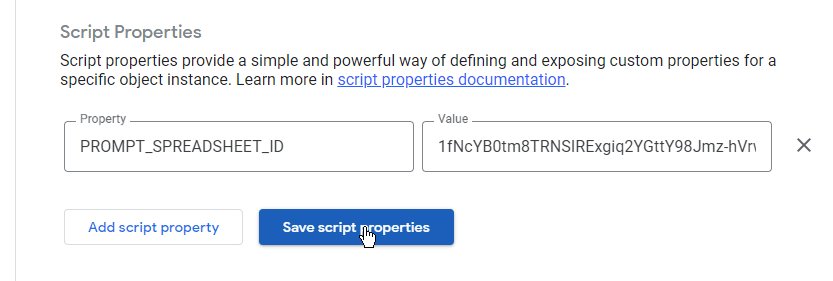
⚙️ 9단계: 스크립트 속성 설정하기
⚙️ 스크립트 편집기 왼쪽에 있는 톱니바퀴 모양의 "Project Settings(프로젝트 설정)" 아이콘을 클릭합니다.
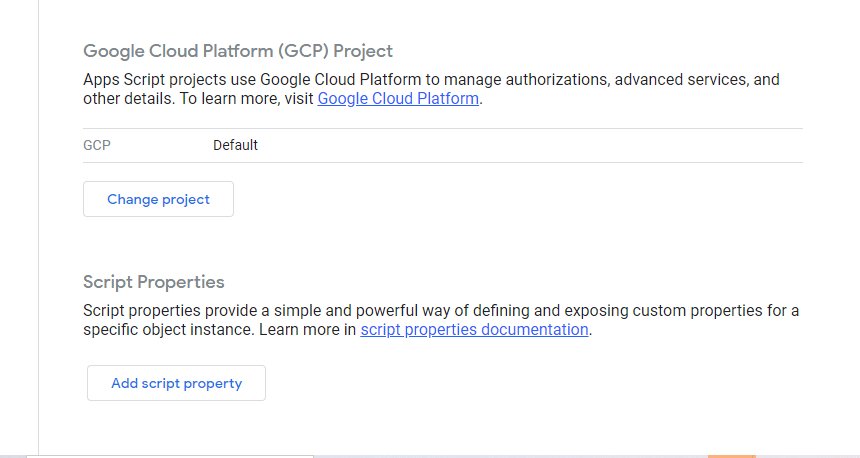
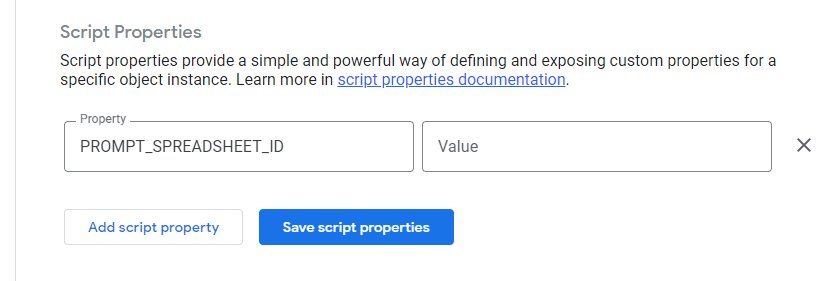
📑 나타나는 창에서 "Script Properties(스크립트 속성)" 탭을 클릭합니다.
➕ "Add Script Property(행 추가)" 버튼을 클릭합니다.
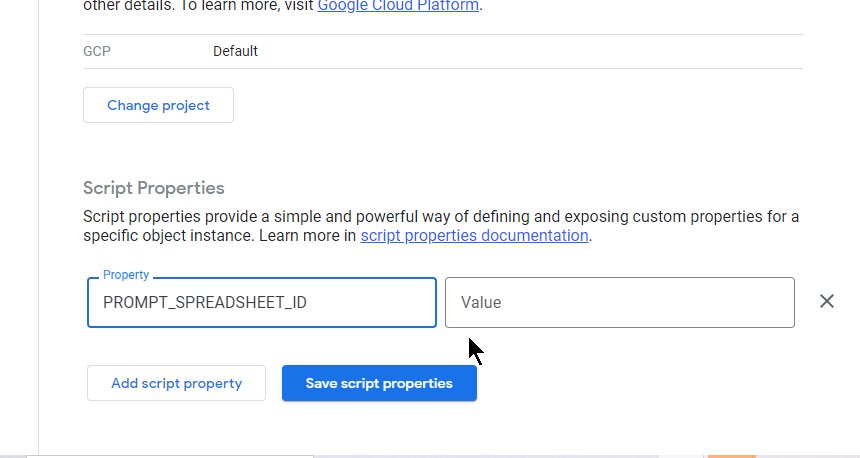
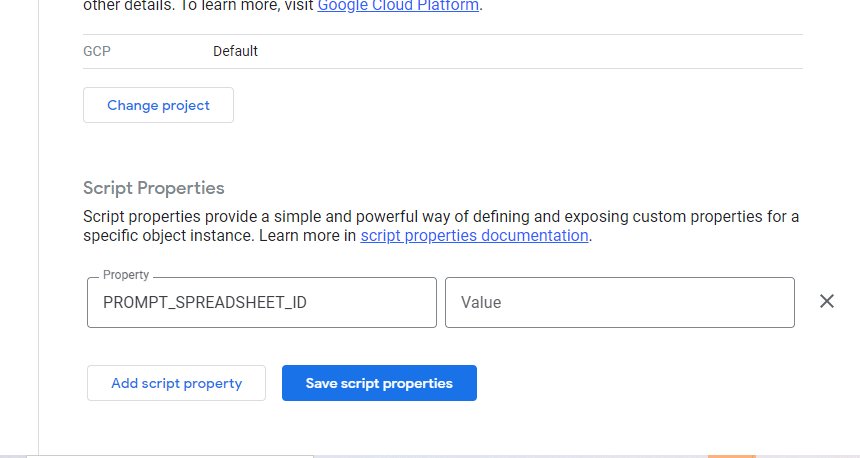
🏷️ "속성" 칸에 "PROMPT_SPREADSHEET_ID"라고 정확히 입력합니다. (글자가 틀리면 안되므로 복사해서 붙여넣으세요.)

PROMPT_SPREADSHEET_ID라고 정확히 입력합니다. (글자가 틀리면 안되므로 복사해서 붙여넣으세요.)

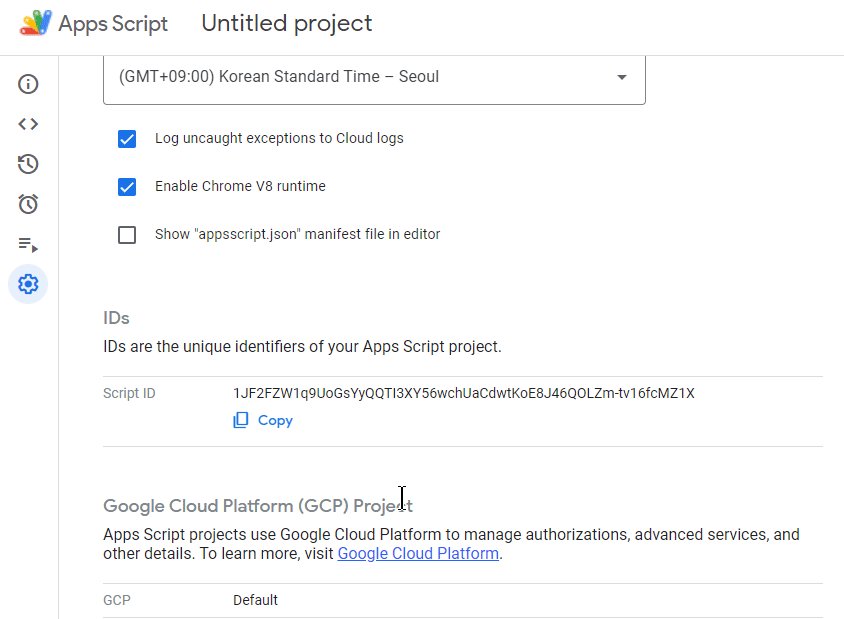
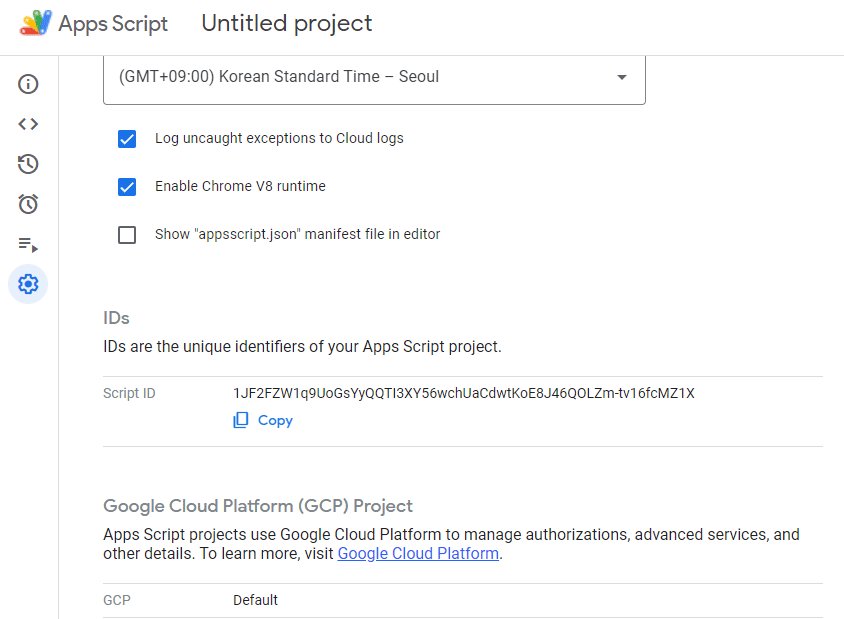
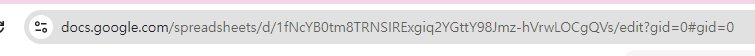
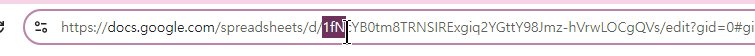
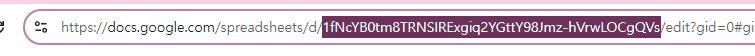
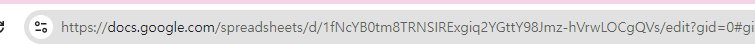
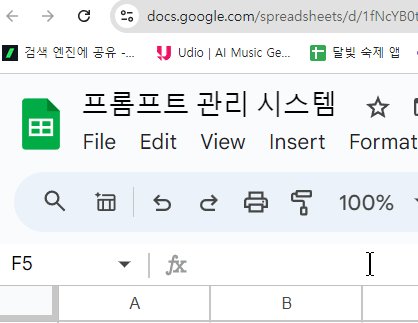
📌 "값" 칸에는 현재 열려있는 구글 시트의 URL에서 특정 부분을 복사해 넣습니다:
주소창의 URL을 봅니다.
"/d/" 다음에 오는 긴 문자열을 찾습니다.
이 문자열은 "/edit" 전에 끝납니다.
이 문자열을 복사해서 "값" 칸에 붙여넣습니다.


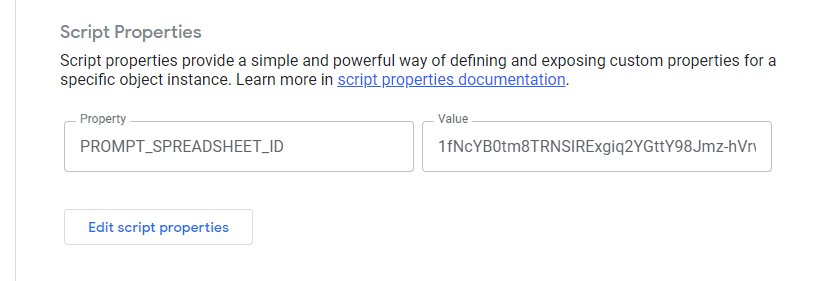
💾 "Save script properties (저장)" 버튼을 클릭합니다.
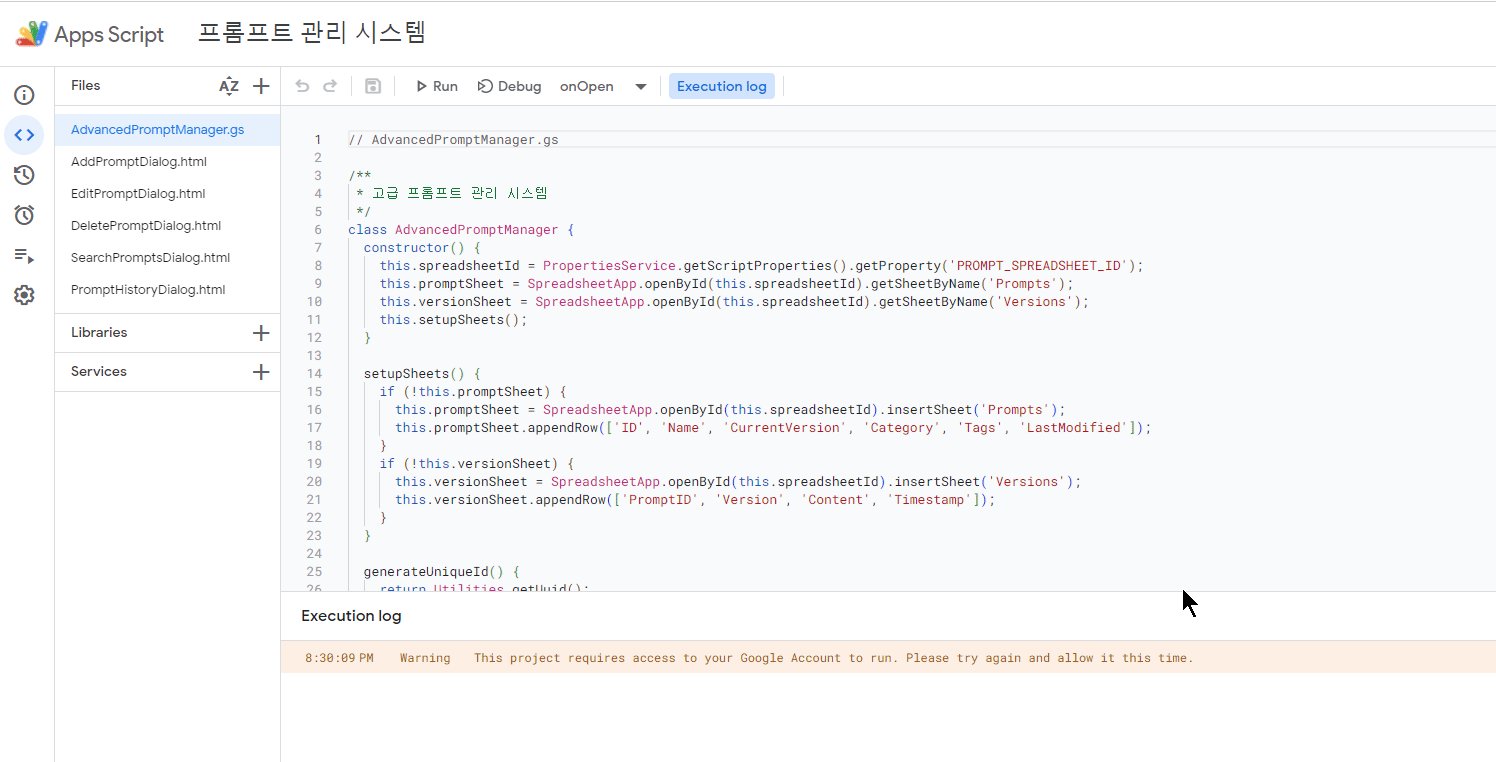
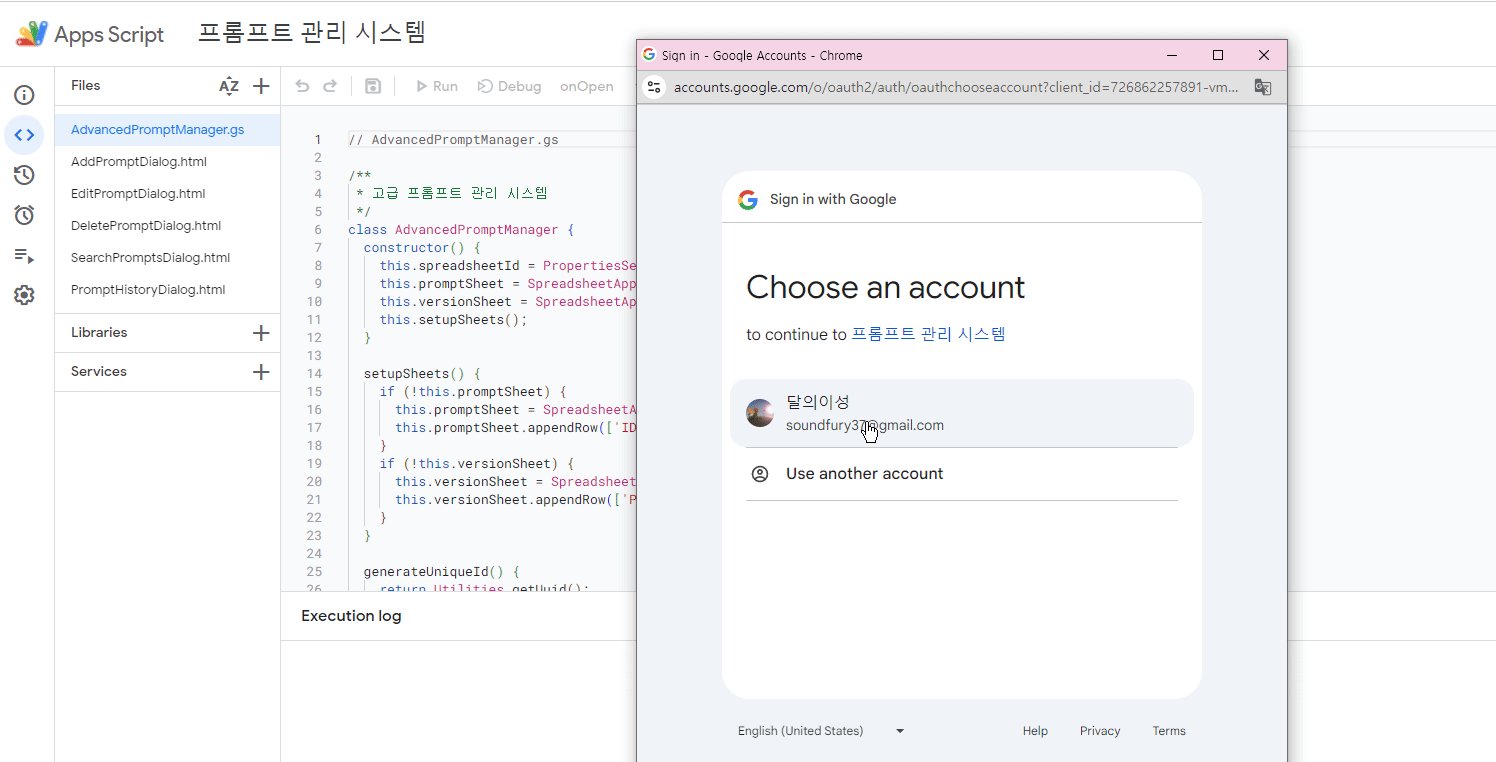
👨🎨10 단계 : 인증

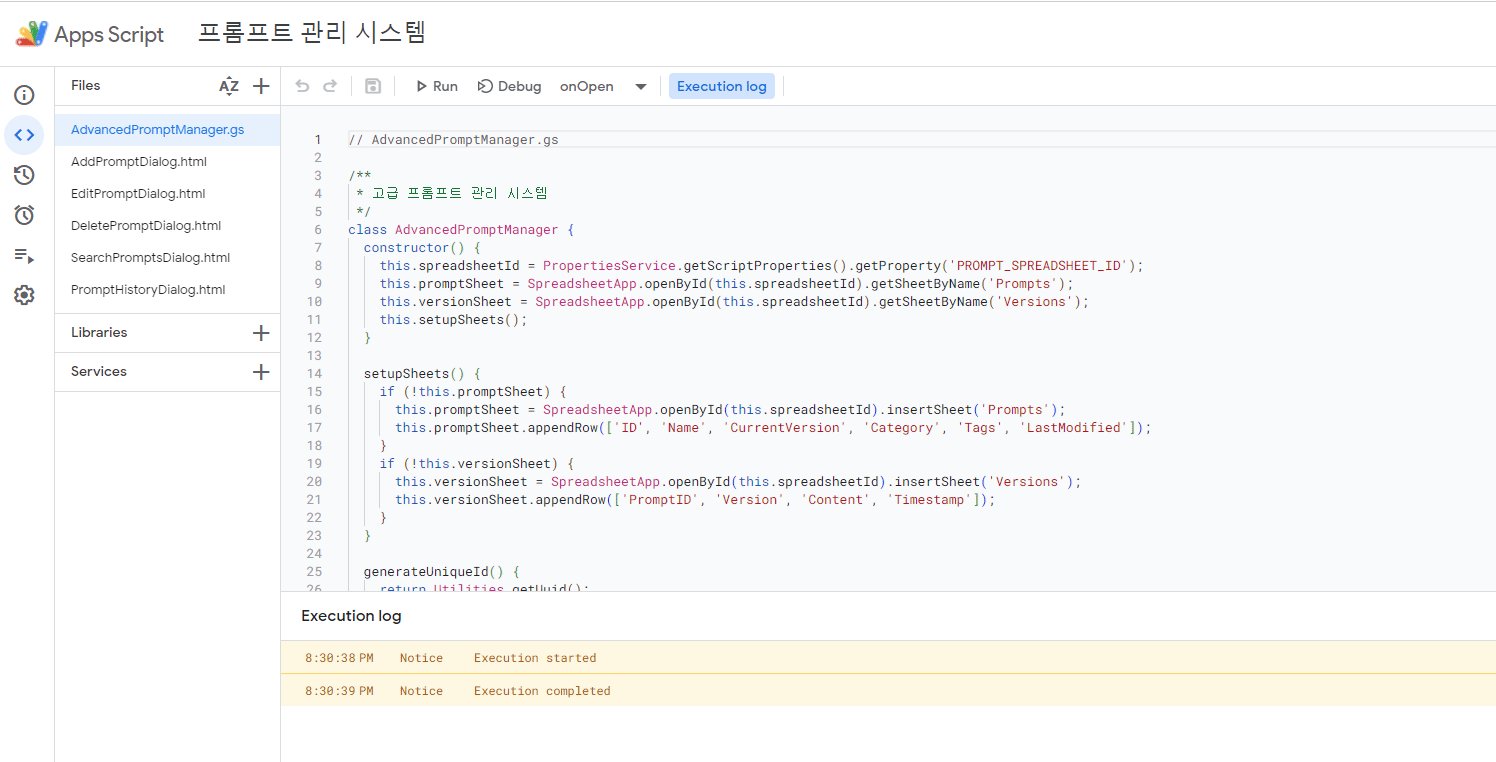
Apps Script 상단에 "Run"을 클릭합니다.
"Review permissions" 클릭합니다.
"Authorization Required" 클릭합니다.
자신의 구글 계정을 클릭하면 나타나는 경고표시에 당황하지 마시고 아래쪽에 "Advanced" 를 클릭합니다.
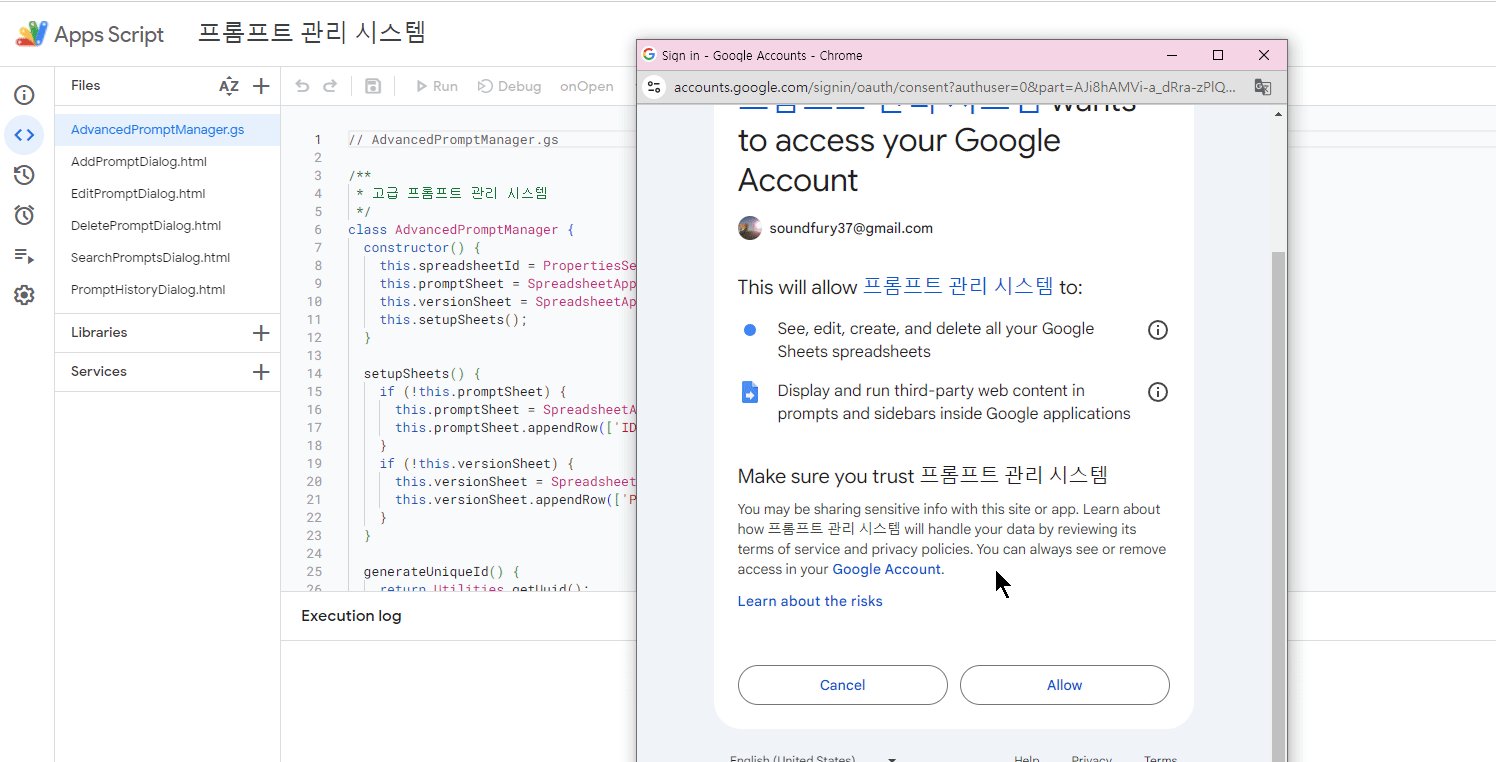
아래쪽에 "Go to 프롬프트 관리시스템(unsafe)" 를 클릭하고 "승인(Allow)"까지 마치시면 인증이 완료가 됩니다.
🧪 11단계: 스크립트 테스트하기
📊 구글 시트로 돌아갑니다.
🔄 페이지를 새로고침합니다.

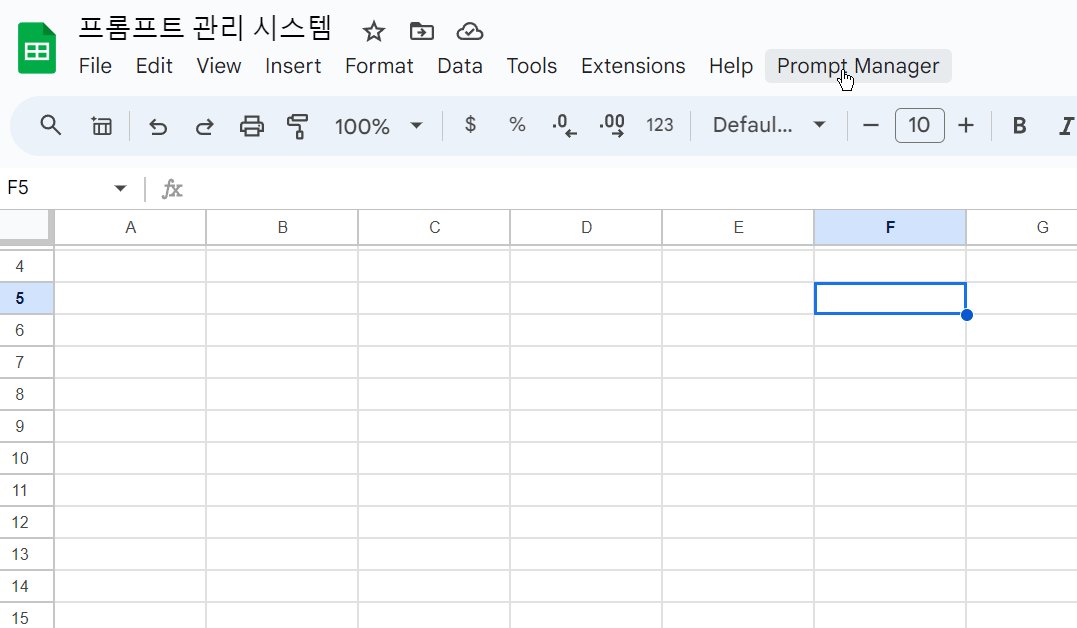
📋 상단 메뉴에 새로운 "프롬프트 관리" 메뉴가 나타나는지 확인합니다.

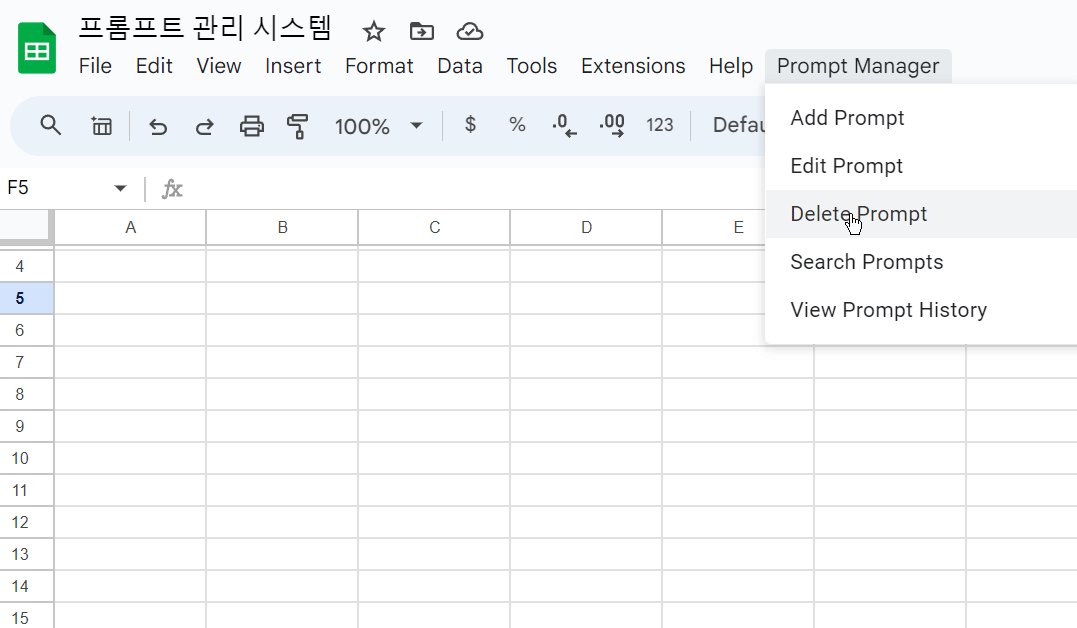
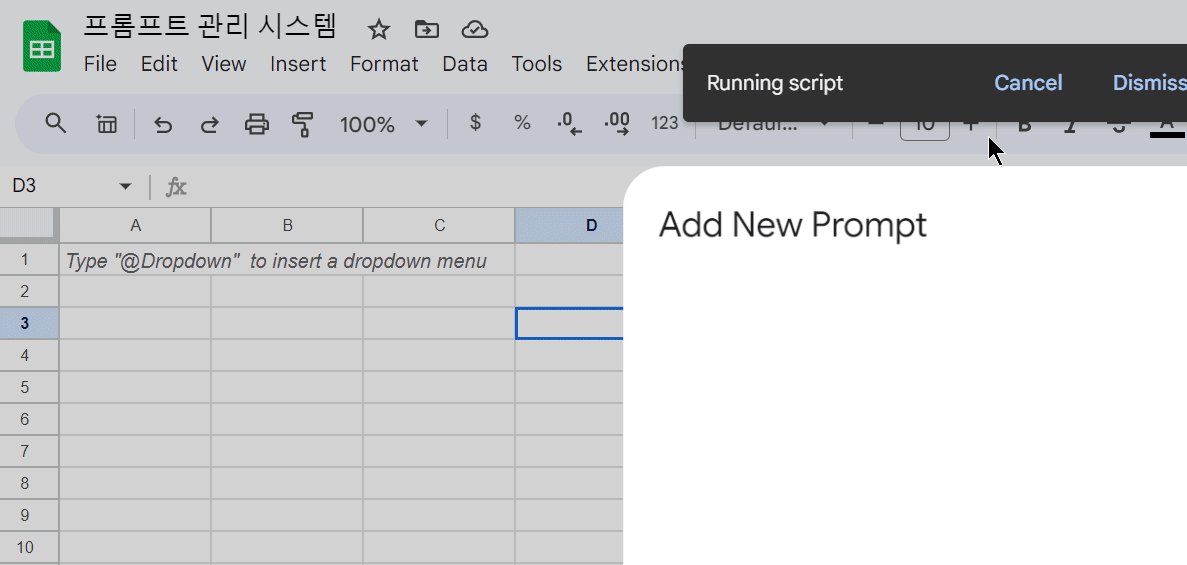
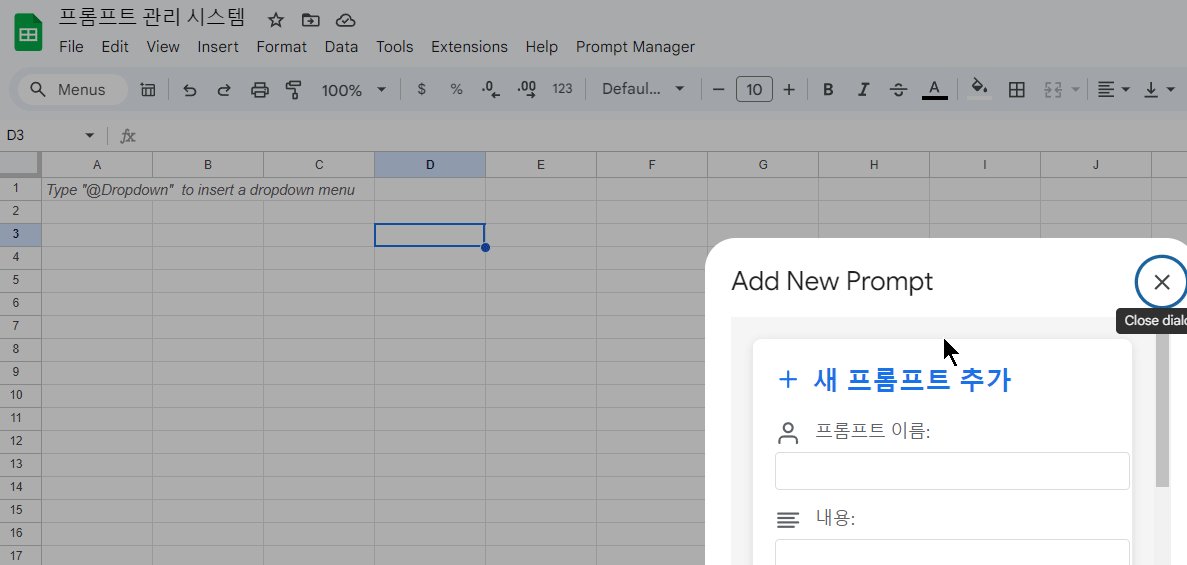
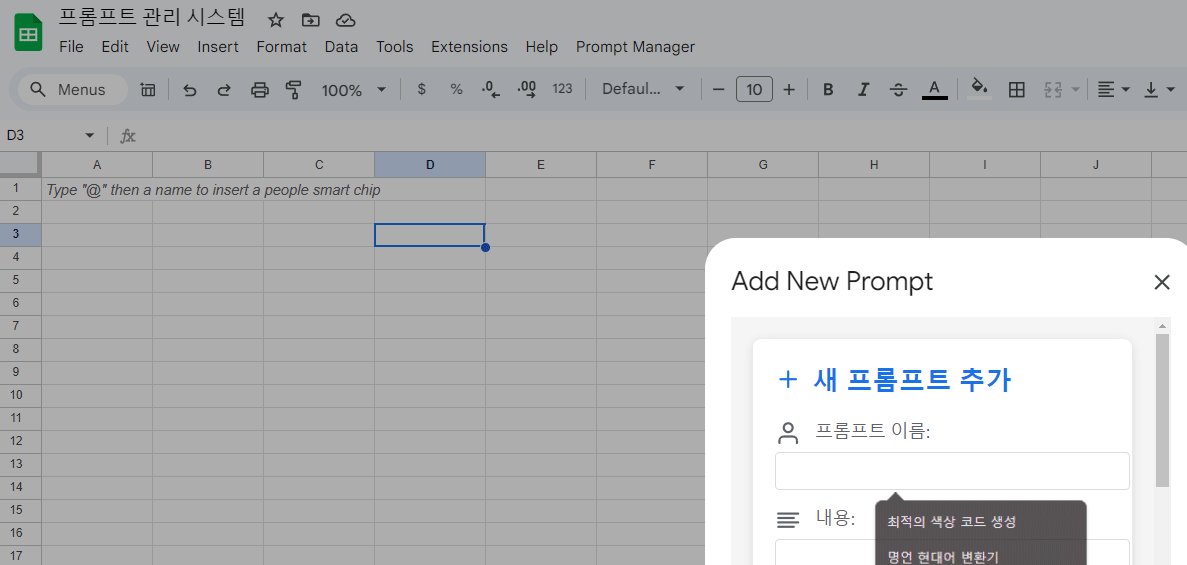
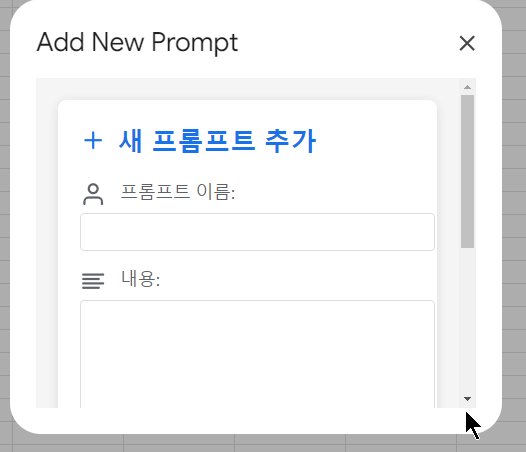
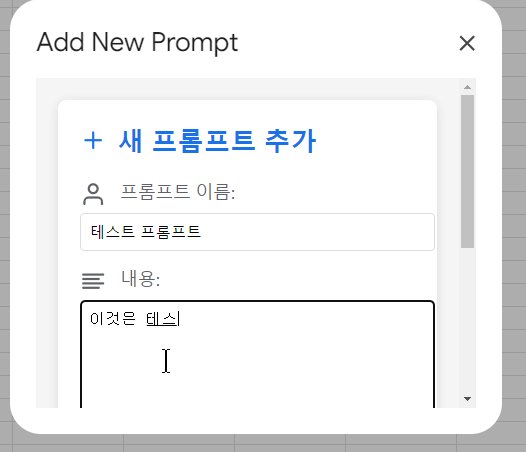
➕ "프롬프트 관리" > "Add Prompt(새 프롬프트 추가)"를 클릭합니다.

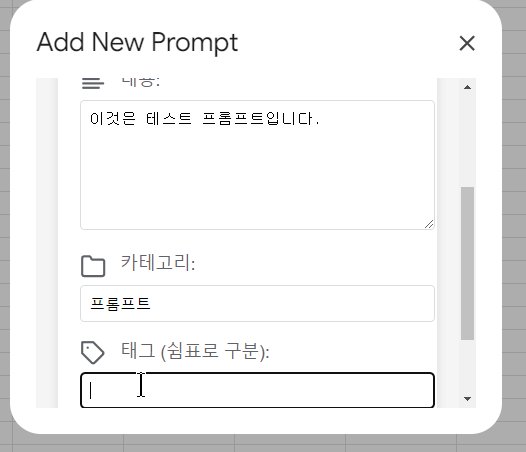
📝 테스트용 프롬프트 정보를 입력합니다:
이름: "테스트 프롬프트"
내용: "이것은 테스트 프롬프트입니다."
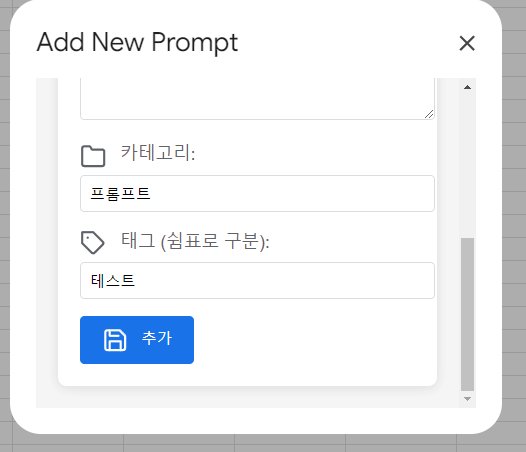
카테고리: "테스트"
태그: "테스트, 예시"
💾 "추가" 버튼을 클릭하여 저장합니다.

🔍 "프롬프트 관리" > "프롬프트 검색"을 클릭하고 방금 추가한 프롬프트를 찾아봅니다.
✏️ "프롬프트 관리" > "프롬프트 수정"을 클릭하고 방금 추가한 프롬프트를 수정해봅니다.
🗑️ "프롬프트 관리" > "프롬프트 삭제"를 클릭하고 방금 추가한 프롬프트를 삭제해봅니다.
📜 "프롬프트 관리" > "프롬프트 히스토리"를 클릭하고 기록을 확인해봅니다.
(처음 해보신 분들은 여기까지 해서 프롬프트를 관리하셔도 됩니다. )
🚀 12단계: 앱 배포하기
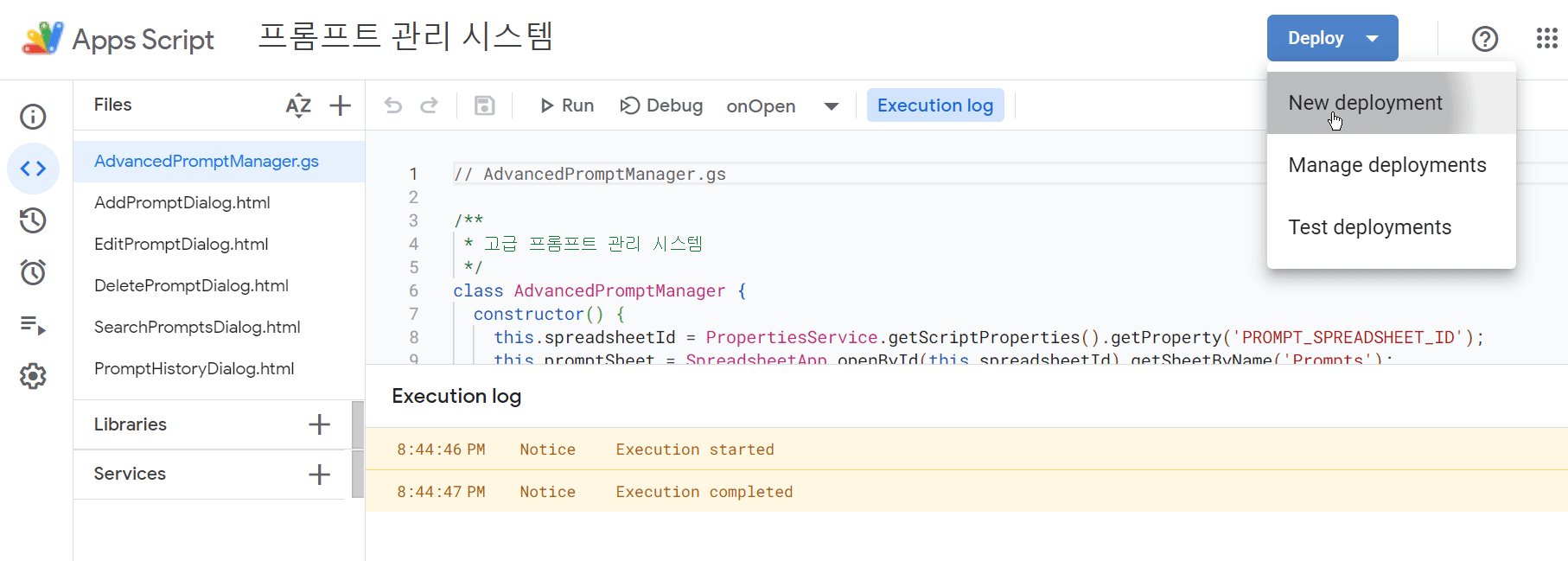
🔼 스크립트 편집기 상단의 "Deploy(배포)" 메뉴를 클릭합니다.
🆕 "새 배포"를 선택합니다.
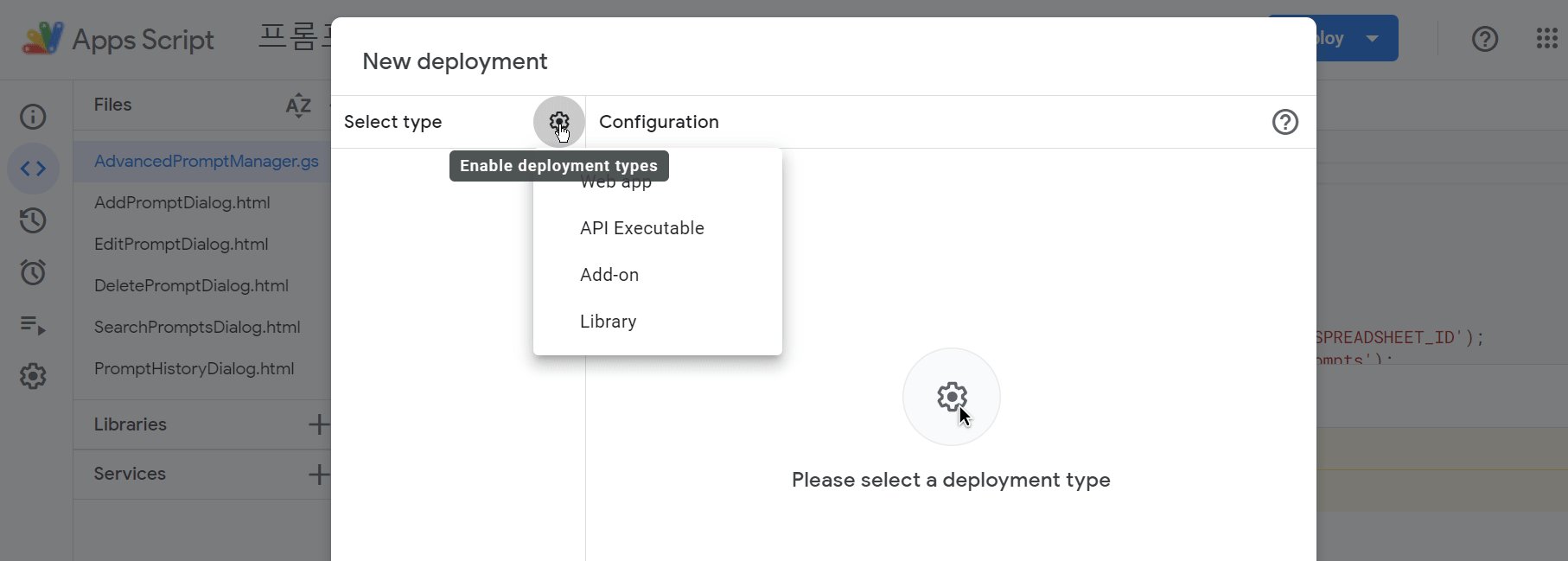
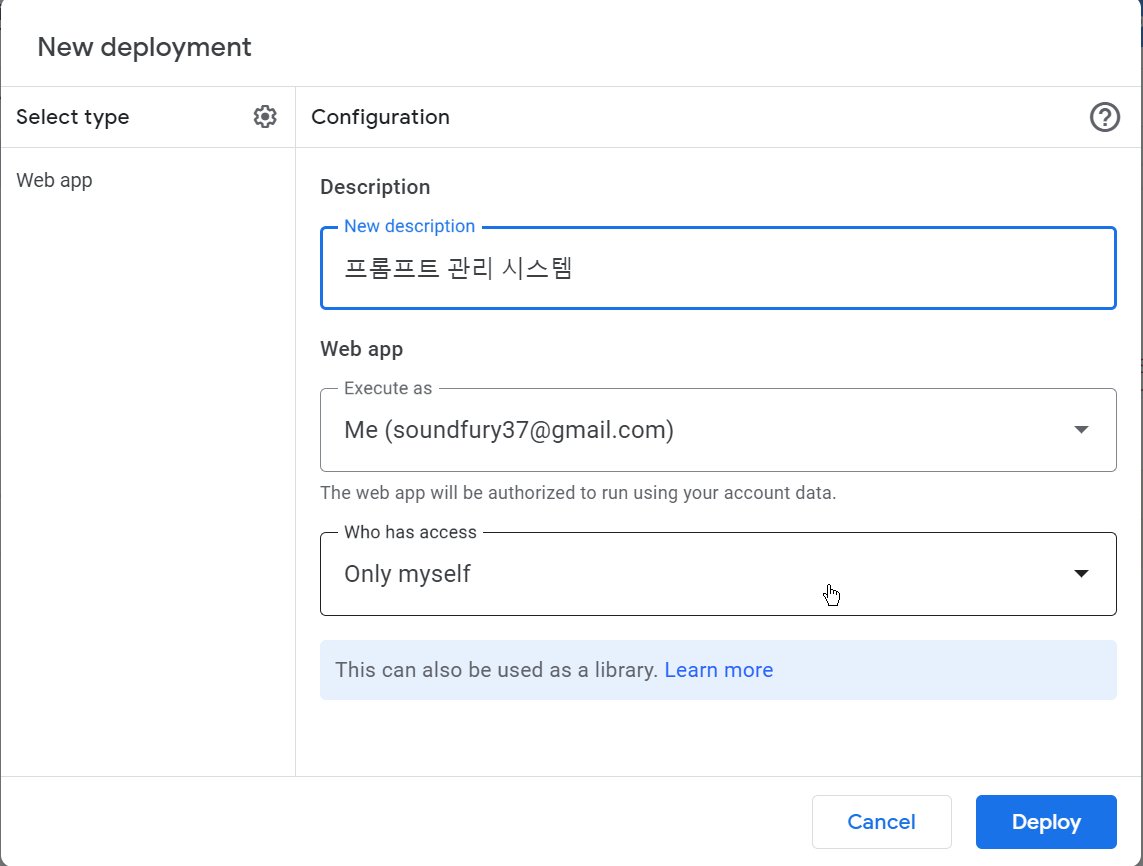
⚙️ "유형 선택" 옆의 톱니바퀴 아이콘을 클릭하고 "웹 앱"을 선택합니다.

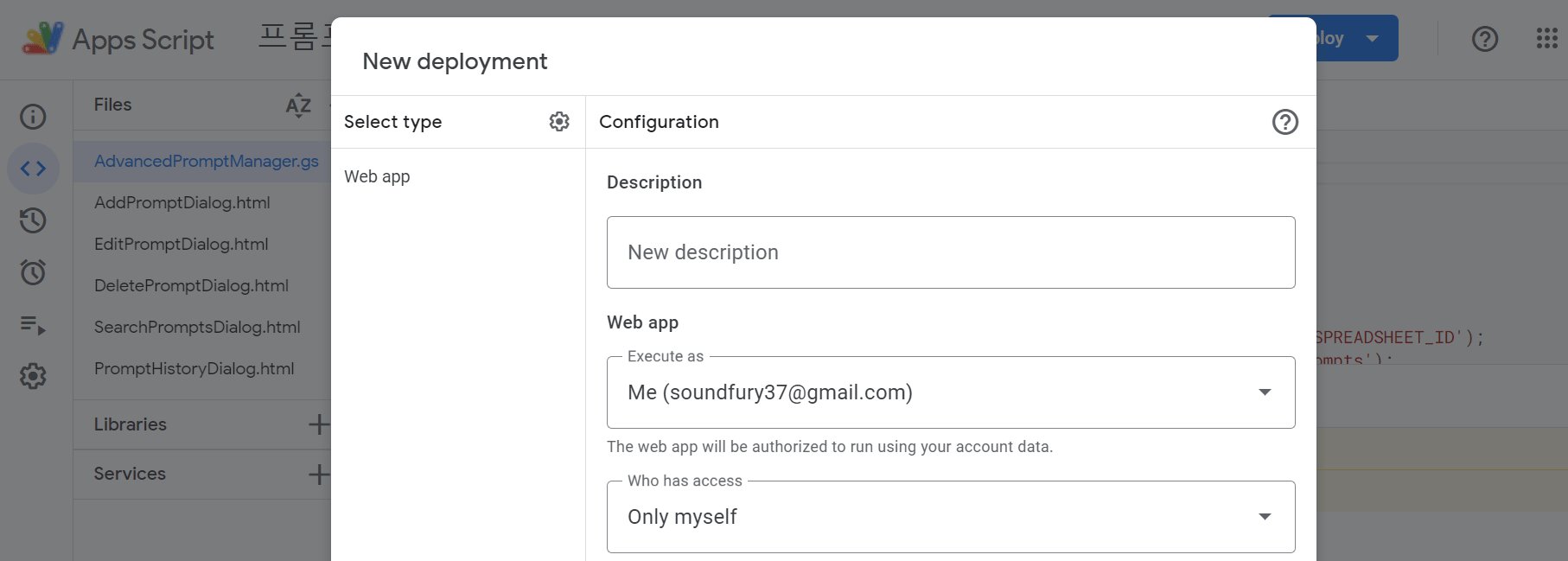
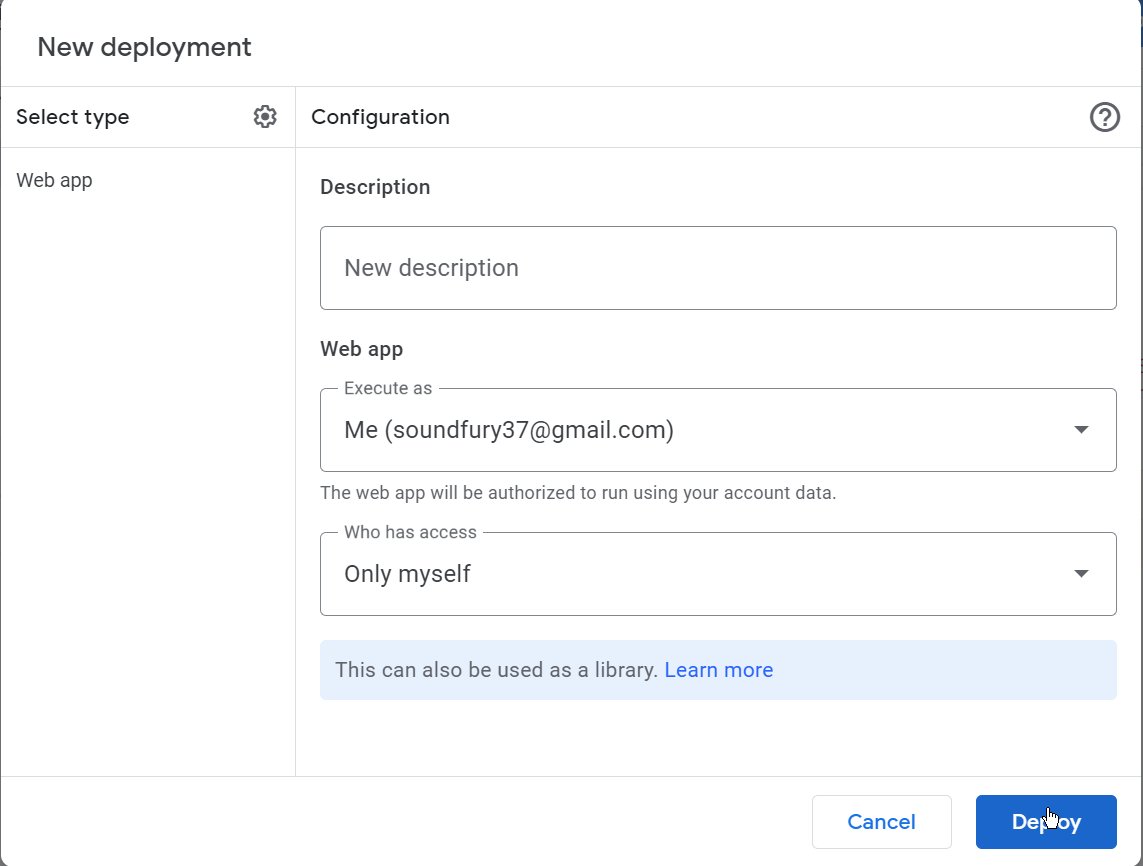
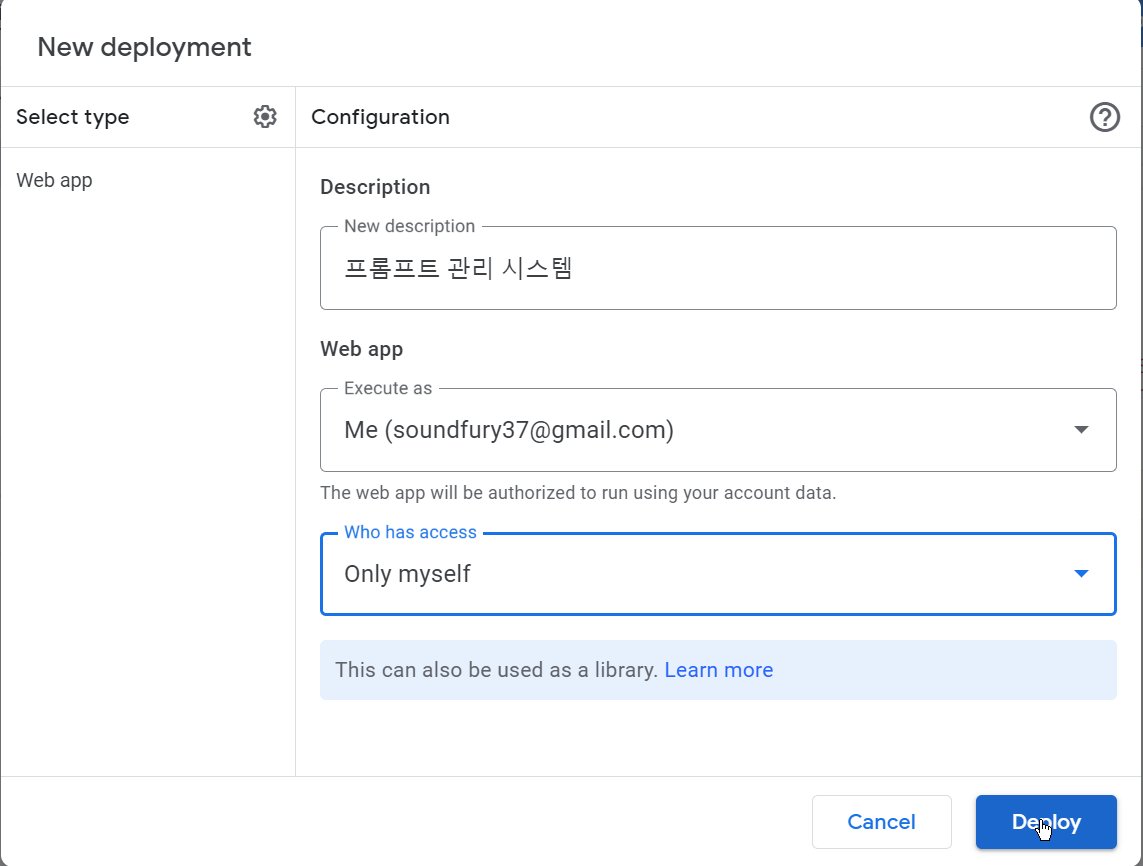
📝 설명란에 "프롬프트 관리 시스템"이라고 입력합니다.
🔓 "액세스 권한"에서 "Only Myself(나만 사용)"를 선택합니다. (* 모두에게 공유하기 위해서는 다른 절차가 필요하므로 여기서는 다루지 않겠습니다.)
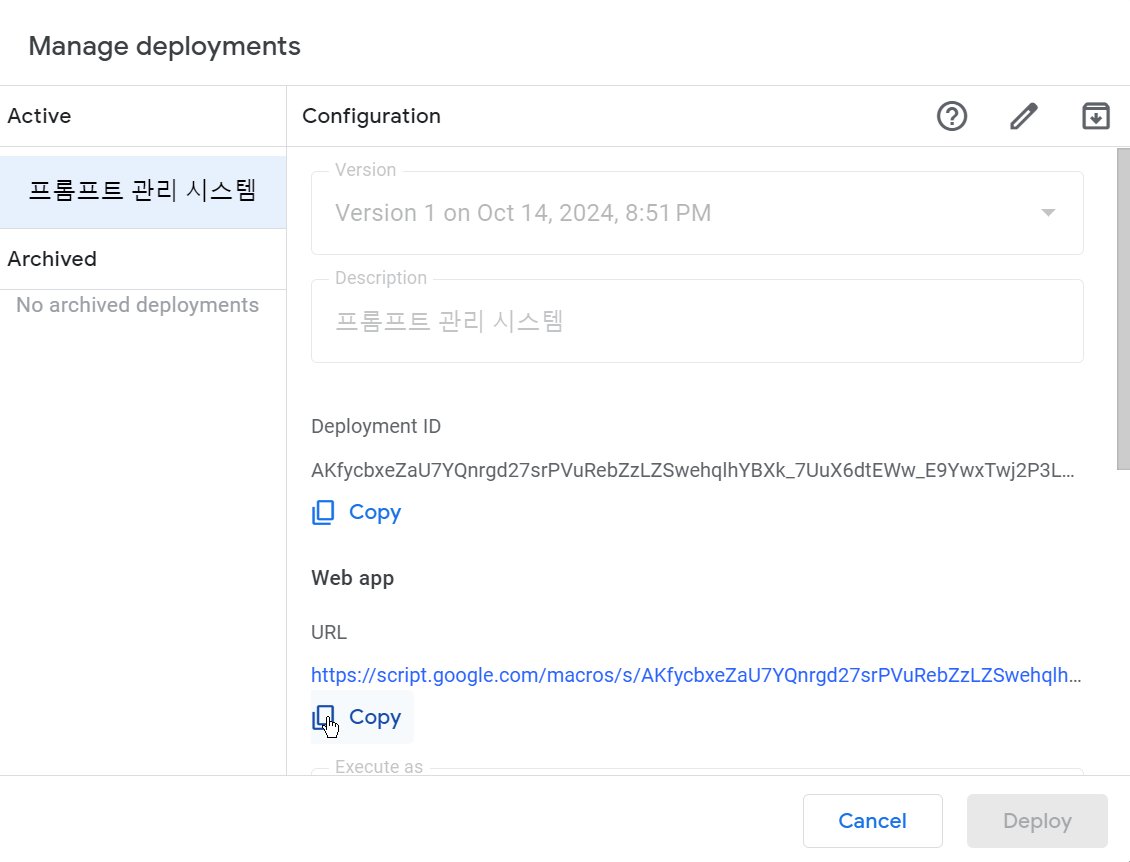
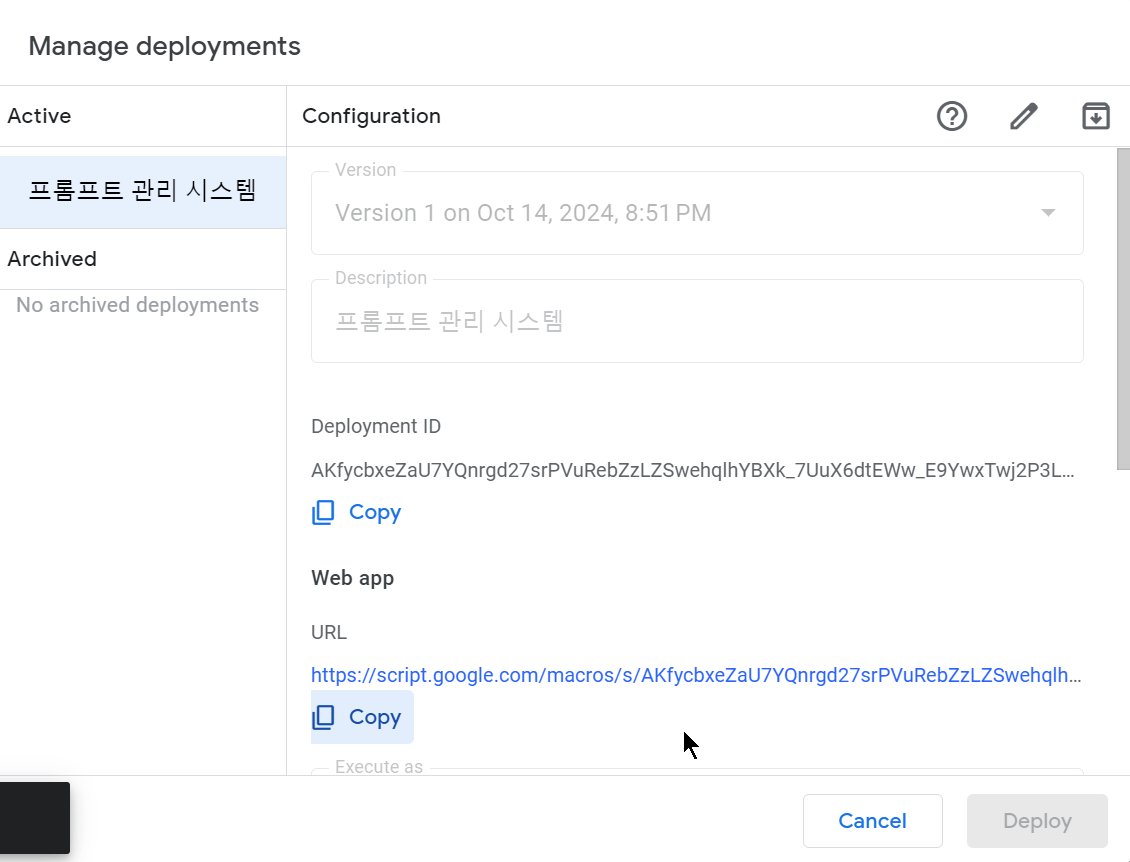
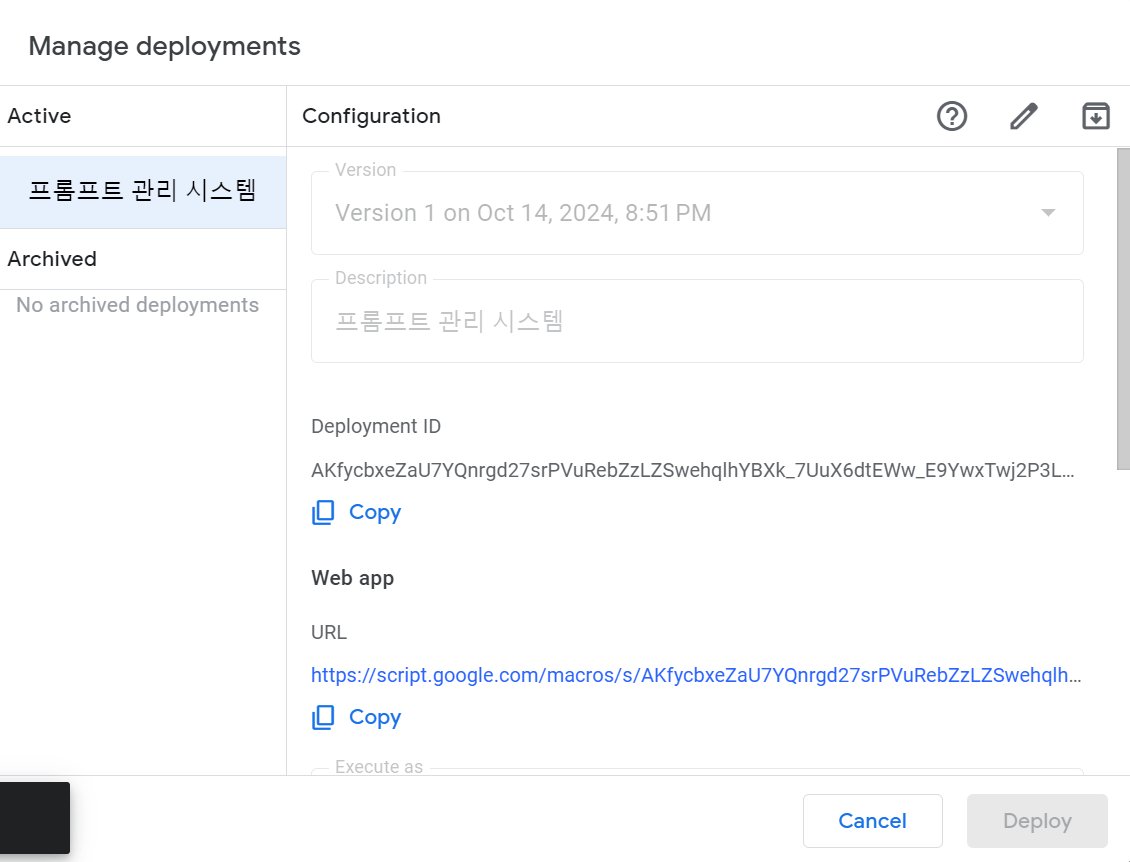
🚀 "배포" 버튼을 클릭합니다.

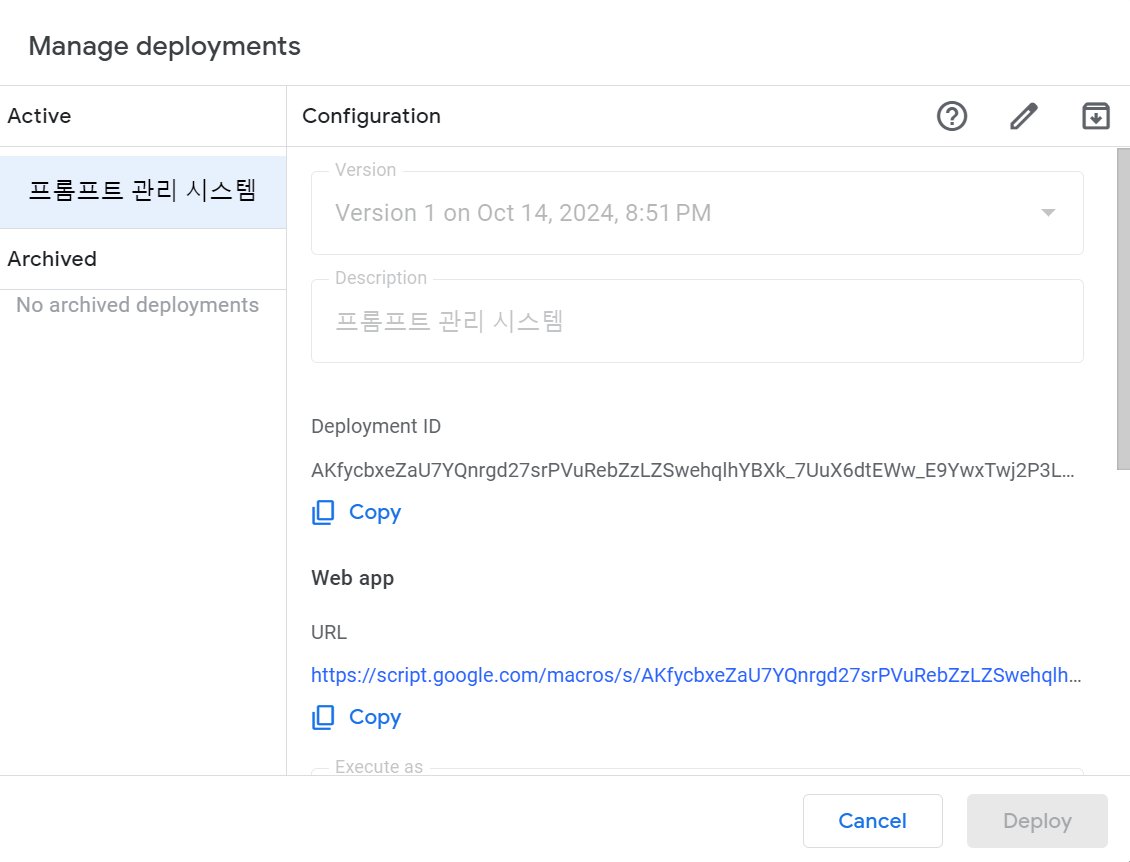
📋 "웹 앱 URL" 아래에 있는 링크를 복사합니다.

🎉 11단계: 앱 사용해보기
🖱️ 복사한 URL을 새 탭에 붙여넣고 엔터를 누릅니다.
📊 페이지 상단에 "프롬프트 관리" 메뉴가 나타납니다.
➕ "새 프롬프트 추가"를 클릭하고 정보를 입력해 새 프롬프트를 추가해봅니다.
🔄 다른 메뉴들도 클릭해서 사용해봅니다:
"프롬프트 수정"
"프롬프트 삭제"
"프롬프트 검색"
"프롬프트 히스토리"
🎈 축하합니다! 이제 구글 앱스크립트를 이용한 프롬프트 관리 시스템을 완성하고 사용할 수 있게 되었습니다.
혹시 오류가 나거나 진행이 잘 안되는 부분이 있다면, 코드를 chatgpt 나 클로드, 제미나이 등에 붙여서 오류를 수정해 보시면 자세히 설명해서 오류가 있는 부분을 고쳐서 반환해 줍니다. 또한 제가 만든 것보다 더 나은 것으로 업그레이드 해보시면 더 재미있을 것 같습니다.