[GPT 4o 실험] URL to Obsidian 웹 클리퍼 사용법


(아래 글은 예전에 클로드로 만들어 두었던 코드를 GPT4o로 업데이트해서 GPT4o 에서 작성한 글입니다. )
안녕하세요! 오늘은 여러분에게 웹 클리퍼를 사용하여 웹 페이지의 이미지를 쉽게 저장하는 방법을 소개하려고 합니다. 이 글에서는 여러분이 직접 코드를 사용해 웹 클리퍼를 만들고, 사용법을 단계별로 알아보겠습니다. 이 과정은 재미있고, 마치 전문가가 된 듯한 느낌을 줄 것입니다. 자, 이제 시작해볼까요?
웹 클리퍼란?
웹 클리퍼는 웹 페이지에서 필요한 정보를 쉽게 추출하여 저장할 수 있는 도구입니다. 예를 들어, 웹 페이지의 이미지 URL을 추출하여 저장할 수 있습니다. 이번에 소개할 웹 클리퍼는 JavaScript 코드를 사용하여 이미지 URL을 추출하고, Obsidian 노트에 저장하는 방법을 다룹니다.
준비물
웹 브라우저: Chrome, Firefox 등
Obsidian: 노트 작성 및 관리 도구
JavaScript 코드: 아래에서 제공하는 코드
사용 방법
1. JavaScript 코드 준비하기
아래 코드를 복사해둡니다. 이 코드는 웹 페이지의 모든 이미지 URL을 추출하여 Obsidian 노트에 저장하는 기능을 합니다.
(function() {
const vault = "";
const folder = "Clippings/";
let tags = "image-urls";
const images = Array.from(document.images).map(img => img.src);
const fileName = "image_urls_" + new Date().toISOString().split('T')[0];
const today = new Date().toISOString().split('T')[0];
const fileContent = `
---
created: ${today} ${new Date().toLocaleTimeString()}
updated: ${today} ${new Date().toLocaleTimeString()}
date: ${today}
tags:
- "${tags}"
aliases:
- "${fileName}"
---
## Image URLs
${images.join('n')}
`;
const obsidianUrl = `obsidian://new?file=${encodeURIComponent(folder + fileName)}&content=${encodeURIComponent(fileContent)}${vault ? `&vault=${encodeURIComponent(vault)}` : ''}`;
const link = document.createElement('a');
link.href = obsidianUrl;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
})();2. 북마크 만들기
웹 브라우저에서 북마크를 추가합니다.
북마크의 URL 부분에 위에서 복사한 JavaScript 코드를 붙여넣습니다.
북마크 이름을 "웹 클리퍼"로 설정합니다.

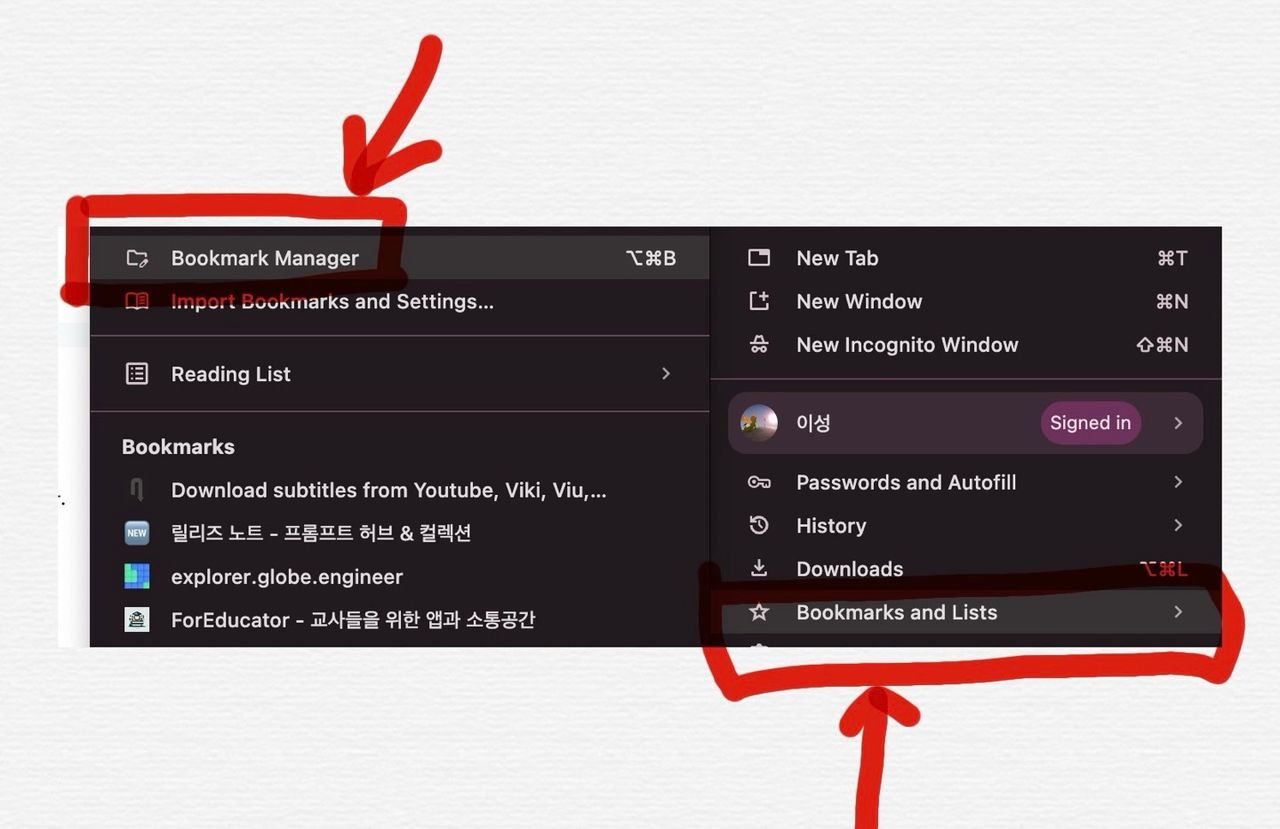
(크롬의 북마크> 북마크 관리자 로 들어가서 북마크를 생성하세요)
![[GPT 4o 실험] URL to Obsidian 웹 클리퍼 사용법 image 3](https://server.tilnote.io/images/pages/2bf4f6b8-0a43-49f3-b796-57efe0e84069.png)
(생성된 북마크에서 마우스 우클릭해서 edit(편집) 버튼을 눌러서, 위에 제공한 자바스크립트 코드를 주소 부분에 붙여 넣으세요)
![[GPT 4o 실험] URL to Obsidian 웹 클리퍼 사용법 image 4](https://server.tilnote.io/images/pages/d6c258c0-e73d-4817-ad00-424c95ee4cfc.png)
(URL 부분에 자바스크립트 코드를 붙여 넣고 저장하기 하면 완료)
![[GPT 4o 실험] URL to Obsidian 웹 클리퍼 사용법 image 5](https://server.tilnote.io/images/pages/bc639507-ff04-413a-80d3-f04cf11479f4.png)
(마우스로 북마크를 끌어다가 주소 입력창 아래 작업줄에 넣으면 설정이 완료됩니다.)
3. 웹 클리퍼 사용하기
웹 페이지를 열고, 이미지 URL을 저장하고 싶다면, 만들어둔 "웹 클리퍼" 북마크를 클릭합니다.
Obsidian이 설치되어 있다면, 새로운 노트가 자동으로 생성되고, 이미지 URL이 저장됩니다.
![[GPT 4o 실험] URL to Obsidian 웹 클리퍼 사용법 image 6](https://server.tilnote.io/images/pages/c43886f1-6f58-4781-a40e-4528f92ef694.png)
(지피티 스토어 페이지에서 url 을 클리핑해보겠습니다.
![[GPT 4o 실험] URL to Obsidian 웹 클리퍼 사용법 image 7](https://server.tilnote.io/images/pages/c2111323-6c21-41f4-a5c2-5629be57f1c5.png)
(옵시디언이 설치되어 있어야 합니다. open obsidian 을 클릭하세요)
![[GPT 4o 실험] URL to Obsidian 웹 클리퍼 사용법 image 8](https://server.tilnote.io/images/pages/434422c5-8c8d-49d2-abd9-b1e0eaa79006.png)
(옵시디언에 URL 이 클리핑 되었습니다.)
코드 설명
이 코드는 JavaScript로 작성되었으며, 다음과 같은 기능을 합니다:
이미지 URL 추출:
Array.from(document.images).map(img => img.src)를 통해 현재 웹 페이지의 모든 이미지 URL을 추출합니다.파일 이름 및 내용 생성: 추출한 이미지 URL을 기반으로 Obsidian 노트의 파일 이름과 내용을 생성합니다.
Obsidian URL 생성: Obsidian 프로토콜을 사용하여 새로운 노트를 생성하는 URL을 만듭니다.
노트 생성 요청:
document.createElement('a')를 사용하여 임시 링크를 만들고, 이를 클릭하여 Obsidian에 노트를 생성합니다.
마무리
이제 여러분도 웹 페이지에서 이미지를 쉽게 추출하여 저장할 수 있는 웹 클리퍼를 만들 수 있게 되었습니다. 이 방법은 프로그래밍을 처음 접하는 분들도 쉽게 따라할 수 있도록 설계되었습니다. 직접 시도해보고, 웹 서핑을 더욱 즐겁고 생산적으로 만들어보세요!
궁금한 점이 있으면 언제든지 댓글로 남겨주세요. 감사합니다!