정한의 보석함 2023년 전부 털기

1c. JavaScript Framework: jQuery는 무엇을 잘했는가?
jQuery는 2000년대 후반부터 가장 있기있는 자바스크립트 프레임워크가 됩니다. jQuery가 다른 프레임워크에 비해 무엇을 더 잘했고 prototype.js는 어떤 실수를 했는지 살펴봅니다.
https://retrotech.outsider.dev/episodes/1c
당근페이, 6개월 간의 인프라 구축 이야기 | 당근마켓 SRE 밋업 2회
부하 테스트가 용이한 환경 구축도 물론 중요하지만, 성능 테스트의 목적이 모호하여 겪는 쓴맛도 많은 것 같아요. 단순 성능 최대치를 보겠다가 아닌, 서비스 특성 기반으로 어떤 결과 수치를 볼지에 대한 설정. 생각나는 영상이 있어 공유해요! (후반, 성능테스트 파트)
https://twitter.com/mjspring_/status/1693153329843781850?s=20
튜링의 사과
뚝섬역 5번 출구 방향에 "튜링의 사과"라고 소프트웨어 개발자를 위한 오픈 스페이스가 얼마 전에 생겨서 다녀왔습니다. 기술 서적하고 4K 모니터가 구비된 작업 공간과 대여 가능한 강의실이 마련되어 있어 성수 주변에 자주 가시는 분은 편한 환경이라고 느꼈습니다!
This app uses AirDrop to send files from your Android phone to your Macbook!
AirDrop을 리버스 엔지니어링하여 안드로이드에서 맥북으로 파일을 전송하는 데모.
https://twitter.com/MishaalRahman/status/1692569315348750391
https://github.com/MoKee/android_packages_apps_WarpShare
무엇이 탁월한 개발자를 만드는가?
인프콘 2023에서 발표한 주니어 프론트엔드 엔지니어의 성과 및 역량 향상을 위한 실전 가이드의 1부 격에 해당하는 글입니다. 예전에 긱뉴스에도 올렸던 프론트엔드 엔지니어 커리어 로드맵: 주니어를 위한 3가지 전문성 트랙 의 정신적 후속작이라고 볼 수도 있겠네요.
https://news.hada.io/topic?id=10422
Eightify
AI로 유튜브 영상의 음성을 텍스트로 변환하고 요약해주는 익스텐션. 
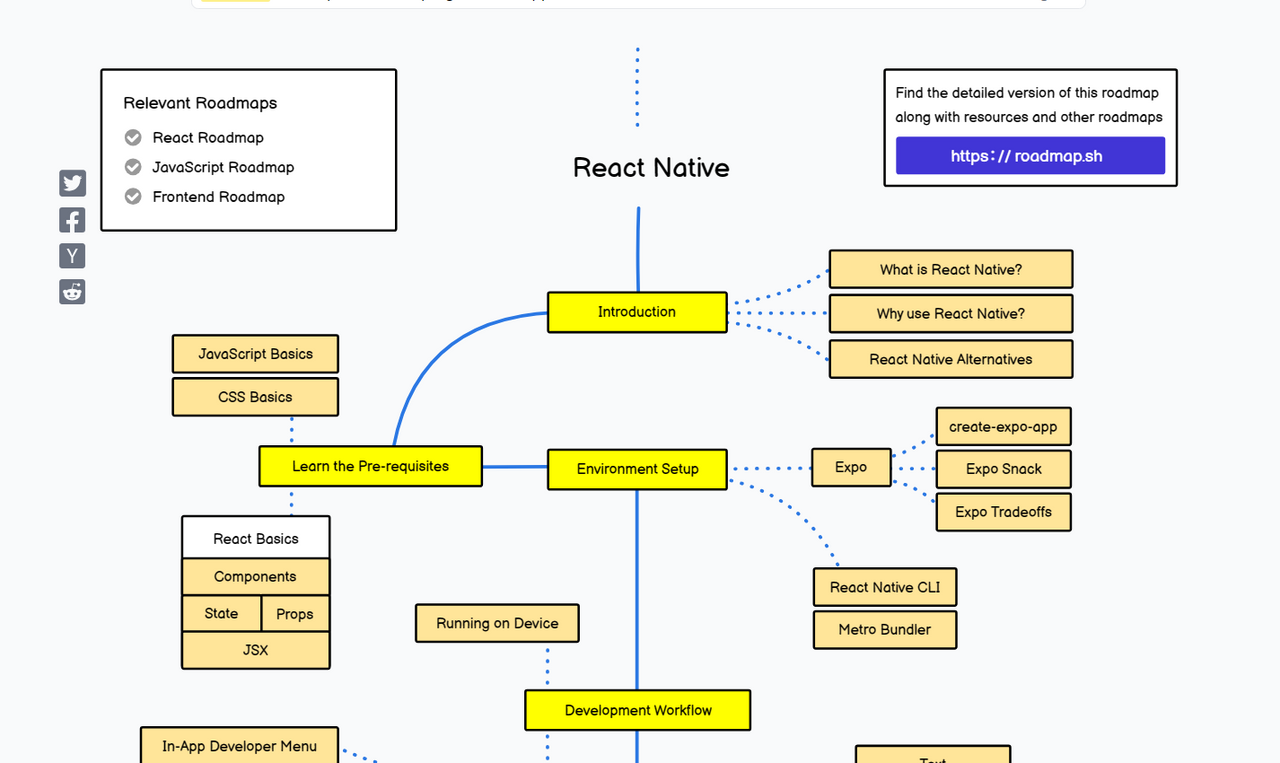
Developer Roadmaps
roadmap.sh is a community effort to create roadmaps, guides and other educational content to help guide developers in picking up a path and guide their learnings.
Shiftpsh님이 추천하시는 개발자 로드맵 모음 사이트.

UI 디자인 할 때(컴포넌트) 주의사항에 대해 정리해보는 타래
https://twitter.com/oojoopark/status/1667456773828268032
'짝수이자 8의 배수' 사이즈로 디자인하는게 좋다. 그리고 스냅 기능 켜서 좌표값도 '정수'로 맞춰주기!
일단 사이즈가 홀수나 소수면 구현할 때 꼬일 수 있음. 그러면 개발단에서 얘 초짜라고 개무시하거나(최소) 뚜까 패러(…) 뛰어올 수도 있다(최대)
정~말 어쩔수 없이 홀수나 소수가 나오는 부분이 있다? 그럼 걔는 예외 처리 하고, 예외라는걸 꼭! 전달하기
2배수나 4배수로 작업하면 안되는건 아니지만 1.5배율로 처리하는 hdpi 디바이스에서는 이미지가 깨져보임. 그러므로 모든 배율의 디스플레이를 대응하려면 8배수로 작업하는게 맞다.
컴포넌트 다운로드 가이드가 중요한 이유
개발자가 SVG/PDF or PNG로 다운 받는지, 여백을 포함해서 다운 받는지 아닌지에 따라 '꼬일 수 있음' 여부가 달라짐.
개발자가 눈치껏 하게 만들지 말고 애초에 다운로드 가이드를 제공하기.
스트로크에 대해
만약 사이즈가 160*160인 모 컴포넌트를 만들어야 하는데, 스트로크 1px이 들어가는 컴포넌트라면?
159159로 만들고 스트로크 1을 주는게 아니라 160160에 ✌inner✌ 스트로크를 줘야 한다. 그리고 스트로크 꼭 깨서 벡터 상태로 만들기.
아이콘
아이콘은 터치 영역 고려해서 디자인하기(여백이랑 터치 영역 따로 말하는거)
아이콘 여러 개를 나란히 배치할 때에는 일정한 간격으로 띄워줘야 한다. (특히 앱 디자인 할 때)
한 아이콘 컴포넌트의 부모와 자식 레이어는 당연히 서로 중앙 정렬이어야 함.
'일정한 간격' 으로 띄워 놨더니 아이콘 간격이 서로 안 맞아보여서 '시각 보정'을 한답시고 자식 레이어의 위치를 옮겼다는 사례를 들은 적이 있는데 진짜 충격 먹었음
아이콘 셀렉트 영역이 마름모로 잡히면 개발단에서 또 줘패러 옴. 그러므로 마름모로 잡히는 영역은 꼭 상위 레이어(부모)를 만들어서 자식으로 종속시켜야 함.
드롭 섀도우는 한 개만 넣기. 자연스러워 보여야 하니까 그림자 두 개 겹쳐야지~ << 안 됨
뱃지
배지(Badge)가 달리는 아이콘일 경우에는 배지의 위치값을 고려하여 디자인하고, 꼭 정확한 위치 가이드 주기(왜냐하면 배지를 개발에서 넣어주기 때문)
배지 때문에 옆에 배치된 다른 아이콘의 밀리거나 한다면 정렬이 틀어지기 때문에, 이런 경우에는 배지를 아이콘 옆에 달지 말고 아이콘 위에 겹치는 방식으로(Overlap) 디자인하기...!
실무에서 써먹는 Python3 웹 크롤러 개발
(직역: Python3 웹 크롤러 개발 실무)
어쩌다보니 크롤링이 주요 관심사 중 하나인데, 어제 scrapy 관련 자료를 찾다가 어마어마한 책을 발견했다. (크롬 번역기 돌려보니) 기본적인 크롤링은 물론이고, JS 렌더링 문제, 암호화 등 크롤러 만들 때 맞닥뜨릴 만한 거의 모든 고급 주제를 다루고 있다.
本书介绍了如何利用 Python 3 开发网络爬虫。书中首先详细介绍了环境配置过程和爬虫基础知识;然后讨论了 urllib、requests 等请求库,Beautiful Soup、XPath、pyquery 等解析库以及文本和各类数据库的存储方法;接着通过多个案例介绍了如何进行 Ajax 数据爬取,如何使用 Selenium 和 Splash 进行动态网站爬取;接着介绍了爬虫的一些技巧,比如使用代理爬取和维护动态代理池的方法,ADSL 拨号代理的使用,图形、 极验、点触、宫格等各类验证码的破解方法,模拟登录网站爬取的方法及 Cookies 池的维护。 此外,本书还结合移动互联网的特点探讨了使用 Charles、mitmdump、Appium 等工具实现 App 爬取 的方法,紧接着介绍了 pyspider 框架和 Scrapy 框架的使用,以及分布式爬虫的知识,最后介绍了 Bloom Filter 效率优化、Docker 和 Scrapyd 爬虫部署、Gerapy 爬虫管理等方面的知识。
이 책은 파이썬 3를 이용해 웹 크롤러를 개발하는 방법을 설명합니다. 먼저 환경 구성 과정과 크롤링의 기초를 자세히 설명하고, urllib, 요청 등의 요청 라이브러리, Beautiful Soup, XPath, 파이쿼리 등의 구문 분석 라이브러리, 텍스트 저장 방법과 다양한 형태의 데이터베이스에 대해 설명한 다음, 여러 사례를 통해 Ajax 데이터 크롤링을 하는 방법과 사용 방법을 소개합니다. 그런 다음 동적 웹 사이트 크롤링을 위해 Ajax 데이터를 크롤링하는 방법, Selenium과 Splash를 사용하는 방법, 동적 프록시 풀을 크롤링하고 유지하는 프록시 사용, ADSL 전화 접속 프록시 사용, 그래픽, 폴라, 탭, 그리드 등 다양한 유형의 캡차 크래킹 방법, 웹사이트 크롤링 로그인 시뮬레이션 및 쿠키 풀 유지 방법 등 크롤러의 몇 가지 기술을 소개합니다. 또한 모바일 인터넷의 특성과 함께 앱 크롤링 방법을 구현하기 위한 Charles, mitmdump, Appium 등의 도구 사용법을 살펴보고, 분산 크롤러에 대한 지식과 함께 PySpider 프레임워크와 SCRAP Framework의 사용법을 소개하며, 마지막으로 블룸 필터 효율 최적화, 도커 및 Scrapyd 크롤러 배포, Gerapy 등의 도구 사용법과 블룸 필터의 효율 최적화를 위한 도커 및 Scrapyd 크롤러 배포에 대해 소개합니다. 마지막으로 블룸 필터 효율성 최적화, 도커 및 Scrapyd 크롤러 배포, Gerapy 크롤러 관리 및 기타 지식 측면을 소개합니다.
https://python3webspider.cuiqingcai.com/
Womp
We believe if you want to bring your 3D ideas to life, you should be able to create it with ease.
브라우저에서 쉽게 3D 오브젝트를 만들 수 있는 SaaS
토스ㅣSLASH 23 - Rally로 3분 만에 애니메이션 완성하기
개발 허들을 낮추면서도, 더 좋은 퀄리티의 인터렉션을 제공하는 방법은 뭘까요? 더 생동감 있는 사용자 경험을 위해 제작한 애니메이션 라이브러리 ‘Rally’를 소개합니다.
Polywasm
This is a polyfill for WebAssembly. It implements enough of the WebAssembly API to be able to run a
.wasmfile in a JavaScript environment that lacks a WebAssembly implementation. This is done by parsing the.wasmfile and translating each WebAssembly function to a JavaScript function. This is not nearly as fast as running WebAssembly natively, but it's better than it not running at all.
https://github.com/evanw/polywasm
🏆 Train a reward model for RLHF
In this example, we will describe how you can build a dataset for collecting human preferences and train a reward model using the amazing trl library. See below the workflow we will be following.
https://docs.argilla.io/en/latest/guides/llms/examples/train-reward-model-rlhf.html
TOSS SLASH 23 - 퍼널: 쏟아지는 페이지 한 방에 관리하기
오늘 토스 컨퍼런스 세션 중 “쏟아지는 페이지 한 방에 관리하기”를 듣고, 정리를 해두면서 내 것으로 만들고 싶다는 생각이들어서 집에 와서 다시 영상을 보면서 정리를 해봤다.
예전 토스의 UX 관련한 영상을 보면서, 필요한 Input 만 페이지에 띄우고 페이지를 넘기는 식으로 구성한 것을 보며 좋다고 생각하면서도 저 케이스에서는 상태관리를 어떻게 하면 좋을까 생각을 했었는데 이 부분에 대해 어떤식으로 구현을 했는지에 대해 알려주시는 세션이었다.
https://leetrue-log.vercel.app/leetrue-toss
토스ㅣSLASH 23 - Server-driven UI로 토스의 마지막 어드민 만들기
고객의 소중한 정보를 다루는 ‘어드민 서비스’는 어떻게 만들어져야 할까요? 토스의 혁신적인 개발 문화를 뒷받침해주는 안전하고 편리한 어드민 개발 과정을 소개합니다.
The art of Frontend Engineering
As the web continues to expand, the tools we use for work and leisure have become synonymous with a URL in the browser. The need for applications that marry the best in design and development has never been so high. A frontend engineer brings these pieces together in an interface made to delight with every interaction. So, what makes a great Frontend Engineer and why is it so special?
https://www.narative.co/articles/the-art-of-frontend-engineering
React key attribute: best practices for performant lists
Looking into how React "key" attribute works, how to use it correctly, how to improve performance of lists with it, and why array index as key is a good idea sometimes
https://www.developerway.com/posts/react-key-attribute
토스포스 / 토스플레이스 사용기
https://twitter.com/_Hoto_Cocoa_/status/1665388069782974464
전 이런 글 좋아해요
부산맛집
🏙️서면 / 전포
이재모 피자 (남포동 본점 / 피자가 거기서 거기 아니냐고 생각하시는 분들 제발 가주세요 상상 이상입니다)
후발대 (야구팬 성지 / 고기 구워줌)
라라관 (훠궈의 근본 / 하이볼 필수)
수수하지만 굉장해 (일본식 돈카츠 / 여러 지점 있으니 가까운 곳으로 가세요)
유어타입 (광안리에도 있음 / 칠리새우 샌드위치, 베이컨 갈레트 존맛 / 부산 2n년생 살면서 앵간한 브런치집 다 가봤지만 제일 맛있습니다 / 11시 이전 방문시 음료 서비스)
족발쌀롱 (차슈 추천)
나의피는라멘으로되어있어 (슬램덩크팬이라면 방문할 만한 곳)
상호미지수 (고기집)
백금당8호점 (수플레 팬케이크)
🌊해운대
카가와 식당 (카레)
해목 (장어덮밥)
미포집 (솥밥 / 웨이팅 심함)
류센소 (라멘)
미스터스시 (지점여러개 / 무난한 초밥집 찾고 싶다 하면 가세요)
수민이네 (조개구이 / 중심가랑 떨어져 있어 택시나 자차 이용 추천)
구덕포끝집구이 (고기 / 택시나 자차 추천)
무니 (술집 되도록 추천 안하려고 했는데 여기는 진짜 가보시길)
포도 (광안리도 있음 / 와인슬러시 뽑아서 해수욕장 앞에서 먹으면 좋아요)
소공간 (한식 파인다이닝)
🌉광안리
알로이삥삥 (강아지 동반 가능 / 태국음식)
첨벙 (숙성회 / 웨이팅 있음)
유어타입 / 리안광 / 로옹 / 페로어페로 (브런치 / 찾아보고 취향인 곳으로 가면될듯 / 개인적으로 유어타입 추천)
고릴라브루잉 / 갈매기브루잉 (부산이 수제맥주로 유명하다는 것 아시나요 수제맥주 좋아하시는 분들 광안리 한 바퀴 돌아보시는 거 추천합니다)
프루터리 (강아지 동반 카페 / 강아지 메뉴 있음)
⚾️사직
소문난주문진막국수 (무슨 부산이 막국수냐고 하시는 분들 여기는 다릅니다 / 양 많음 / 수육과 장아찌 추가주문 필수)
남자초밥 (명예 사직주민의 진심가득 추천)
왓더버거
카페히타로 (우리팀 외국인타자가 여기 말차라떼에 미쳐있습니다)
금강만두 (전날 술을 드셨다면 여기서 육개장 한그릇 조지세요)
오륙도낙지
마녀마라 / 마라당
저장하고 쌓이기만 하는 아티클을 잘 읽고 관리하는 시스템
매일 많은 글을 보고 나중에 읽기 위해 저장하지만 저장만 하고 다시 읽지 않게 됩니다. 결국 읽지 않은 아티클이 쌓여만 가는데요. 이 문제를 해결하기 위한 저만의 방법을 소개합니다.
Build your own WebAssembly Compiler
Building your own WebAssembly Compiler is a fun and informative task. In this article, we will discuss the steps necessary to build a compiler from scratch.
Have you ever wanted to write your own compiler? … yes? … of course you have! I’ve always wanted to have a go at writing a compiler, and with the recent release of WebAssembly, I had the perfect excuse to have a go.
https://blog.scottlogic.com/2019/05/17/webassembly-compiler.html
leaked-system-prompts
Collection of leaked prompts
Discord Clyde, GitHub Copilot Chat, Bing Chat, ChatGPT, Perplexity and more..
https://github.com/jujumilk3/leaked-system-prompts
Improving mathematical reasoning with process supervision
We've trained a model to achieve a new state-of-the-art in mathematical problem solving by rewarding each correct step of reasoning (“process supervision”) instead of simply rewarding the correct final answer (“outcome supervision”). In addition to boosting performance relative to outcome supervision, process supervision also has an important alignment benefit: it directly trains the model to produce a chain-of-thought that is endorsed by humans.
https://openai.com/research/improving-mathematical-reasoning-with-process-supervision
합법적으로 "웹 크롤링"하는 방법
상편: 웹 크롤링이 무엇인지, 웹 크롤링을 함부로 수행할 시 일어나는 위험
하편: 웹 사이트 별 각기 다른 정책을 고려하면서 합법적인 웹 크롤링을 진행할 수 있는 더 고도화된 방법
상: https://yozm.wishket.com/magazine/detail/877/
하: https://yozm.wishket.com/magazine/detail/878/
최소한의 개발자로 최소한의 돈으로 서비스 만들때 유용한 스택 모음
도메인 구매 및 도메인 설정은 클라우드플레어 http://cloudflare.com
웹페이지 구축 및 운영도 클라우드플레어 http://pages.cloudflare.com
Serverless Function도 클라우드플레어 https://workers.cloudflare.com/
파일 저장도 클라우드플레어 https://www.cloudflare.com/developer-platform/r2/
이메일 전송도 클라우드플레어 https://www.cloudflare.com/developer-platform/email-routing/
DB는 Supabase https://supabase.com/
백엔드는 Railway https://dev.new/
이용자 행동 분석은 Clarity https://clarity.microsoft.com/
데이터 분석은 Kanaries https://docs.kanaries.net/ko/rath
Redis, Kafka, Memcached는 Upstash https://upstash.com/
고객 상담은 채널톡(채널) https://channel.io/ko
코드푸시를 지원하는 웹뷰 프레임워크는 Capacitor https://capacitorjs.com/
프라이빗 깃허브 및 NPM 저장소 (Self hosted) https://verdaccio.org/
사업자나 법인 없이도 결제 받을 수 있는 페이앱 https://payapp.kr/homepage/index.html
사업자가 있다면?
페이플 http://payple.kr - 온라인 결제 만들때 굳 이노페이 http://web.innopay.co.kr - 온오프라인 동시에 만들 때 짱 스텝페이 http://steppay.kr - 구독 결제 만들 때 넘 좋 부트페이 http://bootpay.co.kr - 온라인 결제 로그 분석 날먹 가능
저렴한 문자 전송은 퍼플북 https://purplebook.io/
랜딩페이지는
TypeDream https://typedream.com/
Super도 좋음 https://super.so/
벡터 애니메이션은 https://rive.app/
Waitlist 만들기 https://www.waitlist.email/
집서버를 클라우드 서버처럼 관리하고 싶다면! https://coolify.io/
장애 모니터링
https://uptime.kuma.pet/ <- 셀프호스트 가능!
표 형식의 데이터를 공유하기 https://aitable.ai/
"엑셀과 비슷한 느낌의 함수도 사용할 수 있고, 사진, 데이터, 그래프, 캘린더, 설문조사 폼 생성 등의 활용을 할 수 있으면서 실시간 온라인 협업 수정이 가능하기 때문에, 어떠한 표형식의 데이터를 서로 공유하는 경우 매우 유용"
https://twitter.com/hmmhmm_hm/status/1659370086992580609
개발자의 역량
개발자에게 있어 역량이란 요구 사항을 안정성과 확장성의 균형을 맞춰 제시간에 개발하는 능력이다.
https://hajoeun.blog/ability-of-engineer
뉴욕타임스가 쓰는 노코드 데이터 시각화 툴 "DataWrappers"
최근 뉴욕타임스나 워싱턴 포스트와 같은 미국 언론사에서는 노코드 데이터 시각화 툴인 ‘데이터래퍼(Datawrapper)’를 많이 사용하고 있습니다. 데이터래퍼는 간단한 차트, 지도 및 표를 쉽게 만들 수 있도록 도와줍니다. 제가 워싱턴 포스트에서 그래픽 기자로 근무할 당시에도 이 툴을 자주 사용했었습니다. 간단한 시각화를 빠른 시간 안에 할 수 있고 데이터 업데이트가 쉬우며, 이미지 파일부터 온라인 인터랙티브까지 다양한 형태로 시각화를 저장할 수 있는 등 장점이 많습니다.
https://yozm.wishket.com/magazine/detail/2011/
Build your own something
개발할때 사용하는 기술의 간단한 버전을 구현해보는 학습 방식을 정말 좋아한다 (특히 새로운 언어를 배울때 특히나 좋다)!
MinGPT: PyTorch로 구현한 교육용 GPT https://github.com/karpathy/minGPT
직접 만들어 보는 React https://pomb.us/build-your-own-react/
주말에 DNS 구현하기 https://jvns.ca/blog/2023/05/12/introducing-implement-dns-in-a-weekend/
직접 만들어 보는 Text Editor https://viewsourcecode.org/snaptoken/kilo/
Bocker: Bash로 만든 Docker https://github.com/p8952/bocker
직접 만드는 Git https://wyag.thb.lt
주말에 Ray Tracing 구현하기 https://raytracing.github.io
웹브라우저 만들기 https://browser.engineering
파이썬으로 만드는 Bitcoin https://karpathy.github.io/2021/06/21/blockchain/
Go로 만드는 Interpreter/Compiler https://thorstenball.com/books/
운영체제 in <2000 Lines of Code https://github.com/yhzhang0128/egos-2000
혼자 만들어보는 SQLite https://cstack.github.io/db_tutorial/
Interpreter 빚어내기 https://craftinginterpreters.com
이 외에도.. 이런 것들의 모음집
500 Lines or Less: 500줄 이내로 서비스 만드는 튜토리얼 모음집 https://aosabook.org/en/index.html
A curated list of awesome DIY software. https://github.com/cweagans/awesome-diy-software
Curated list of project-based tutorials https://github.com/practical-tutorials/project-based-learning
Build your own X https://github.com/codecrafters-io/build-your-own-x
https://twitter.com/dylayed/status/1660640464532557824
How to improve your UI designs 👇
https://twitter.com/uiuxadrian/status/1660697546992283648
teknium/GPT4-LLM-Cleaned
GPT-4의 출력을 모아서 만든 LLM 학습용 데이터셋. 정제가 잘 되어있음.
https://huggingface.co/datasets/teknium/GPT4-LLM-Cleaned
코딩 테스트 및 알고리즘 문제해결 공부 방법 (고려대학교 KUCC, 2022년 4월)
어디 학교에서 코딩 테스트 준비 방법을 주제로 강연을 하고 왔는데 발표자료가 반응이 좋아서 퍼블릭하게 공유해 봅니다
개인적인 의견이 많이 포함되어 있으니 참고만 해 주세요, 주제가 주제라서 과제형 스크리닝에 대한 내용은 아주아주 러프하게밖에 이야기를 못 했음을 감안해주세요
https://www.slideshare.net/SuhyunPark23/kucc-2022-4
스타트업이 받을 수 있는 클라우드, SaaS 혜택
여러 스타트업 지원 프로그램들을 소개 한다. 초기 스타트업이라면 클라우드, SaaS 들의 스타트업 전용 혜택을 받을 수 있다. 이걸 모르고 그냥 개인 계정으로 사이드 프로젝트 하듯이 전혀 할인/혜택을 받지 않고 정직하게 비용을 지불하면 너무 아깝다.
AWS Activate
설립일 10년 이하 투자 단계 시리즈 A 이하, 투자 이력 없어도 가능 기업 홈페이지 보유
AWS - $5,000 크레딧
Notion 6개월 무료
MongoDB $5,000 크레딧
Datadog $100,000 크레딧
Slack 30% 할인
Vercel $1,200 크레딧
CircleCI $450 크레딧
MSP 파트너사는 "규모가 있어야만 해야하는것이 아닐까" 하는 걱정하시는 분들이 계시는데, 인프런 역시 개발팀이 4명일때부터 파트너사와 함께 했다. 규모와 관계 없이 작은 규모에서부터 함께 하면서 도움을 받길 추천한다.
국내에서는 대표적으로 아래 2개 파트너사가 많은 기업에서 계약하고 있다. 메가존 클라우드 / 베스핀글로벌
JetBrains
비상장 기업 설립된지 5년 미만이(사업자 등록증의 정보 기준) 인터넷 상에 웹사이트 혹은 회사에 관한 공개된 자료
모든 개발도구에 대해서 최대 10개의 라이선스에 대해 60개월까지 50% 할인 혜택을 받을 수 있다.
Github
시리즈 A 까지 GitHub Enterprise 을 처음 사용하며, 이전에 GitHub Enterprise 크레딧이 없는 경우
12개월간 20개 계정에 대해 GitHub Enterprise 지원
Google Workspace
규모에 따라 조건과 혜택이 다름
Notion
3개월 무료 사용 가능
Notion 신규 고객
직원 50명 미만
$50K~10M 사이의 투자
스타트업 파트너사가 있다면 6개월 무료 가능 가능
https://jojoldu.tistory.com/m/716
간단한 드래그만으로 이미지를 조작하는 기술 dragGAN 논문이 공개되었습니다. 영상 속 간단한 조작만으로 이미지 형태를 자유자재로 조절하는 것은 매우 인상적입니다.
https://twitter.com/thesedays_ai/status/1659775089381109762
내가 기억하고 싶어서 남기는 면접 후기
https://leetrue-log.vercel.app/leetrue-interview
접혀진 아코디언은 검색할 수 없나요?
접근성과 애니메이션을 포기하지 않는 UI를 만들 수 있을까?
https://hiddenest.dev/accessible-accordion
Perplexity AI의 새로운 Copilot 기능은 프롬프트 하나만 넣어도 여러 검색을 병렬적으로 실행하고, GPT-4로 모든 결과를 요약해서 상당히 괜찮은 수준으로 취합해준다.
진짜로 개인비서 같다는 생각이 든다.
https://twitter.com/daun_ai/status/1660076438052020224
Graphite
Graphite is modern code review for fast-moving teams - we help engineers write and review smaller pull requests, stay unblocked, and ship faster.
님들 진짜 좋은말할때 http://graphite.dev 쓰십쇼 생산성 폭발함
살다 보면 필요한 일러스트 클립 사이트 모음
살다보면 일러스트 클립이 필요할 때가 있습니다. PPT를 만든다거나 인쇄물을 만든다거나… 아니면 블로그를 꾸민다거나 말이죠. 그럴때 일본에서 많이 사용하는 사이트를 몇 개 소개해 드리고자 합니다. 별 달리 언급이 없는한 상용 이용도 가능은 합니다만 사용전에 반드시 사이트의 사용 조건 등을 꼼꼼히 체크하시기 바랍니다.

https://purengom.com/2023/05/17/살다-보면-필요한-일러스트-클립-사이트-모음/
최신 기법인 UI Tool Kit으로 커스텀 에디터를 만들어보자
UI Tool Kit은 유니티의 차세대 UI 프레임 워크입니다. 기존 런타임(UGUI)과 에디터(IMGUI)의 UI 테크닉을 별도로 배워야 했다면, UI Tool Kit의 UXML, USS, C#을 통해 해결할 수 있습니다.
https://www.youtube.com/watch?v=OAQ7EW90yqo
See this page fetch itself, byte by byte, over TLS
This page performs a live, annotated https: request for its own source. It’s inspired by The Illustrated TLS 1.3 Connection and Julia Evans’ toy TLS 1.3.
현재 페이지 자체를 가져오는 액션을 TLS 핸드쉐이킹부터 실제 HTML 바디까지, 모든 데이터에 대해 바이트 단위로 설명을 붙여서 표시
TypeScript로만 작성된 TLS Client 와 WebSocket Proxy를 사용
오픈소스로 공개
ChatGPT Prompt Engineering for Developers
Learn prompt engineering best practices for application development
Discover new ways to use LLMs, including how to build your own custom chatbot
Gain hands-on practice writing and iterating on prompts yourself using the OpenAI API
앤드류 응 선생님이 OpenAI와 함께 만드신 ChatGPT 프롬프트 엔지니어링 강의입니다. 무료.
https://www.deeplearning.ai/short-courses/chatgpt-prompt-engineering-for-developers/
Floating UI
A JavaScript library to position floating elements and create interactions for them.
floating-ui 는 까다롭고 반복된 문제를 해결해준 고마운 라이브러리다. 전 회사에서도 전전 회사에서도 그리고 지금 회사에서도 빠른 퇴근을 도와주었다. 이 라이브러리는 툴팁, 드롭다운, 컨텍스트메뉴, 셀렉트 등 디자인 시스템을 주로 담당하는 개발자들에게 유용할 듯
간단히 뜯어쓰기 좋은 React + Typescript 컴포넌트 스레드
https://twitter.com/daun_ai/status/1640272298593714176
자소서 도와달라는 부탁들이 와서 공채시즌인걸 알았습니다.. 자소서에서 지원동기는 내 이야기가 중요한게 아니에요.
자소서 작성에 대한 이야기를 나누는 스레
https://twitter.com/saju_rappo/status/1637319863931899904
Tether elements to each other with CSS anchor positioning
How do you currently tether one element to another? You might try tracking their positions, or use some form of wrapper element.
These solutions often aren't ideal. They need JavaScript or introduce extra markup. The CSS anchor positioning API aims to solve this by providing a CSS API for tethering elements. It provides a means to position and size one element based on the position and size of other elements.
https://developer.chrome.com/blog/tether-elements-to-each-other-with-css-anchor-positioning/
Building Large Language Model at Scale
원래 제목은.. 내 스팀덱으로 로토무 만들기
아래의 내용을 다룹니다.
’거대’ ‘언어’ ‘모델’ 이 그래서 뭐냐?
얼마나 거대하고
언어를 어떻게 처리하고
그걸 무슨 수로 서비스로 만드는가?
난 그걸 어떻게 해 볼 수 있을까?
https://speakerdeck.com/inureyes/building-large-language-model-at-scale
Yorkie — #0. 간단히 알아보기
오피스, 피그마, 노션과 같은 공동 편집 애플리케이션을 쉽게 만들 수 있게 해주는 Yorkie 에 대해 알아봅니다.
https://www.youtube.com/watch?v=t6ZLRuuEMV8
The @huggingface RLHF team has been working on setting up infra and basic experiments for about a month. Here are some tools you may find interesting or useful around preference collection, instruction tuning, chatty-llms, and more. Helpful, Honest, Harmless, and Huggy = H4
https://twitter.com/natolambert/status/1625223891785486336
과제 개꿀 사이트 방출
국회도서관 (온라인) 한국의 모든 출판된 논문이 공짜라고 하던데
LitChart 외국 고전 소설 관련한 수업을 들어간 당신! 그럴땐 litcharts를 쓰십시오! 왠만한 영문책들의 분석은 다 거기에 있습니다 주제에 맞게 정리 및 분석 해놔서 이 문학이 무슨 주제를 어떠한 방식으로 표현하냐는 에세이에도 개꿀 주의: 물론 다 영어입니다 그리고 부분 유료입니다..
My Bib
갑자기 대학 오라니 참조문 써오라는 당신... apa mla 그게 뭔데 하시면 my bib 추천드립니다. doi url 넣으면 자동으로 원하는 인용으로 바꿔주고 각주도 복붙 가능하며 참조문구 한번에 저장도 가능합니다!
Word Tune Read
8페이지짜리 영자 논문 읽어야 돼서 막막한 당신.. 대신 요약해주는 사이트입니다 정말 최소한의 필요한 부분들만 요약해서 8 페이지짜리 논문을 3페이지로 줄여줍니다! 다운로드도 가능해요!
Thesaurs
(단어 유사도 검색기) 영자 에세이 쓰시는 분께 추천드려요! and 다른말 이렇게 검색하지마시고 여기서 검색하세요!
Sci Hub
영자 논문을 공짜로 풀어주는 사이트입니다! 검색창에는 DOI(논문의 일련번호)를 입력하시면 논문이 이렇게 두번째 사진처럼 공짜로 다운 받을 수 있게끔 뜹니다!
Elicit
찾는 주제를 입력하면 논문을 찾고 요약까지 해주는 검색엔진
https://twitter.com/desiredelight_/status/1623685935157354496
purpleio/purple-admin-ui
누구나 손쉽고 빠르게 백오피스 페이지를 개발할 수 있도록 인기있는 라이브러리를 모아 만든 Next.js + Tailwind + Ant Design 기반 어드민 템플릿입니다. 어드민 개발만 10년째..

https://github.com/purpleio/purple-admin-ui
Universal Summarizer by Kagi
검색엔진 Kagi가 제공하는 "웹상의 모든 것에 대한 요약 생성" 도구
기사, PDF, Video, Tweet, Book에 대해서 요약을 제공하고, 핵심 문장(Key Moments)을 리스트로 정리해 줌
현재 기술 프리뷰 기간이라 무료
곧 API도 공개할 예정
https://kagi.com/summarizer/index.html
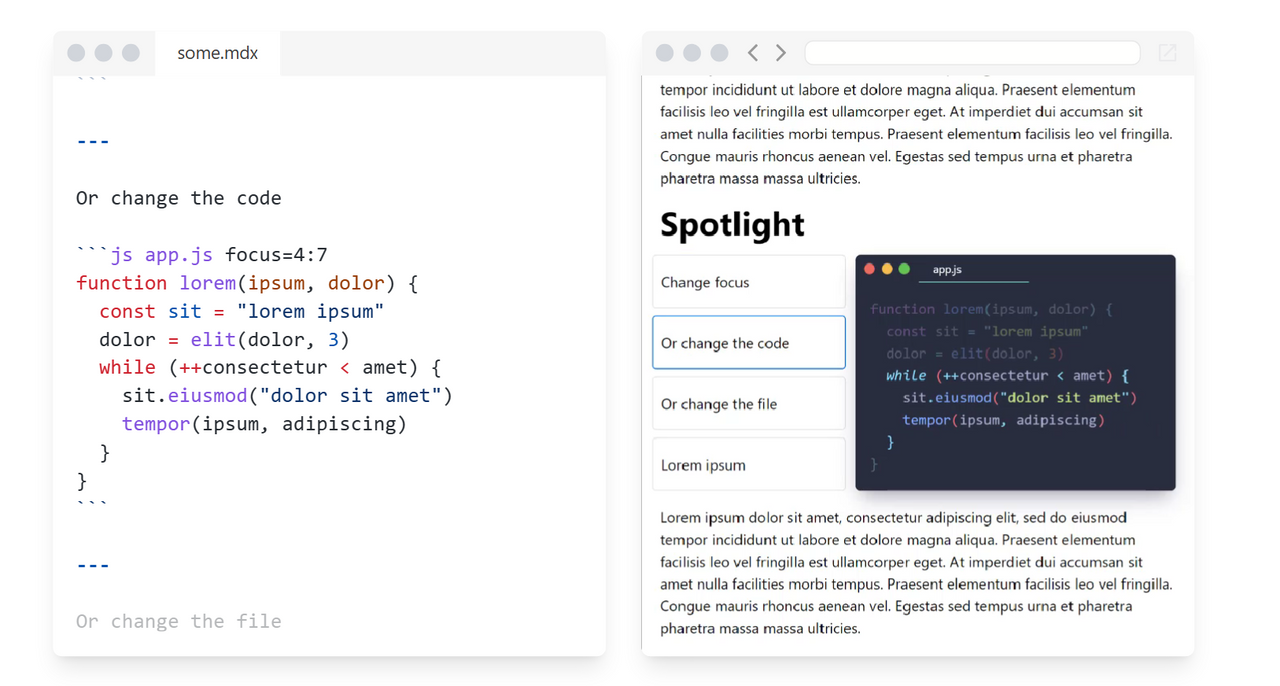
Code Hike
Build first-class code walkthroughs for the web. Whether you are writing blog posts, documentation, tutorials, coding videos, or any type of technical content, Code Hike helps you create a superior code reading experience.
웹에서 코드를 보여줄 때 사용하면 좋을 MDX 플러그인
주니어 개발자를 위한 엄청 쉬운 네트워크 이야기
이번 글에서는 네트워크를 모르시거나 단어 정도만 알고 계신 분들을 위해, 최대한 이해하기 쉽도록 제가 만들어낸 이야기를 통해 소개하고자 합니다. 네트워크란 것은 눈에 보이지 않기 때문에 더 어려운데요, 눈에 보이듯 이해할 수 있도록 ‘컴퓨터 마트’라는 가상의 마트가 확장되는 과정을 네트워크에 빗대어 상상해봤습니다. 쉬운 설명을 위해 비유와 생략을 많이 한점 참고해 주시기 바랍니다.
https://yozm.wishket.com/magazine/detail/1875/
Everything you can do to reduce bundle size for webapps
Web bundlers such as Webpack are a great tool to deploy web apps, but for more complex programs, bundle size can quickly become an issue. While the underlying problem and therefore solution will vary from site to site, there are several changes you can implement to ensure Webpack and other bundlers are able to do as good a job as possible. In some cases, lint rules and other measures to prevent the same problems popping up again can even be utilised. These changes were mainly written with React, TypeScript, and Webpack 5 in mind. However, they generally apply to all applications across all bundlers, with possible syntax or naming changes.
https://madelinemiller.dev/blog/reduce-webapp-bundle-size/
피그마 작업 시 유용한 플러그인 Top3
피그마의 장점은 많지만 저는 크게 두 가지로 생각하고 있는데요. 하나는 프로그램을 설치하지 않아도 웹 브라우저만 있다면 언제, 어디서든 함께 작업을 할 수 있다는 점입니다. 어도비도 클라우드 환경을 제공하지만, 프로그램 자체는 설치가 필요해 불편한 경우가 많았는데요. 피그마는 프로그램 설치 및 저장된 파일을 별도로 불러오지 않아도 활용할 수 있어 편리합니다. 그리고 플러그인도 빼놓을 수 없어요. 개인적으로 커뮤니티를 통해 제공되는 다채로운 플러그인으로 작업 시 많은 도움을 받고 있습니다. 오늘은, 제가 피그마를 활용하며 가장 큰 도움을 받고 있는 플러그인 3개를 살펴보려 합니다.
https://yozm.wishket.com/magazine/detail/1102/
저를 떨어뜨린 대학들을 15년 후에 폐교시켜 주세요
Aww
기획 용어 시리즈 모음
구글링을 해도 명확하게 뜻이 나오지 않거나 선배 동료에게 물어보기에 애매한 용어들. 실제 프로젝트를 진행하거나 Teaching을 하면서 입문자들이 가장 많이 물어보시는 부분과 실제 작업 시 필수 Use case 위주로 용어의 의미와 활용에 대해 소개합니다.
https://twitter.com/yozm_it/status/1614849183160360960
프론트엔드 입문자들에게 좋은 링크 모음 (React 위주)
개발 관련부터 점심매뉴 추천까지, 고민이 있으시면 편하게 뜨이따, 메일 주십시오.
https://velog.io/@pastelblue0721/프론트엔드-입문자들에게-좋은-링크-모음-React-위주
A Figma plugin that automatically generates dark themes
Hi. I am a Product Designer at Yandex.Maps. Today I would tell you how we generate a dark theme with the self-created plugin. Additionally, you will know why we are using semantic color styles and why you should too.